怎么卸载重装ionic cordova
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么卸载重装ionic cordova相关的知识,希望对你有一定的参考价值。
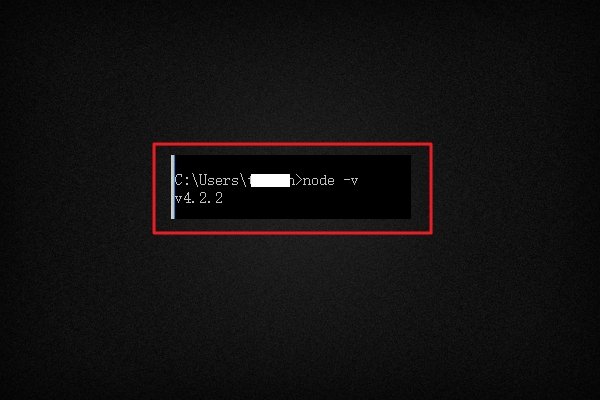
1、,验证是否安装好node.js的方法是在命令提示符中输入“node -v”若出现版本号,证明安装成功。

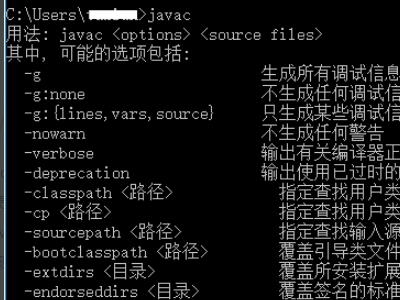
2、下载jdk,并配置java环境,验证是否安装好的方法是在命令提示符中输入“javac”。

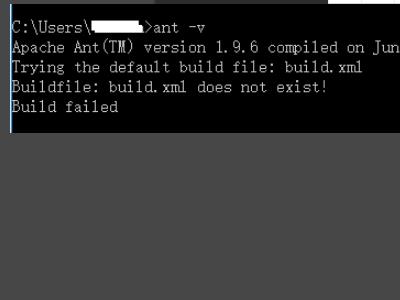
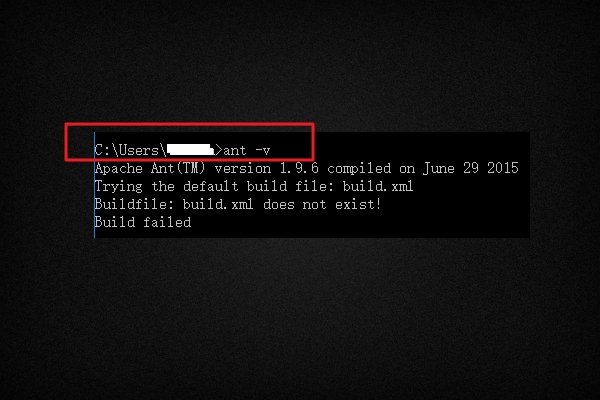
3、安装ant,并配置相应的环境验证是否安装好ant的方法是在命令提示符中输入“ant -v”若出现版本号,证明安装成功。

4、现在就可以安装cordova了,验证是否安装好cordova的方法是在命令提示符中输入“cordova -v”若出现版本号,证明安装成功。

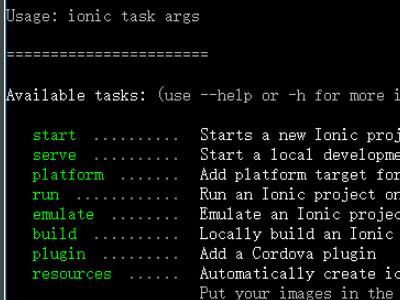
5、验证是否安装好ionic的方法是在命令提示符中输入“ionic -v”若出现下图,证明安装成功。

