CSS的图片设置两端渐变
Posted 码上暴富
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS的图片设置两端渐变相关的知识,希望对你有一定的参考价值。
CSS的图片设置两端渐变
CSS的图片设置两端渐变
<html>
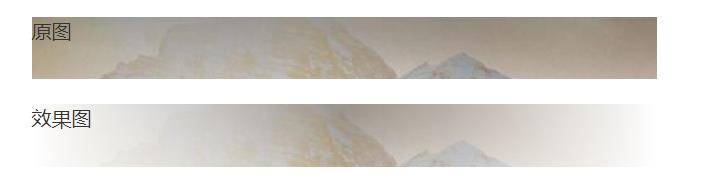
<div class="bg-old">原图</div>
<div class="bg-new">效果图</div>
</html>
<style>
.bg-old
width: 500px;
height: 50px;
margin-top: 20px;
background: url("/imgs/2022/01/15abe5a839988b5f.jpg");
.bg-new
width: 500px;
height: 50px;
margin-top: 20px;
background: linear-gradient(to left, rgba(255,255,255,1) 0%,rgba(255,255,255,0) 50%, rgba(255,255,255,1) 100%), url('/imgs/2022/01/15abe5a839988b5f.jpg') no-repeat;
</style>
结果

以上是关于CSS的图片设置两端渐变的主要内容,如果未能解决你的问题,请参考以下文章