零基础手把手教你制作一个微信小程序云开发-实验室仪器管理系统
Posted lwx2233
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了零基础手把手教你制作一个微信小程序云开发-实验室仪器管理系统相关的知识,希望对你有一定的参考价值。
一.小程序概论
微信小程序想必大家都多少一些,这里就不在赘述。
制作这个微信小程序的前提是,你要了解到,小程序其实与前端并无太大的差异,甚至可以认为就是前端的应用展开。
所以你最好具备有对javascript,CSS,html(网页三大件)的了解,当然你不认识也可以,当初我也是零基础“临危受命”,并没有太大的影响。
二.网页三大件
微信小程序将其分为JavaScript,WXSS与WXML,其实后面的两个就是相对应的CSS与HTML,是基本一致的,所以如果你没有基础的话,我举一个例子,让你大概的了解一下
假如你需要写一个按钮,那么HTML就是这个按钮的内容,CSS就是这个按钮的样式,JavaScript就是这个按钮所能触发的事件。
三.前期准备
1.一个微信开发者工具
官网下载就是了,这个应该不用教程吧不用吧不用吧不用吧。
2.一个能够编辑JSON格式文件的编辑器
这个到时候会用到,不过你要是用文本文档,也不是不可以~
四.新建一个项目
有很多人应该会奇怪“诶新建项目这么简单,为什么要单独拿出来说呢”
实不相瞒,我曾经在这里出现过一些问题,所以把它单独写出来分享给大伙。、
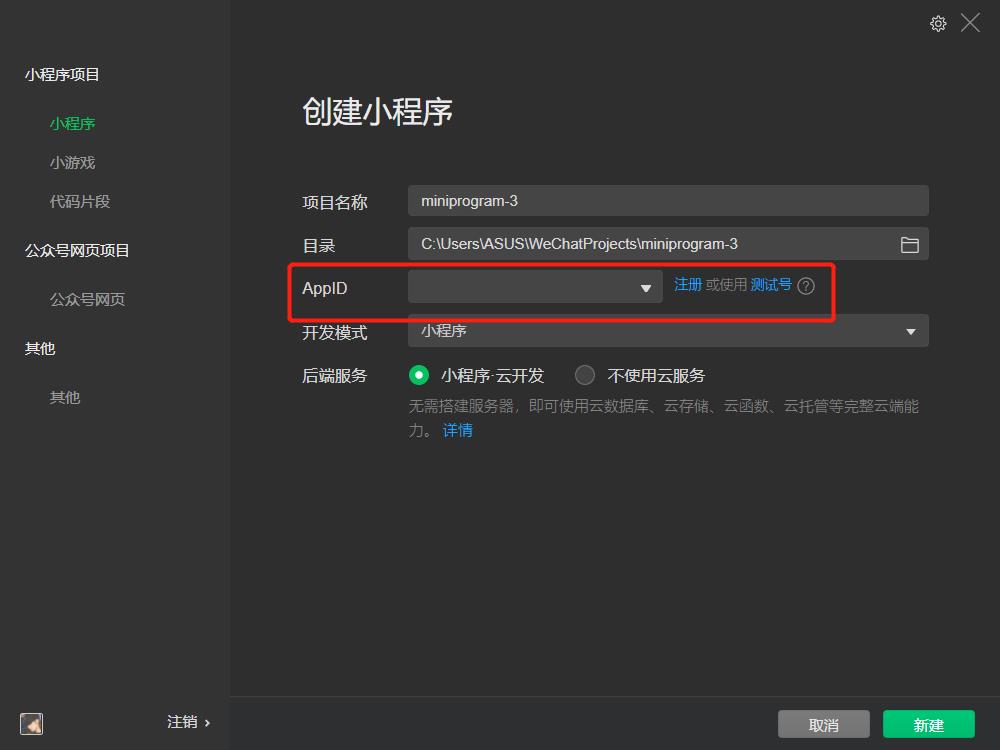
1.你需要一个appid,还需要给你的appid申请云开发功能