1、首先需要安装好node.js,在命令提示符中输入“node -v”,若出现版本号,证明安装成功。

2、下载jdk,并配置java环境,在命令提示符中输入“javac”验证是否安装好。

3、安装ant,并配置相应的环境,在命令提示符中输入“ant -v”验证是否安装好ant。

4、命令行输入:npm install -g cordova 。

5、命令行输入:cordova create MyApp 。

6、命令行输入:cd MyApp; cordova platform add browser 。

7、命令行输入:cordova run browser 。

8、在命令提示符中输入“cordova -v”验证是否安装好cordova。

9、安装express,即在命令行输入:npm install express ,等待一会。

10、命令行输入:npm install -g cordova ionic 。

11、命令行输入:ionic start myApp tabs 。

12、命令行输入:cd myApp; ionic platform add ios; ionic build ios; ionic emulate ios 。

13、在命令提示符中输入“ionic -v”验证是否安装好ionic。
参考技术B 先卸载 npm uninstall -g ionic再重装 npm install -g ionic@1.0.0 @后面是你的版本号
如果你有cnpm可以cnpm install -g ionic@1.0.0防止被墙本回答被提问者采纳
ionic + cordova 插件创建 最详细教程
l 介绍
本文将细致讲解cordova插件的创建、编写、配置、发布,涉及aar+jar+so、静态资源、四大组件等。
l 环境准备
1.node
2.ionic
3.cordova
4.plugman
plugman是用于安装和卸载用于Apache Cordova项目的插件的命令行工具, 安装plugman
$ npm install -g plugman
复制代码5.AndroidStudio
l 一切都要从一个简单cordova插件开始
l 创建ionic项目
用于测试cordova的插件
ionic start CordovaProject blank
复制代码此时cordovaProject下会生成如下结构
 在添加platforms和plugins之后,可以在此目录下打包
在添加platforms和plugins之后,可以在此目录下打包
CordovaProject$ cordova build android
复制代码l 创建插件
创建一个最简单的Toast插件
plugins$ plugman create --name ThsToast --plugin_id cordova-plugin-ths-toast --plugin_version 1.0.0
复制代码创建插件的完整模版:为了方便在插件开发过程中进行测试,将插件创建在 cordovaPluginProject 项目目录下的 plugins 文件夹下 
plugman platform add 创建ThsToast插件的平台基础代码
进入具体的插件目录下,创建插件安卓和iOS平台基础代码
cordova-plugin-ths-toast$ plugman platform add --platform_name android
cordova-plugin-ths-toast$ plugman platform add --platform_name ios
复制代码添加之后将在cordova-plugin-ths-toast目录下产生android和ios两个目录, 生成的java文件内容如图所示

重命名ThsToast插件目录名称(可选)
接着手动将ThsToast目录重命名为和上述plugin_id一样的值:cordova-plugin-ths-toast,命名方式和cordova插件命名规范保持一致,ths是公司的统一标识,通常是英文字符串

重命名ThsToast插件目录下android目录java代码中的package包名和api方法名
需要将默认的包名改为[反向域值].cordova.[插件name],要注意的是,plugin.xml中配置的java文件target-dir输出目录需要和这里包名目录匹配,如 plugin.xml
<source-file src="src/android/ThsToast.java" target-dir="src/org/apache/cordova/thstoast" />
复制代码

注意:起名不要和安卓原生方法冲突了,比如这里ThsToast如果改成Toast,就会和android.widget.Toast中的Toast类重名,主要是区分是系统的还是公司的插件


