CSS-层叠性中的权重计算规则
Posted 六月June June
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS-层叠性中的权重计算规则相关的知识,希望对你有一定的参考价值。
层叠性是什么?就是处理冲突的能力。就是当多个选择器都选择上了同一个标签,听谁的?
●选择器的一个基本权重: id的权重> 类选择器 >标签选择器
●权重计算:
规则:
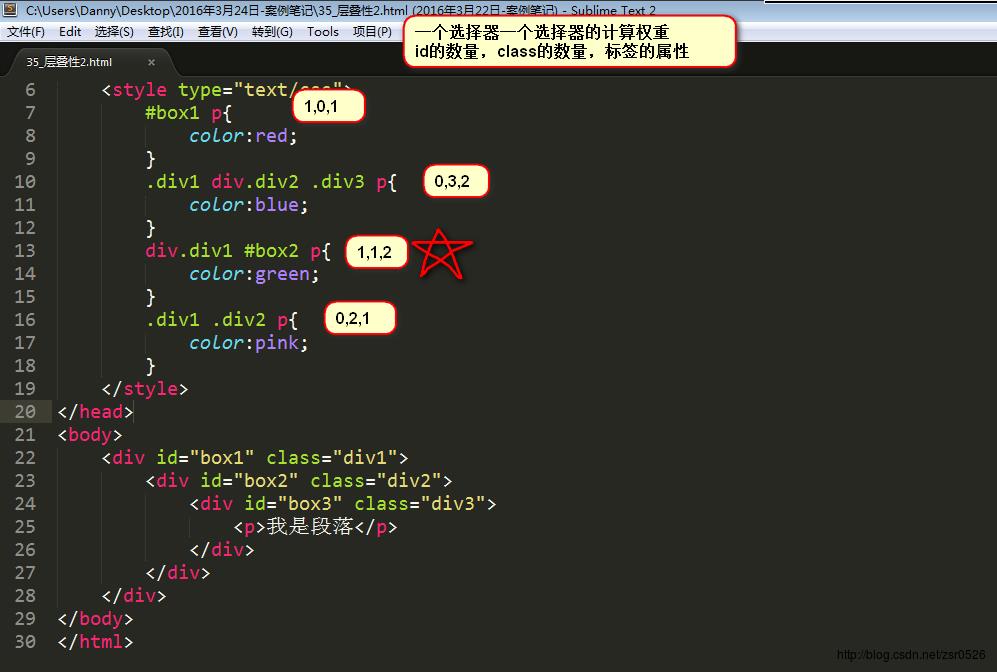
1.选中到文字所在的标签,就计算权重:
“id的数量” “class的数量” “标签的数量”分别占据“百位”“十位”“个位”;
如果权重相同,以后出现的为准
2.没有选中到文字所在的标签,权重为0:
都是继承而来的属性,就遵循就近原则,谁描述的近就以谁为准
都是继承未来的属性并且都描述的一样进,就又开始按照规则1来比权重,或者有!important的为准
都是继承未来的属性并且都描述的一样进且权重一样,就按后出现的为准
注意:
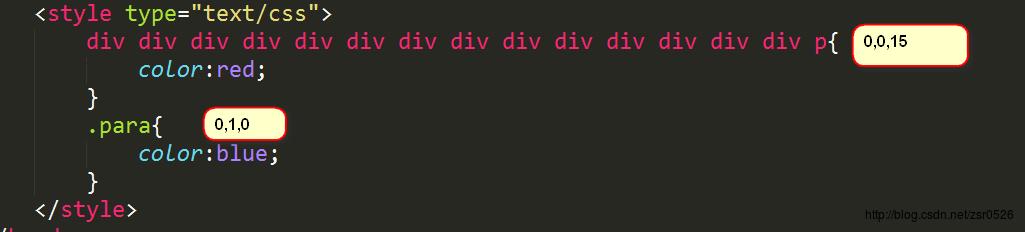
1.不进位.比如0,0,15和0,1,0谁大?当然是0,1,0大,大小应该分别从“百位”“十位”“个位”对应着比大小
2.只有选中到文字所在的标签,才能计算权重!!如果是继承而来的,权重是0!
3.当一个标签携带多个类名时,出现冲突,与css顺序后出现的为准
4.如果想让一个特性层叠掉共性,那么这个特性的选择器的前半部分一定要和共性的相同。

●案例:
最终颜色为green绿色

不进位.比如0,0,15和0,1,0谁大?当然是0,1,0大,大小应该分别从“百位”“十位”“个位”对应着比大小

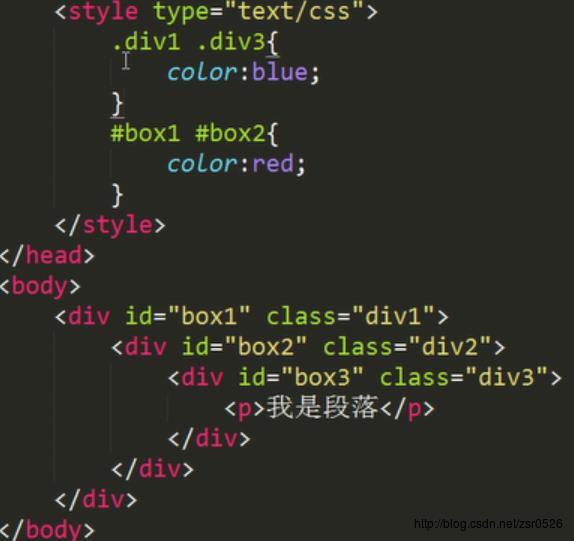
#box没有选中文字所在的p标签,所以权重为0
p:权重是0,0,1所以文字颜色最终是蓝色的

“就近原则”:谁描述的更近就听谁的,所以最终是蓝色的

以上是关于CSS-层叠性中的权重计算规则的主要内容,如果未能解决你的问题,请参考以下文章