canvas绘制箭头路径效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas绘制箭头路径效果相关的知识,希望对你有一定的参考价值。
参考技术A前几天有很多人问到了如何绘制高德地图那样的 导航箭头线 效果,当时想了想并不难就先用canvas 做了,然后集成到了mapbox 上。 在线体验地址 ,迁移到其他map lib 也只需要应用相应的 地理转屏幕坐标 函数。
在canvas 的应用中我们经常会遇到各种线样式的绘制,比如虚线,渐变线,带pattern 线(箭头,铁轨图标等),或者虚线与pattern 的动画效果。如下图所示,总结下实现方法。
比如 ctx.setLineDash([10, 5]),就可以画出上图的虚线效果。发挥想象可以做出更多奇特效果。比如让虚线动起来,有走马灯的感觉。。
通过 createLinearGradient 函数创建渐变,然后设定其渐变色段, 赋值给strokeStyle,渐变效果如开头图所示
有个问题就是如果需要 渐变方向符合线条走向 ,这是常见需求,只需要提前算下每条线的范围和方向,创建对应的LinearGradient 即可,其实类似于下面的箭头绘制,需要 反算 atan 角度 一样的。
最后这个算是综合的应用,我写了些canvas functions 放到了之前的canvasOverlay 里面去用,可以方便的集成到各种支持canvas 的lib 里面用。
基本思路就是:(懒得画图了,思路比较简单)
需要注意的是 ,atan弧度角的计算在第二三象限,会跟第一四象限混淆。比如向左下角的 有向线的向量 是两个负值,但是tan 值是正的,跟第一象限一样,所以反算的时候也会算出来小于90度的角,实际上是大于180 的角度了,需要 + Math.PI
大概的绘制过程,code as follow:
就简单写到这里。
最近还有个问题提到比较多,关于canvas 上的图标如何贴合地图的倾斜,这也是个视觉上的问题。大抵上可以通过CSS3d 或者 canvas 的透视去做,前者应该更简单些。有空再实践下
canvas刮刮效果实现
网页特效——刮刮效果实现。
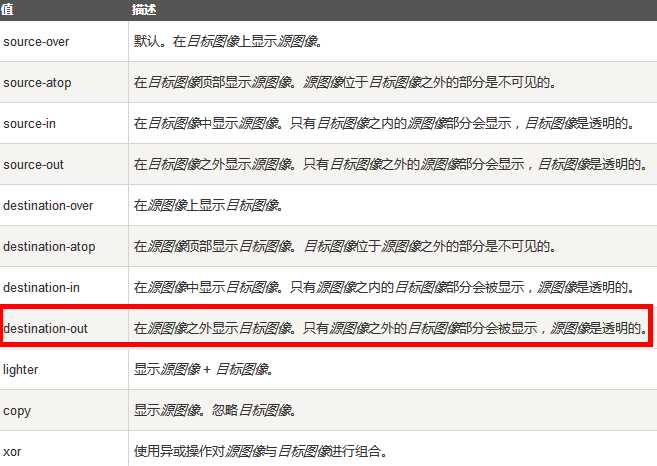
首先分析一下,实现刮刮效果的原理,需要用到html5中的画布canvas,这是一个强大的提供绘制功能的标签,主要用在网页中的图表呈现,比如一些折线图、扇形图等,甚至在游戏开发当中也有广泛的运用,过多的介绍就不多说,刮刮效果需要会使用canvas实现基本的路径绘制,另外需要知道如何获取手指在页面当中的位置(方便跟踪手指移动并绘制),其次需要用到一个核心属性globalCompositeOperation,该属性设置或返回如何将一个源(新的)图像绘制到目标(已有的)的图像上,其属性值很多,请看下图,其中红色框选出来的属性值是刮刮效果实现的取值,新图像会以透明的效果出现:

需要设置canvas背景图如下:

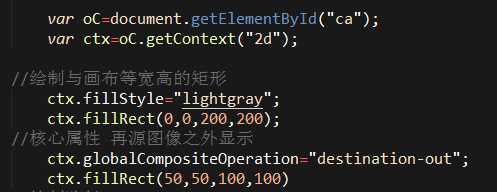
接下来绘制一个与画布等宽高的矩形(已有图)以覆盖背景,如何再次绘制一个小矩形(新图),我们先测试一下核心属性,此时会看到下面的效果,通过小矩形(新图)透明效果看到了里面的背景奖项:

代码如下:

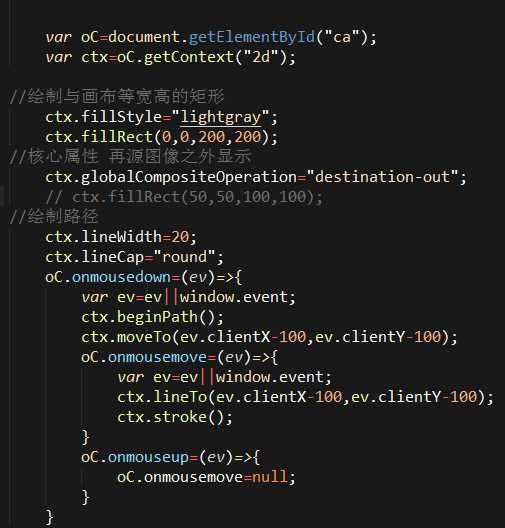
到这里那么实现刮刮效果就非常简单了,只需要将绘制的新图小矩形,换成鼠标追踪手指的位置即可,然后通过路径绘制的方式绘制出每一次鼠标点击移动的路径,代码如下:

最后看一下效果:

以上是关于canvas绘制箭头路径效果的主要内容,如果未能解决你的问题,请参考以下文章