l 插件配置
ThsToast插件目录下的plugin.xml配置js调用方法名和资源文件输出路径
添加完平台后,cordova-plugin-ths-toast 目录下的 plugin.xml 文件将添加如下内容  修改 plugin.xml 文件内容如下
修改 plugin.xml 文件内容如下
<?xml version='1.0' encoding='utf-8'?>
<plugin id="cordova-plugin-ths-toast" version="1.0.0" xmlns="http://apache.org/cordova/ns/plugins/1.0" xmlns:android="http://schemas.android.com/apk/res/android">
<name>Toast</name>
<js-module name="ThsToast" src="www/ThsToast.js">
<!-- target修改, 通过window.ThsToast.show或ThsToast.show即可调用api -->
<clobbers target="ThsToast" />
</js-module>
<span class="hljs-tag"><<span class="hljs-name">platform</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"android"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">config-file</span> <span class="hljs-attr">parent</span>=<span class="hljs-string">"/*"</span> <span class="hljs-attr">target</span>=<span class="hljs-string">"res/xml/config.xml"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">feature</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"ThsToast"</span>></span>
<span class="hljs-comment"><!-- param value修改,[包名].[文件名] --></span>
<span class="hljs-tag"><<span class="hljs-name">param</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"android-package"</span> <span class="hljs-attr">value</span>=<span class="hljs-string">"cn.com.ths.thstoast.ThsToast"</span> /></span>
<span class="hljs-tag"></<span class="hljs-name">feature</span>></span>
<span class="hljs-tag"></<span class="hljs-name">config-file</span>></span>
<span class="hljs-tag"><<span class="hljs-name">config-file</span> <span class="hljs-attr">parent</span>=<span class="hljs-string">"/*"</span> <span class="hljs-attr">target</span>=<span class="hljs-string">"AndroidManifest.xml"</span> /></span>
<span class="hljs-comment"><!-- target-dir修改,最终打包出的java文件完整目录路径 --></span>
<span class="hljs-tag"><<span class="hljs-name">source-file</span> <span class="hljs-attr">src</span>=<span class="hljs-string">"src/android/ThsToast.java"</span> <span class="hljs-attr">target-dir</span>=<span class="hljs-string">"src/cn/com/ths/thstoast"</span> /></span>
<span class="hljs-tag"></<span class="hljs-name">platform</span>></span>
<span class="hljs-tag"><<span class="hljs-name">platform</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"ios"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">config-file</span> <span class="hljs-attr">parent</span>=<span class="hljs-string">"/*"</span> <span class="hljs-attr">target</span>=<span class="hljs-string">"config.xml"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">feature</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"ThsToast"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">param</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"ios-package"</span> <span class="hljs-attr">value</span>=<span class="hljs-string">"ThsToast"</span> /></span>
<span class="hljs-tag"></<span class="hljs-name">feature</span>></span>
<span class="hljs-tag"></<span class="hljs-name">config-file</span>></span>
<span class="hljs-tag"><<span class="hljs-name">source-file</span> <span class="hljs-attr">src</span>=<span class="hljs-string">"src/ios/ThsToast.m"</span> /></span>
<span class="hljs-tag"></<span class="hljs-name">platform</span>></span>
</plugin>
复制代码
ThsToast插件目录下的www/xxx.js 修改js api对象和调用函数
修改exports处理逻辑,增强可读性(可选)


暴露给js的api方法名通过plugin.xml配置
www/xxx.js中export的ThsToast在plugin.xml中是通过clobbers的target值暴露给js调用的,如果target值改为toast,通过target.show即可调用插件api
<js-module name="ThsToast" src="www/ThsToast.js">
<!-- 通过window.ThsToast.show或ThsToast.show即可调用api -->
<clobbers target="ThsToast" />
</js-module>
复制代码exec函数干了什么
www/xxx.js中的exec函数可以理解为java中暴露给js的回调方法,用于触发java的excute方法,该js函数传的'show'和[arg0],success,error参数将会以action和args,callbackContext.success,callbackContext.error参数的形式传入java中的excute方法
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException
……
复制代码l 在ThsToast插件根目录里写好README,小盆友看了也会用
cordova-plugin-ths-toast$ touch README.md
复制代码

