在bootstrap中怎样输入水平分割线?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在bootstrap中怎样输入水平分割线?相关的知识,希望对你有一定的参考价值。
参考技术A在bootstrap中输入水平分割线:
<ul class="nav nav-list"> <li class="divider"></li> </ul>
Bootstrap:
Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 html、CSS、javascript 的,它简洁灵活,使得 Web 开发更加快捷。 它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。 国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。

<h5 class="page-header"></h5>
<hr>
<h5 class="page-header"></h5>
<ul class="nav nav-list"> <li class="divider"></li> </ul>
Bootstrap入门表格
Bootstrap入门(四)表格
<table>标签
首先,引入bootstrap的css文件,然后表格内容放在一个class为table的<table>标签中(class="table"补足了padding和水平方向上的分割线)
<table class="table">
...
</table>
1.几个不同样式的表格(修改<table>标签中的class)
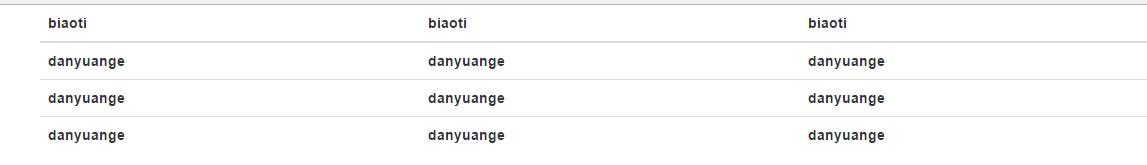
1.1“table”普通
<table class="table">
<thead>
<tr>
<th>biaoti</th>
<th>biaoti</th>
<th>biaoti</th>
</tr>
</thead>
<tbody>
<tr>
<th>danyuange</th>
<th>danyuange</th>
<th>danyuange</th>
</tr>
<tr>
<th>danyuange</th>
<th>danyuange</th>
<th>danyuange</th>
</tr>
<tr>
<th>danyuange</th>
<th>danyuange</th>
<th>danyuange</th>
</tr>
</tbody>
</table>
效果:

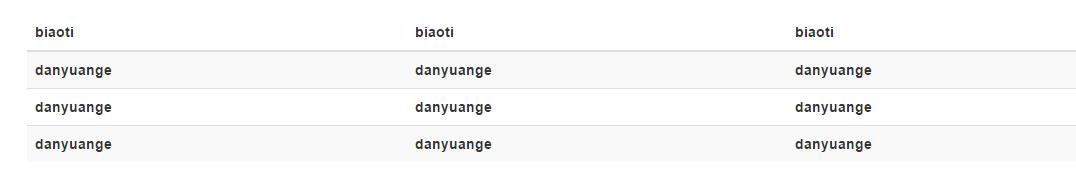
1.2<table>标签中的class 改为“ table table-striped ”两行之前有不同的颜色(“斑马线”)
效果:

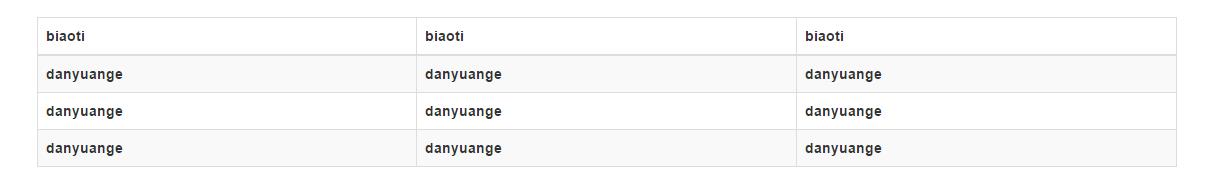
1.3<table>标签中的class 改为 “ table table-striped table-bordered ”多了水平方向上的分割线和边框
效果:

1.4<table>标签中的class 改为 “ table table-striped table-bordered table-hover ”鼠标经过、悬停时有效果
2.状态类(在<tr>标签中修改class)
跟之前的类似,有active,info,success,warning,danger等来为单元格添加标识
<table class="table table-striped table-bordered">
<thead>
<tr class="active">
<th>biaoti</th>
<th>biaoti</th>
<th>biaoti</th>
</tr>
</thead>
<tbody>
<tr class="success">
<th>danyuange</th>
<th>danyuange</th>
<th>danyuange</th>
</tr>
<tr class="info">
<th>danyuange</th>
<th>danyuange</th>
<th>danyuange</th>
</tr>
<tr class="warning">
<th>danyuange</th>
<th>danyuange</th>
<th>danyuange</th>
</tr>
<tr class="danger">
<th>danyuange</th>
<th>danyuange</th>
<th>danyuange</th>
</tr>
</tbody>
</table>
效果:

3.响应式效果
把内容放在一个class为table-responsive的div中
<table>的class改为“table table-condensed”
在浏览器变小的时候,不会影响表格内容,而是下方多一条滚动条
效果:

以上是关于在bootstrap中怎样输入水平分割线?的主要内容,如果未能解决你的问题,请参考以下文章