jquery里ajax中怎么将函数中的数据提取出来,放在另外一个其他函数中使用?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery里ajax中怎么将函数中的数据提取出来,放在另外一个其他函数中使用?相关的知识,希望对你有一定的参考价值。
jquery里ajax中怎么将函数中的数据提取出来,放在另外一个其他函数中使用?$.getJSON("js/userinfo.json",function(data)
var $jsontip = $("#jsonTip");
var strhtml=""//存储数据的变量
$jsontip.empty();//清空内容
$.each(data,function(infoIndex,info)
var cdate=eval(info["cdate"])
cdate=$.type(cdate);
alert(cdate)
retrun cdate
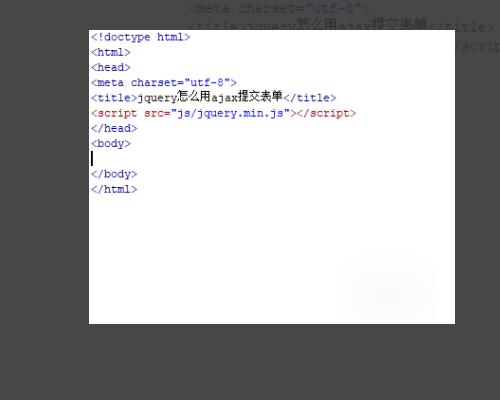
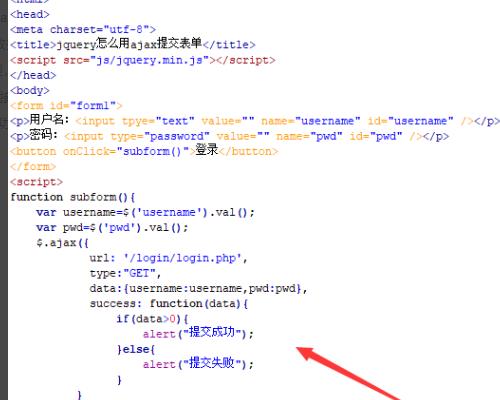
1、新建一个html文件,命名为test.html。

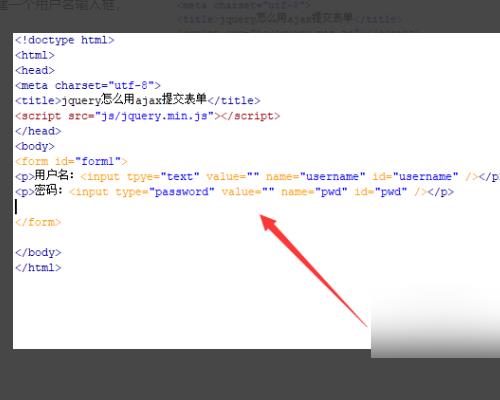
2、在test.html文件内,使用form标签创建一个表单,并使用input创建一个用户名输入框,一个密码输入框。

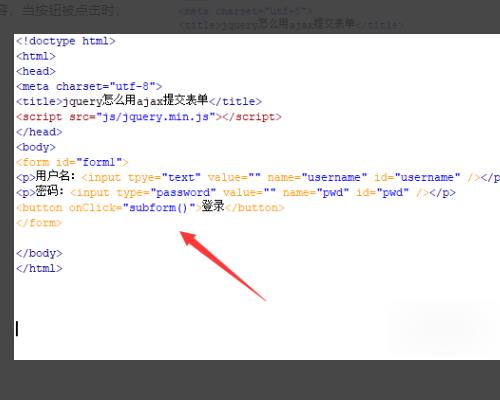
3、在test.html文件内,创建一个button按钮,用于点击提交表单内容,当按钮被点击时,执行subform()函数。

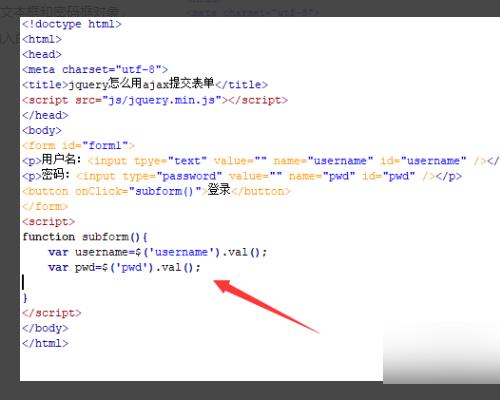
4、在js标签内,创建subform()函数,在函数内,通过id分别获得文本框和密码框对象,通过val()方法获得输入的内容。

5、在js标签内,使用“$.ajax()”来实现ajax提交表单内容。url为提交数据至服务器的连接,type为传输数据的类型,data为数据的内容,success为服务器接收数据后返回的内容,通过if实现提交成功与否的判断。