一个简单模版
# cordova-plugin-ths-toast
弹出提示框 cordova插件
## 支持平台
Android
## 安装插件
|```
通过npm 安装插件
cordova plugin add cordova-plugin-ths-toast
通过github安装
cordova plugin add https://github.com/THS-FE/cordova-plugin-ths-toast
通过本地文件路径安装
cordova plugin add 文件路径
|```
说明: ionic 项目命令前加上ionic,即ionic cordova plugin xxxxx
参数说明:
1. DEFAULT_DELAY 默认提示框延迟弹出的毫秒数
配置文件修改
在config.xml文件中 platform name=“android” 节点下添加以下配置
|xml <span class="xml"><span class="hljs-tag"><<span class="hljs-name">preference</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"DEFAULT_DELAY"</span> <span class="hljs-attr">value</span>=<span class="hljs-string">"1000"</span>/></span></span> |
使用方法
显示提示框
|```javascript
/**
- 显示提示框
- @param text 显示文字
- @param success 成功的回调函数
*/
showToast(text, success)
try
ThsToast.show(text, success, err =>
console.log(‘err’, err);
this.commUtilProvider.showToast(‘显示提示框失败’);
)
catch (err)
console.log(err);
;
|```
隐藏提示框
|```javascript
/**
- 隐藏提示框
- @param success 成功的回调函数
*/
hideToast(success)
try
ThsToast.hide(success, err =>
console.log(‘err’, err);
this.commUtilProvider.showToast(‘隐藏提示框失败’);
)
catch (err)
console.log(err);
;
|```
说明:使用ts 进行开发时,需要在文件上变声明下declare const ThsToast;
|typescript import Component, OnInit, Input from '@angular/core'; declare const ThsToast; @Component( selector: 'app-explore-container', templateUrl: './explore-container.component.html', styleUrls: ['./explore-container.component.scss'], ) |
常见错误
后续更新
|```
复制代码
l 给ThsToast插件加上package.json,准备发布到npm
进入ThsToast插件根目录下
第一种方式:npm init
cordova-plugin-ths-toast$ npm init
复制代码第二种方式:plugman createpackagejson(推荐)
cordova-plugin-ths-toast$ plugman createpackagejson ./
复制代码上面的命令都将创建一个 package.json 文件,但第二种方式相对于npm init的优点是会生成"cordova"和"keywords"两个属性。
"cordova"用于说明插件支持的平台,"keywords" 规定可以在cordova官网通过关键字搜索到该cordova插件,"engines"表示插件依赖的各平台版本号,详细内容请参考cordova创建插件
"name": "cordova-plugin-ths-toast",
"version": "1.0.0",
"description": "",
"cordova":
"id": "cordova-plugin-ths-toast",
"platforms": [
"android",
"ios"
]
,
"keywords": [
"ecosystem:cordova",
"cordova-android",
"cordova-ios",
"toast",
"cordova-plugin-ths-toast"
],
engines:
cordovaDependencies:
"1.0.0": "cordova-android": ">4.0.0" ,
">1.0.0": "cordova-android": ">5.0.0"
,
"author": "",
"license": "ISC"
复制代码注意:** "name"属性表示插件在npm仓库中的唯一id,"cordova"中的"id"必须和name保持一致,因为要通过此id才能找到具体哪个插件的平台支持**, 比如安装时就是通过name的值在npm仓库中查找对应插件并安装:
cordova plugin add cordova-plugin-ths-toast
复制代码这里可以搜索keywords中的插件 
l 发布插件到git
上传到公司仓库: github.com/THS-FE
注意github地址一定要发布到公司git仓库,不然无法修改和维护源代码
l 发布插件到npm
每次发布记得更新版本号,不然无法发布
cordova-plugin-ths-toast$ npm login // 没有账号则需要到官网申请,登录过一次后就不用登了
cordova-plugin-ths-toast$ npm publish
复制代码l 安装插件
cordova plugin add cordova-plugin-ths-toast
复制代码l 使用插件
js环境
ThsToast.show()
复制代码ts环境
declare const ThsToast;
ThsToast.show()
复制代码l 插件效果演示