用测试号不可以的,因为需要云开发功能,但如果你要将它发布审核的话,那就需要自己去申请一个appid(与百度地图类似),申请云开发的话,官网写得一清二楚,这边建议直接参考官网,我就不再赘述。
2.后端服务
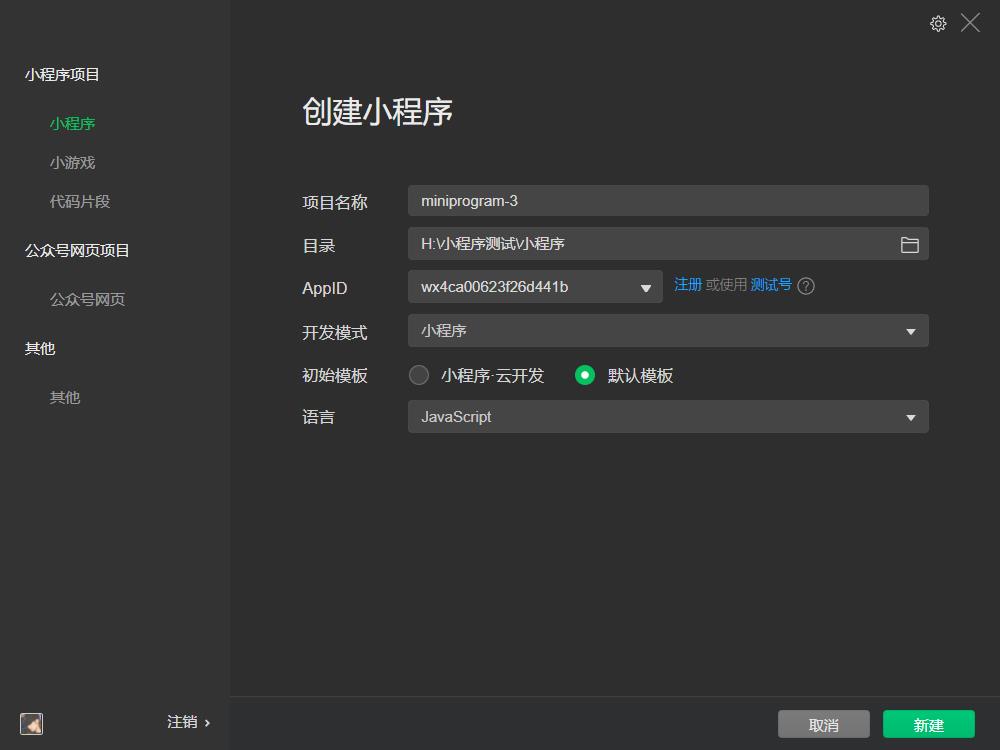
后端的话,我这里使用的是小程序的云开发,里面自带了一个免费的云数据库,非常方便,比较适合实验室仪器管理开发使用,当然你想要自己搞一个的话也是可以的,语言选择JavaScript。

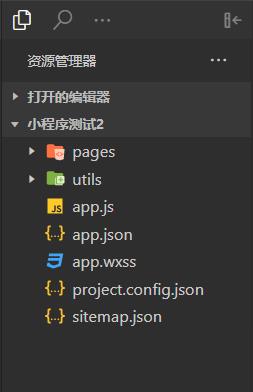
3.于是你新建了一个,结果点进去一看
诶怎么是空的,我还想着大展身手了呢。
别急,你总得先配环境吧。

假设你已经申请了appid,也给你的appid配置了云开发,那么这个时候你会有这个云开发的环境可以选择,记得勾选,之后如图所示:

这是一个模板,微信官网给你做好的模板,由于我们是从零开始,且这个模板里面的内容我们基本上用不到,当然你要留着也可以,我是推荐删掉重来的。
删掉流程如下:
1.新建一个空的非云开发项目



2.然后将云开发项目中的cloudfunctions与miniprogram清空
3.建立的非云开项目应该只有miniprogram文件夹,将其文件夹下的所有文件复制进入云开发项目的miniprogram文件夹中。
4.project.config.json文件不要替换!!!!
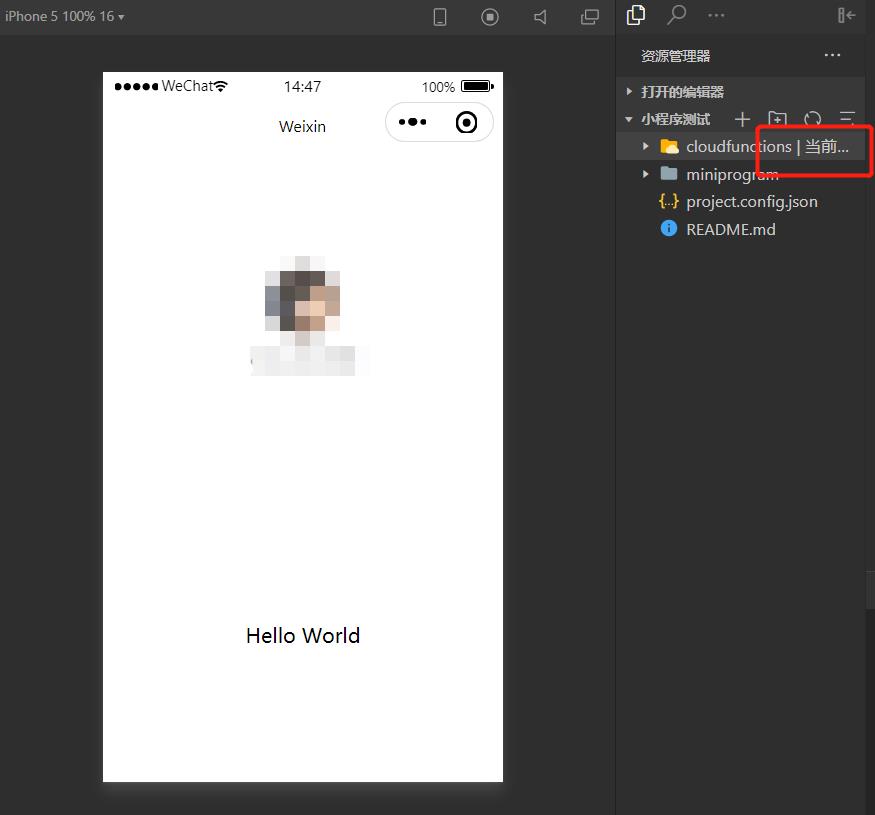
5.保存并打开项目,当出现cloudfunctions|字样的时候,就是成功了!

好的,如此的话,就是配置成功了,下一期正式开始讲解我们要如何着手做一个实验室仪器管理系统!我们下期再见吧!
以上是关于零基础手把手教你制作一个微信小程序云开发-实验室仪器管理系统的主要内容,如果未能解决你的问题,请参考以下文章