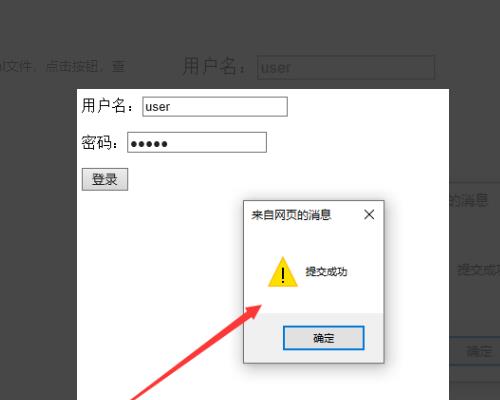
6、在浏览器打开test.html文件,点击按钮,查看结果。

var qjbl=""; //全局变量
$.ajax(
url:"js/userinfo.json",
type:"post",
success:function (data) //data是你返回的值
qjbl=data.parseJSON();
var $jsontip = $("#jsonTip");
var strHtml=""//存储数据的变量
$jsontip.empty();//清空内容
$.each(data,function(infoIndex,info)
var cdate=eval(info["cdate"])
cdate=$.type(cdate);
) 参考技术B 定义全局变量 参考技术C 全局变量 参考技术D 全域变量。
ajax在jquery的底层是怎么实现的呢?
它的底层实现包括下面几个方面:1.jQuery底层在实现ajax功能时,调用了浏览器中的XMLHttpRequest对象,在最新的2.0版本后,由于不考虑IE浏览器的支持,直接使用该对象获取用户请求的数据,包括地址和参数等。2.它将对象打开请求地址时的相关参数封装在相关函数如ajax()的配置项中,一旦传入了必需选项,则直接调用相应的send()方法进行数据的请求。3.jQuery底层将对象请求后返回的数据结果,直接封装到相关函数的success方法中,所以,一旦异步请求成功,返回的数据对象直接注入到方法中,因此,可以调用success方法获取服务端返回的数据。我之前在黑马程序员的免费视频中看到过ajax和jQuery的相关视频,讲的都还挺不错的。 参考技术A就是 xmlhttp 啊,有耐心你也可以自己搞一个的。
比如下面这段代码就是在原生js实现的简单的ajax(为了简化代码就不做浏览器兼容了):
var xmlhttp=new XMLHttpRequest();xmlhttp.onreadystatechange=function()
if(xmlhttp.readyState==4)
console.log(xmlhttp.responseText);
xmlhttp.open("GET","网址写在这",true);
xmlhttp.send(); 参考技术B 1、ajax原理:
Ajax的原理简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面。这其中最关键的一步就是从服务器获得请求数据。要清楚这个过程和原理,我们必须对 XMLHttpRequest有所了解。
XMLHttpRequest是ajax的核心机制,它是在IE5中首先引入的,是一种支持异步请求的技术。简单的说,也就是javascript可以及时向服务器提出请求和处理响应,而不阻塞用户。达到无刷新的效果。
所以我们先从XMLHttpRequest讲起,来看看它的工作原理。
首先,我们先来看看XMLHttpRequest这个对象的属性。
它的属性有:
onreadystatechange 每次状态改变所触发事件的事件处理程序。
responseText 从服务器进程返回数据的字符串形式。
responseXML 从服务器进程返回的DOM兼容的文档数据对象。
status 从服务器返回的数字代码,比如常见的404(未找到)和200(已就绪)
status Text 伴随状态码的字符串信息
readyState 对象状态值
(未初始化) 对象已建立,但是尚未初始化(尚未调用open方法)
(初始化) 对象已建立,尚未调用send方法
(发送数据) send方法已调用,但是当前的状态及http头未知
(数据传送中) 已接收部分数据,因为响应及http头不全,这时通过responseBody和responseText获取部分数据会出现错误,
(完成) 数据接收完毕,此时可以通过通过responseXml和responseText获取完整的回应数据
XMLHttpRequest 请求参数及state status
但是,由于各浏览器之间存在差异,所以创建一个XMLHttpRequest对象可能需要不同的方法。这个差异主要体现在IE和其它浏览器之间。下面是一个比较标准的创建XMLHttpRequest对象的方法。
如上所示,函数首先检查XMLHttpRequest的整体状态并且保证它已经完成(readyStatus=4),即数据已经发送完毕。然后根据服务器的设定询问请求状态,如果一切已经就绪(status=200),那么就执行下面需要的操作。
对于XmlHttpRequest的两个方法,open和send,其中open方法指定了:
a、向服务器提交数据的类型,即post还是get。
b、请求的url地址和传递的参数。
c、传输方式,false为同步,true为异步。默认为true。如果是异步通信方式(true),客户机就不等待服务器的响应;如果是同步方式(false),客户机就要等到服务器返回消息后才去执行其他操作。我们需要根据实际需要来指定同步方式,在某些页面中,可能会发出多个请求,甚至是有组织有计划有队形大规模的高强度的request,而后一个是会覆盖前一个的,这个时候当然要指定同步方式。
Send方法用来发送请求。
知道了XMLHttpRequest的工作流程,我们可以看出,XMLHttpRequest是完全用来向服务器发出一个请求的,它的作用也局限于此,但它的作用是整个ajax实现的关键,因为ajax无非是两个过程,发出请求和响应请求。并且它完全是一种客户端的技术。而XMLHttpRequest正是处理了服务器端和客户端通信的问题所以才会如此的重要。
现在,我们对ajax的原理大概可以有一个了解了。我们可以把服务器端看成一个数据接口,它返回的是一个纯文本流,当然,这个文本流可以是XML格式,可以是Html,可以是Javascript代码,也可以只是一个字符串。这时候,XMLHttpRequest向服务器端请求这个页面,服务器端将文本的结果写入页面,这和普通的web开发流程是一样的,不同的是,客户端在异步获取这个结果后,不是直接显示在页面,而是先由javascript来处理,然后再显示在页面。至于现在流行的很多ajax控件,比如magicajax等,可以返回DataSet等其它数据类型,只是将这个过程封装了的结果,本质上他们并没有什么太大的区别。
标准的封装方法:这个方法一般不用了
function CreateXmlHttp()
//非IE浏览器创建XmlHttpRequest对象
if (window.XmlHttpRequest)
xmlhttp = new XmlHttpRequest();
//IE浏览器创建XmlHttpRequest对象
if (window.ActiveXObject)
try
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
catch (e)
try