l cordova开发进阶
l 开发进阶之插件配置
活动
<platform name="android">
<config-file target="AndroidManifest.xml" parent="/manifest/application">
<activity android:name="cn.com.ths.thstoast.MyActivity"/>
</config-file>
</platform>
复制代码广播
静态注册
<platform name="android">
<!-- 自定义的广播接收器 -->
<receiver android:name="cn.com.ths.thstoast.MyBroadcastReceiver" android:enabled="true">
<intent-filter>
<!-- 飞行模式开/关广播 -->
<action android:name="android.intent.action.AIRPLANE_MODE" />
<category android:name="$PACKAGE_NAME" />
</intent-filter>
</receiver>
</platform>
复制代码服务
<platform name="android">
<service
android:name="cn.com.ths.thstoast.MyService"
android:enabled="true"
android:exported="true" />
</platform>
复制代码内容提供者
<platform name="android">
<!-- 访问其他应用的内容需要配置应用读写权限 -->
<uses-permission android:name="android.permission.READ_CALENDAR"/>
<uses-permission android:name="android.permission.WRITE_CALENDAR"/>
<span class="hljs-comment"><!-- 如果不是上面Calendar这种系统provider(android.provider.*),则需要注册 --></span>
<span class="hljs-tag"><<span class="hljs-name">provider</span>
<span class="hljs-attr">android:name</span>=<span class="hljs-string">"org.apache.cordova.provider.TestContentProvider"</span>
<span class="hljs-attr">android:authorities</span>=<span class="hljs-string">"org.apache.cordova.provider.testprovider"</span>
<span class="hljs-attr">android:exported</span>=<span class="hljs-string">"false"</span> /></span>
</platform>
复制代码
jar+aar+so配置
jar配置
<platform name="android">
<lib-file src="src/android/libs/jpush-android-3.0.1.jar" />
</platform>
复制代码so配置
so 路径
so是在NDK平台开发的,NDK是用来给安卓手机开发软件用的,但是和SDK不同的是它用的是C语言,而SDK用的是Java语言。NDK开发的软件在安卓的环境里是直接运行的,一般只能在特定的CPU指令集的机器上运行。
so配置通常配置在libs目录下

so plugin.xml配置,注意输出路径子目录也要改
<source-file src="src/android/libs/armeabi/libjcore110.so" target-dir="libs/armeabi" />
<source-file src="src/android/libs/armeabi-v7a/libjcore110.so" target-dir="libs/armeabi-v7a" />
<source-file src="src/android/libs/arm64-v8a/libjcore110.so" target-dir="libs/arm64-v8a" />
<source-file src="src/android/libs/x86/libjcore110.so" target-dir="libs/x86" />
<source-file src="src/android/libs/x86_64/libjcore110.so" target-dir="libs/x86_64" />
</source-file>
复制代码aar配置
aar文件配置
aar和jar类似,但是他包含了所有资源,class以及res资源文件,aar和gradle通常放在libs下 
gradle配置
gradle中要在repositories中配置flatDir,dependencies中配置compile的aar包
repositories
jcenter()
flatDir
dirs 'libs'
dependencies
compile ‘com.android.support:appcompat-v7:23.1.0’
compile(name:‘ijkplayer-java-debug’, ext:‘aar’)
compile(name:‘giraffeplayer-debug’, ext:‘aar’)
复制代码
aar plugin.xml
<platform name="android">
<framework src="src/android/libs/giraffeplayer-build.gradle" custom="true" type="gradleReference" />
<resource-file src="src/android/libs/giraffeplayer-debug.aar" target="libs/giraffeplayer-debug.aar" />
<resource-file src="src/android/libs/ijkplayer-java-debug.aar" target="libs/ijkplayer-java-debug.aar" />
</platform>
复制代码静态资源和java文件
静态资源路径
静态资源规定放在src/android/res目录下

