JavaScript案例:点灯游戏(原生JSJQuery两种代码实现)
Posted @阿证1024
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript案例:点灯游戏(原生JSJQuery两种代码实现)相关的知识,希望对你有一定的参考价值。
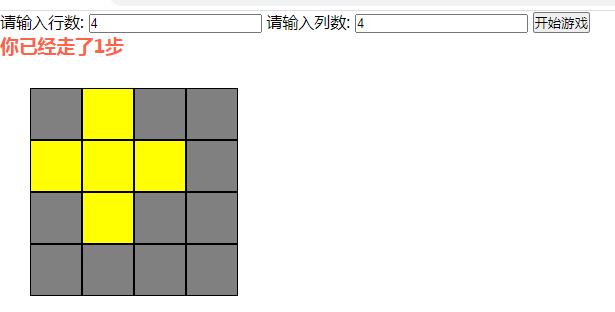
要求:使用JS实现点灯游戏
详细要求:手动输入行数和列数点击开始游戏后生成表格,当点击某个表格时,当前表格以及其上下左右的表格都变为黄色。如果,所点击的表格以及周围的表格(包含上、下、左、右)已经变为黄色,那就要求还变灰色。直到所有表格都变为黄色后,游戏结束。

实现代码(代码中包含详细注释):
实现思路:
- 动态画出表格
- 获取所有单元格对象
- 给每个单元格对象添加事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>点灯游戏</title>
<style>
*
overflow: auto;
padding: 0px;
margin: 0px;
.dd
float: left;
border: 1px solid #000;
width: 50px;
height: 50px;
.gray
background: gray;
#tab
margin: 30px;
.light
background: yellow;
</style>
<script>
// 画表格
function paintTable(row, col)
var tableCon = ""; // 表格内容字符串
for(var r = 1; r <= row; r++) // 控制行数
tableCon += "<div>";
for(var c = 1; c <= col; c++) // 控制列数
tableCon += "<div id=col_" + r + "_" + c + " class='dd gray'></div>";
tableCon += "</div>";
// 讲表格内容字符串添加到对应标签中
document.getElementById("tab").innerHTML = tableCon;
// 开始游戏
function playGame()
// 获取当前行和列
var ROW = Number(row.value);
var COL = Number(col.value);
// 画表格
paintTable(ROW, COL);
// 统计总的点击次数
var totalStep = 0;
if(totalStep == 0)
document.getElementById("st").innerText = "你还未开始走";
// 获取到所有的单元格
var cellArr = document.getElementsByClassName("dd");
for(var i = 0; i < cellArr.length; i++)
// 为每个单元格添加事件
cellArr[i].onclick = function()
// 总步数加1
totalStep++;
var targetIdArr = new Array(this.id); // 初始化一个数组, 并添加当前单元格的id
// 获取当前单元格的行号和列号
var curRow = Number(this.id.split("_")[1]);
var curCol = Number(this.id.split("_")[2]);
// 获取上、下、左、右的单元格id, 并添加到数组中
if(curRow > 1) // 判断当前单元格是否在第一行
targetIdArr.push("col_" + (curRow - 1) + "_" + curCol);
if(curRow < ROW) // 判断当前单元格是否在最后一行
targetIdArr.push("col_" + (curRow + 1) + "_" + curCol);
if(curCol > 1) // 判断当前单元格是否在第一列
targetIdArr.push("col_" + curRow + "_" + (curCol - 1));
if(curCol < COL) // 判断当前单元格是否在最后一列
targetIdArr.push("col_" + curRow + "_" + (curCol + 1));
// 改变数组中存在的单元格的颜色
for(var j = 0; j < targetIdArr.length; j++)
var curCellClassName = document.getElementById(targetIdArr[j]).className;
// 判断当前单元格是否已变色
if(curCellClassName.indexOf("gray") != -1)
// 如果未变色
document.getElementById(targetIdArr[j]).className = "dd light";
else
document.getElementById(targetIdArr[j]).className = "dd gray";
document.getElementById("st").innerText = "你已经走了" + totalStep + "步";
// 游戏结束条件: 当所有单元格均变色
if(document.getElementsByClassName("dd gray").length == 0)
alert("恭喜你成功了!请提升难度继续开始吧。");
</script>
</head>
<body>
<div>
请输入行数: <input id="row">
请输入列数: <input id="col">
<input type="button" value="开始游戏" onclick="playGame()">
<h3 style="color:tomato" id="st"></h3>
</div>
<div id="tab">
<!-- 表格内容 -->
</div>
</body>
</html>
jquery代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jquery实现点灯游戏</title>
<style>
*
overflow: auto;
padding: 0px;
margin: 0px;
.dd
float: left;
border: 1px solid black;
width: 50px;
height: 50px;
.gray
background: gray;
.light
background: yellow;
#con
margin: 30px;
#showStep
color: red;
</style>
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script>
function paint(row, col)
var tabContent = "";
for (var r = 1; r <= row; r++) // 控制行数
tabContent += "<div>";
for (var c = 1; c <= col; c++) // 控制列数
tabContent += "<div id='col_" + r + "_" + c + "' class='dd gray' ></div>";
tabContent += "</div>";
// 将表格添加到标签
$("#con").html(tabContent)
$(function ()
$("#btn").click(function ()
var totalStep = 0;
$("#showStep").html("你还未开始走");
// 获取行数和列数
var ROW = Number($("#row").val());
var COL = Number($("#col").val());
// 画表格
paint(ROW, COL);
// 获取所有单元格
$(".dd").each(function ()
$(this).click(function ()
totalStep++;
// 获取当前单元格的id
var curCellId = $(this).prop("id");
var ids = new Array(curCellId);
// 获取当单元格的行
var curRow = Number(curCellId.split("_")[1]);
var curCol = Number(curCellId.split("_")[2]);
// 获取上下左右单元格
if (curRow > 1)
ids.push("col_" + (curRow - 1) + "_" + curCol);
if (curRow < ROW)
ids.push("col_" + (curRow + 1) + "_" + curCol);
if (curCol > 1)
ids.push("col_" + curRow + "_" + (curCol - 1));
if (curCol < COL)
ids.push("col_" + curRow + "_" + (curCol + 1));
// 将单元格变色
$(ids).each(function (i, v)
if ($("#" + v).hasClass("gray"))
$("#" + v).removeClass("gray");
$("#" + v).addClass("light");
else
$("#" + v).removeClass("light");
$("#" + v).addClass("gray");
)
$("#showStep").html("你已经走了" + totalStep + "步")
// 判断游戏是否结束
if ($(".gray").size() == 0)
alert("恭喜你成功了, 游戏结束");
)
)
)
)
</script>
</head>
<body>
<div>
请输入行数: <input id="row">
请输入列数: <input id="col">
<input type="button" value="开始游戏" id="btn"><br>
<font id="showStep"></font>
</div>
<div id="con">
</div>
</body>
</html>
以上是关于JavaScript案例:点灯游戏(原生JSJQuery两种代码实现)的主要内容,如果未能解决你的问题,请参考以下文章