前端Vue+Element UI案例:通用后台管理系统-Echarts图表准备:axios封装mock数据模拟实战
Posted karshey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端Vue+Element UI案例:通用后台管理系统-Echarts图表准备:axios封装mock数据模拟实战相关的知识,希望对你有一定的参考价值。
文章目录
axios封装
安装:
npm install axios
在src下创建一个新文件夹utils,创建文件request.js,我们在这里面封装axios。
import axios from "axios";
// 封装一个axios实例
const http = axios.create(
// 通用请求的地址前缀
baseURL: '/api',
// 超时时间
timeout: 100000
)
// 请求拦截器
http.interceptors.request.use(function (config)
// 在发送请求之前做什么
return config;
, function (error)
// 对请求错误做什么
return Promise.reject(error);
)
// 添加响应拦截器
http.interceptors.response.use(function (response)
// 对响应数据做什么
return response;
, function (error)
// 对响应错误做什么
return Promise.reject(error);
)
export default http
请求首页数据
封装完axios后,我们在src下建立一个新文件夹:api,并在其中创建文件index.js。我们将用它来请求数据。
import http from '../utils/request'
// 请求首页数据,直接把这个对象导出
export const getData = () =>
// 返回一个promise
return http.get('/home/getData')
把它在Home中引入:
import getData from '../api/index'
export default
mounted()
getData().then((data)=>
console.log(data);
)
启动服务看一下:显然是没有的。因为我们并没有后端服务。