静态资源输出目录配置 通过resource-file和source-file配置当前路径和输出路径,静态资源默认路径是src/android/res/xxx, 输出路径是res/xxx
<platform name="android">
<source-file src="src/android/res/drawable-hdpi/jpush_richpush_btn_selector.xml" target-dir="res/drawable" />
<source-file src="src/android/res/drawable-hdpi/jpush_richpush_progressbar.xml" target-dir="res/drawable" />
<span class="hljs-tag"><<span class="hljs-name">source-file</span> <span class="hljs-attr">src</span>=<span class="hljs-string">"src/android/res/drawable-hdpi/jpush_ic_richpush_actionbar_back.png"</span> <span class="hljs-attr">target-dir</span>=<span class="hljs-string">"res/drawable-hdpi"</span> /></span>
<span class="hljs-tag"><<span class="hljs-name">source-file</span> <span class="hljs-attr">src</span>=<span class="hljs-string">"src/android/res/drawable-hdpi/jpush_ic_richpush_actionbar_divider.png"</span> <span class="hljs-attr">target-dir</span>=<span class="hljs-string">"res/drawable-hdpi"</span> /></span>
<span class="hljs-tag"><<span class="hljs-name">source-file</span> <span class="hljs-attr">src</span>=<span class="hljs-string">"src/android/res/layout/jpush_popwin_layout.xml"</span> <span class="hljs-attr">target-dir</span>=<span class="hljs-string">"res/layout"</span> /></span>
<span class="hljs-tag"><<span class="hljs-name">source-file</span> <span class="hljs-attr">src</span>=<span class="hljs-string">"src/android/res/layout/jpush_webview_layout.xml"</span> <span class="hljs-attr">target-dir</span>=<span class="hljs-string">"res/layout"</span> /></span>
<span class="hljs-tag"><<span class="hljs-name">source-file</span> <span class="hljs-attr">src</span>=<span class="hljs-string">"src/android/res/layout/test_notification_layout.xml"</span> <span class="hljs-attr">target-dir</span>=<span class="hljs-string">"res/layout"</span> /></span>
<span class="hljs-tag"><<span class="hljs-name">source-file</span> <span class="hljs-attr">src</span>=<span class="hljs-string">"src/android/res/values/jpush_style.xml"</span> <span class="hljs-attr">target-dir</span>=<span class="hljs-string">"res/values"</span> /></span>
</platform>
复制代码
java文件路径
java文件通常放在src/android目录下 
java文件输出目录配置 默认路径是src/android/Xxx.java 输出目录是src/包/名/字/,注意target-dir是目录路径,target才是文件路径。
<platform name="android">
<source-file src="src/android/MyReceiver.java" target-dir="src/cn/jpush/phonegap" />
<source-file src="src/android/JPushPlugin.java" target-dir="src/cn/jpush/phonegap" />
</platform>
复制代码meta-data
拿一个分享插件举例做示范
plugin.xml:配置preference,用于接收用户传参variable的值,config-file中配置meta-data, 保存参数键值信息用于给java类调用。
<preference name="WEIXIN_APP_ID" />
<span class="hljs-tag"><<span class="hljs-name">platform</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"android"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">preference</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"WEIXIN_APP_ID"</span> <span class="hljs-attr">value</span>=<span class="hljs-string">"WEIXIN_APP_ID"</span> /></span>
<span class="hljs-comment"><!-- 友盟 AK --></span>
<span class="hljs-tag"><<span class="hljs-name">meta-data</span>
<span class="hljs-attr">android:name</span>=<span class="hljs-string">"WEIXIN_APP_ID"</span>
<span class="hljs-attr">android:value</span>=<span class="hljs-string">"WEIXIN_APP_ID"</span> ></span>
<span class="hljs-tag"></<span class="hljs-name">meta-data</span>></span>
<span class="hljs-tag"></<span class="hljs-name">platform</span>></span>
复制代码
权限
当需要使用系统的某个功能时,一定要加上权限询问配置,所有的权限在这查看
<platform name="android">
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
</platform>
复制代码l 开发进阶之插件实现
开启活动
简单来说,活动相当于angular的page,vue的vue,是一个可包含组件(fragment)的ui页面。
开启普通活动
// 应用上下文
Context context = cordova.getActivity().getApplicationContext();
String pkgName = context.getPackageName();
// 打开app应用
Intent intent = context
.getPackageManager()
.getLaunchIntentForPackage(pkgName);
// 打开XxxActivity
// Intent intent=new Intent(cordova.getActivity(), XxxActivity.class);
// 打开应用必须要加 CATEGORY_LAUNCHER
intent.addCategory(Intent.CATEGORY_LAUNCHER);
intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK | Intent.FLAG_ACTIVITY_SINGLE_TOP);
// 启动应用
context.startActivity(intent);
// 启动活动
// cordova.getActivity().startActivity(intent);
// 启动有返回值的活动
// cordova.startActivityForResult((CordovaPlugin) this, intent, 0);
复制代码
本插件中开启活动代码
public class ThsToast extends CordovaPlugin
private static final String TAG = "ThsToast";
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException
Log.d(TAG, "start execute!");
<span class="hljs-comment">// 启动活动</span>
<span class="hljs-type">Intent</span> <span class="hljs-variable">intent</span> <span class="hljs-operator">=</span> <span class="hljs-keyword">new</span> <span class="hljs-title class_">Intent</span>(cordova.getActivity(), MyActivity.class);
cordova.getActivity().startActivity(intent);
复制代码
启动活动演示: 
打开第三方Android SDK活动 如:百度地图uri
// 如果有百度地图 uri详情:http://lbsyun.baidu.com/index.php?title=uri/api/android
Intent intent = Intent.parseUri("intent://map/direction?"
+ "origin="+options.getOrigin4Baidu()
+ "&destination="+options.getDestination4Baidu()
+ "&mode="+options.getModel4Baidu()
+ "&coord_type=wgs84&referer=Autohome|GasStation#Intent;scheme=bdapp;package=com.baidu.BaiduMap;end",0);
cordova.getActivity().startActivity(intent);
复制代码