xmlhttp = new ActiveXObject("msxml2.XMLHTTP");
catch (ex)
2、jquery $.ajax 封装
jQuery确实是一个挺好的轻量级的JS框架,能帮助我们快速的开发JS应用,并在一定程度上改变了我们写JavaScript代码的习惯。jQuery.ajax()进行封装更是方便我们使用。
1. load( url, [data], [callback] ) :载入远程 HTML 文件代码并插入至 DOM 中。
url (String) : 请求的HTML页的URL地址。
data (Map) : (可选参数) 发送至服务器的 key/value 数据。
callback (Callback) : (可选参数) 请求完成时(不需要是success的)的回调函数。
2. jQuery.get( url, [data], [callback] ):使用GET方式来进行异步请求
参数:
url (String) : 发送请求的URL地址.
data (Map) : (可选) 要发送给服务器的数据,以 Key/value 的键值对形式表示,会做为QueryString附加到请求URL中。
callback (Function) : (可选) 载入成功时回调函数(只有当Response的返回状态是success才是调用该方法)。
3. jQuery.post( url, [data], [callback], [type] ) :使用POST方式来进行异步请求
参数:
url (String) : 发送请求的URL地址.
data (Map) : (可选) 要发送给服务器的数据,以 Key/value 的键值对形式表示。
callback (Function) : (可选) 载入成功时回调函数(只有当Response的返回状态是success才是调用该方法)。
type (String) : (可选)官方的说明是:Type of data to be sent。其实应该为客户端请求的类型(JSON,XML,等等)
4. jQuery.getScript( url, [callback] ) : 通过 GET 方式请求载入并执行一个 JavaScript 文件。
参数
url (String) : 待载入 JS 文件地址。
callback (Function) : (可选) 成功载入后回调函数。
jquery ajax 事件
Ajax请求会产生若干不同的事件,我们可以订阅这些事件并在其中处理我们的逻辑。在jQuery这里有两种Ajax事件:局部事件 和 全局事件。
局部事件就是在每次的Ajax请求时在方法内定义的,例如:
$.ajax(
beforeSend: function() // Handle the beforeSend event
,
complete: function() // Handle the complete event
// ...
);
全局事件是每次的Ajax请求都会触发的,它会向DOM中的所有元素广播,在上面 getScript() 示例中加载的脚本就是全局Ajax事件。全局事件可以如下定义:
$("#loading").bind("ajaxSend", function()
$(this).show();
).bind("ajaxComplete", function()
$(this).hide();
);
或者:
$("#loading").ajaxStart(function()
$(this).show();
);
我们可以在特定的请求将全局事件禁用,只要设置下 global 选项就可以了:
$.ajax(
url: "test.html",
global: false,// 禁用全局Ajax事件.
// ...
);
下面是jQuery官方给出的完整的Ajax事件列表:
ajaxStart (Global Event)
This event is broadcast if an Ajax request is started and no other Ajax requests are currently running.
beforeSend (Local Event)
This event, which is triggered before an Ajax request is started, allows you to modify the XMLHttpRequest object (setting additional headers, if need be.)
ajaxSend (Global Event)
This global event is also triggered before the request is run.
success (Local Event)
This event is only called if the request was successful (no errors from the server, no errors with the data).
ajaxSuccess (Global Event)
This event is also only called if the request was successful.
error (Local Event)
This event is only called if an error occurred with the request (you can never have both an error and a success callback with a request).
ajaxError (Global Event)
This global event behaves the same as the local error event.
complete (Local Event)
This event is called regardless of if the request was successful, or not. You will always receive a complete callback, even for synchronous requests.
ajaxComplete (Global Event)
This event behaves the same as the complete event and will be triggered every time an Ajax request finishes.
ajaxStop (Global Event)
This global event is triggered if there are no more Ajax requests being processed.
以上是关于jquery里ajax中怎么将函数中的数据提取出来,放在另外一个其他函数中使用?的主要内容,如果未能解决你的问题,请参考以下文章