接下来我们就要用mock来模拟后端的数据。
mock模拟数据
mock
安装:
npm install mockjs
在api中创建一个mock.js文件,用来定义mock拦截。
import Mock from 'mockjs'
// 定义mock拦截
Mock.mock('/api/home/getData',function()
// mock的逻辑
)
显然这里的function是会随着要拦截的网址的不同而不同的,我们最好把它封装起来。
home.js:
// mock数据模拟
import Mock from 'mockjs'
// 导入数据
import videoData from '../../data/mockData/videoData'
import userData from '../../data/mockData/userData'
import tableData from '../../data/mockData/tableData'
// 图表数据
let list =[]
// 直接导出
export default
getStatisticalData: () =>
//Mock.Random.float 产生随机数100到8000之间 保留小数 最小0位 最大0位
for (let i = 0; i < 7; i++)
List.push(
Mock.mock(
苹果: Mock.Random.float(100, 8000, 0, 0),
vivo: Mock.Random.float(100, 8000, 0, 0),
oppo: Mock.Random.float(100, 8000, 0, 0),
魅族: Mock.Random.float(100, 8000, 0, 0),
三星: Mock.Random.float(100, 8000, 0, 0),
小米: Mock.Random.float(100, 8000, 0, 0)
)
)
// 返回给浏览器的数据
return
code: 20000,
data:
// 饼图
videoData,
// 柱状图
userData,
// 折线图
orderData:
date: ['20191001', '20191002', '20191003', '20191004', '20191005', '20191006', '20191007'],
data: List
,
tableData
最后注意要在main中import:
import './api/mock'
相关数据
tableData
const tableData = [
name: 'oppo',
todayBuy: 500,
monthBuy: 3500,
totalBuy: 22000
,
name: 'vivo',
todayBuy: 300,
monthBuy: 2200,
totalBuy: 24000
,
name: '苹果',
todayBuy: 800,
monthBuy: 4500,
totalBuy: 65000
,
name: '小米',
todayBuy: 1200,
monthBuy: 6500,
totalBuy: 45000
,
name: '三星',
todayBuy: 300,
monthBuy: 2000,
totalBuy: 34000
,
name: '魅族',
todayBuy: 350,
monthBuy: 3000,
totalBuy: 22000
]
export default tableData
柱状图:userData
// 柱状图
const userData = [
date: '周一',
new: 5,
active: 200
,
date: '周二',
new: 10,
active: 500
,
date: '周三',
new: 12,
active: 550
,
date: '周四',
new: 60,
active: 800
,
date: '周五',
new: 65,
active: 550
,
date: '周六',
new: 53,
active: 770
,
date: '周日',
new: 33,
active: 170
]
export default userData
饼图:videoData
// 饼图
const videoData = [
name: '小米',
value: 2999
,
name: '苹果',
value: 5999
,
name: 'vivo',
value: 1500
,
name: 'oppo',
value: 1999
,
name: '魅族',
value: 2200
,
name: '三星',
value: 4500
]
export default videoData
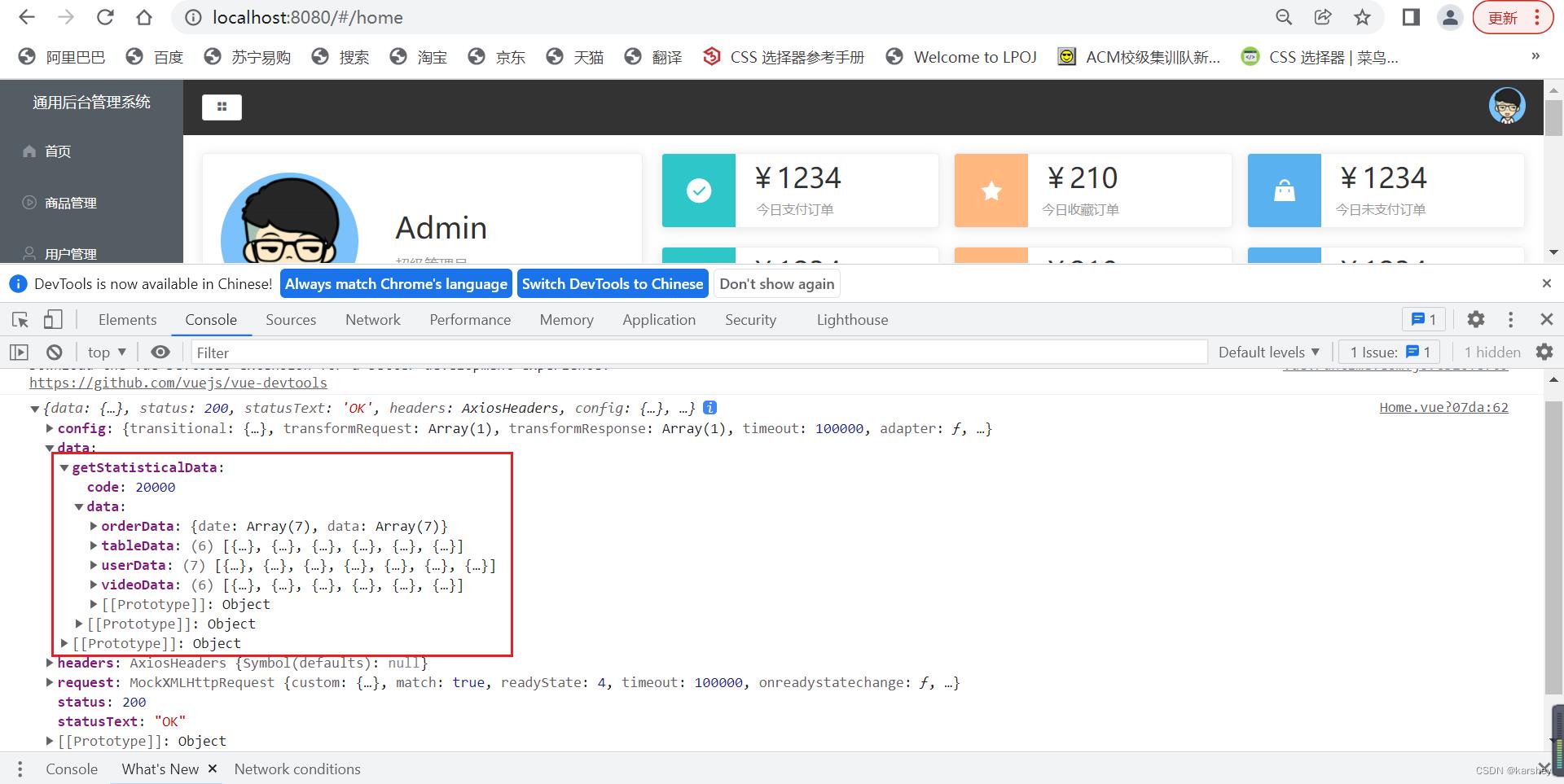
效果
这就是上面写的function的内容。mock模拟成功。

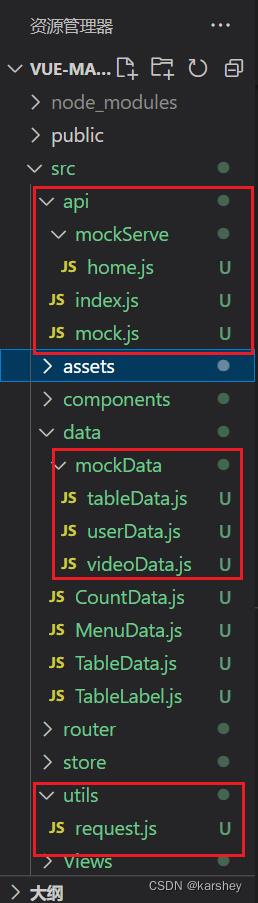
总代码
本篇创建的文件夹和文件如下,代码在文中:

以上是关于前端Vue+Element UI案例:通用后台管理系统-Echarts图表准备:axios封装mock数据模拟实战的主要内容,如果未能解决你的问题,请参考以下文章