使用广播
广播其实就是一个在app范围内的事件推送和接受中心,类似于iframe的postMessage。
在cordova项目中使用和原生广播没有区别,一般静态广播用在插件比较多,如果是动态广播,则需要在activity中通过registerReceiver注册
public class ThsToast extends CordovaPlugin
private static final String TAG = "ThsToast";
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException
Log.d(TAG, "start execute!");
<span class="hljs-comment">// 动态注册广播:</span>
<span class="hljs-type">MyBroadcastReceiver</span> <span class="hljs-variable">myReceiver</span> <span class="hljs-operator">=</span> <span class="hljs-keyword">new</span> <span class="hljs-title class_">MyBroadcastReceiver</span>();
<span class="hljs-type">IntentFilter</span> <span class="hljs-variable">itFilter</span> <span class="hljs-operator">=</span> <span class="hljs-keyword">new</span> <span class="hljs-title class_">IntentFilter</span>();
itFilter.addAction(<span class="hljs-string">"android.intent.action.AIRPLANE_MODE"</span>);
cordova.getContext().registerReceiver(myReceiver, itFilter);
复制代码
android/MyBroadcastReceiver.java
public class MyBroadcastReceiver extends BroadcastReceiver
private String ACTION_BOOT = "android.intent.action.AIRPLANE_MODE";
<span class="hljs-meta">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title function_">onReceive</span><span class="hljs-params">(Context context, Intent intent)</span>
<span class="hljs-type">String</span> <span class="hljs-variable">action</span> <span class="hljs-operator">=</span> intent.getAction();
<span class="hljs-keyword">if</span> (ACTION_BOOT.equals(action))
Toast.makeText(context, <span class="hljs-string">"切换飞行模式!"</span>, Toast.LENGTH_SHORT).show();
复制代码
广播效果演示: 
使用服务
服务可以同步或执行一些小任务、小进程,甚至对其他进程的ui页面做操作,可类比angular的service服务。
和原生Service一样的用法
public class ThsToast extends CordovaPlugin
private static final String TAG = "ThsToast";
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException
Log.d(TAG, "start execute!");
<span class="hljs-comment">// 启动服务</span>
cordova.getContext().startService(<span class="hljs-keyword">new</span> <span class="hljs-title class_">Intent</span>(cordova.getActivity(), MyService.class));
复制代码

使用内容提供者
内容提供者其实是一个手机系统范围的API调度中心,比如可以读取和修改通讯录和相册的内容。


使用jar+aar+so
使用jar
jar包可以理解为api的集合,解压后全部是编译好的class,但是不包含资源文件,可以直接使用使用其中的类。  jar包路径通常位于libs目录下
jar包路径通常位于libs目录下  查看依赖的api源文件
查看依赖的api源文件 
使用so
通常在jar中使用
使用aar
例如跳转activity


使用meta-data
保存用户添加插件时传入的参数键值对象
meta-data 在java中获取参数对象
Plugin.java:通过cordova.getActivity().getPackageManager().getApplicationInfo(cordova.getActivity().getPackageName(), PackageManager.GET_META_DATA)获取参数存储的对象appInfo,再通过appInfo.metaData.getType(key)取得参数value,getType有getString、getInt…… 
meta-data 如何传参
传入插件参数有两种办法,
1.用cordova 安装时利用--variable key=value 传入
cordova plugin add cordova-plugin-share --variable WEIXIN_APP_ID=xxx --variable WEIXIN_APP_SECRET=xxx
复制代码2.添加插件完成后,在项目的config.xml中手动添加,cordova build后生效
<plugin name="cordova-plugin-share" spec="1.0.0">
<variable name="WEIXIN_APP_ID" value="xxx" />
<!--...-->
</plugin>
复制代码使用权限
import android.Manifest;
<span class="hljs-keyword">public</span> <span class="hljs-keyword">static</span> <span class="hljs-keyword">final</span> <span class="hljs-type">String</span> <span class="hljs-variable">WRITE</span> <span class="hljs-operator">=</span> Manifest.permission.WRITE_EXTERNAL_STORAGE;
<span class="hljs-keyword">public</span> <span class="hljs-keyword">static</span> <span class="hljs-keyword">final</span> <span class="hljs-type">String</span> <span class="hljs-variable">READ</span> <span class="hljs-operator">=</span> Manifest.permission.READ_EXTERNAL_STORAGE;
<span class="hljs-keyword">public</span> <span class="hljs-keyword">static</span> <span class="hljs-keyword">final</span> <span class="hljs-type">int</span> <span class="hljs-variable">REQ_CODE</span> <span class="hljs-operator">=</span> <span class="hljs-number">0</span>;
<span class="hljs-meta">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-type">boolean</span> <span class="hljs-title function_">execute</span><span class="hljs-params">(String action, JSONArray args, CallbackContext callbackContext)</span> <span class="hljs-keyword">throws</span> JSONException
<span class="hljs-keyword">if</span> (action.equals(<span class="hljs-string">"show"</span>))
<span class="hljs-built_in">this</span>.args = args;
<span class="hljs-built_in">this</span>.callbackContext = callbackContext;
<span class="hljs-keyword">if</span> (cordova.hasPermission(READ) && cordova.hasPermission(WRITE))
<span class="hljs-comment">// 有权限则跳转活动</span>
<span class="hljs-built_in">this&l以上是关于怎么卸载重装ionic cordova的主要内容,如果未能解决你的问题,请参考以下文章