JavaScript之——正则表达式
Posted 任长江
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之——正则表达式相关的知识,希望对你有一定的参考价值。
简述:
正则表达式是一个对象,这个对象描述了一个字符的模式,通常用在客户端判断用户输入数据是否符合要求的操作。这样就可以将用户输入数据的部分验证就可以直接在客户端判断,而不用再请求到服务器端判断。这样做的好处有1、减少服务器端的压力。2、提高了响应速度,提高了用户体验度。下边就介绍一下,javascript中正则表达式的创建和使用的方式。
创建:
正则表达式的创建有两种方式:
1、 new RegExp对象:
var box = new RegExp('box'); //第一个参数字符串
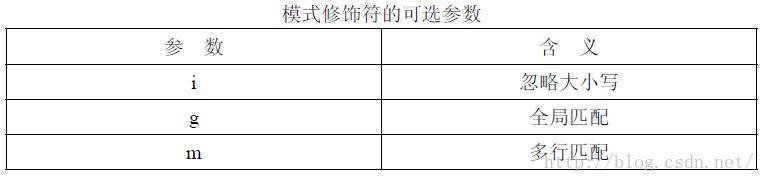
var box = new RegExp('box', 'ig'); //第二个参数可选模式修饰符2、 字面量表示:
var box = new RegExp('box'); //第一个参数字符串
var box = new RegExp('box', 'ig'); //第二个参数可选模式修饰符修饰符含义

基本使用:
一、RegExp对象方法:
1、test():在字符串中查找正则表达式字符匹配模式,存在返回true,否则返回false。
例:
var pattern = new RegExp('box', 'i'); //创建正则模式,不区分大小写
var str = 'This is a Box!'; //创建要比对的字符串
alert(pattern.test(str)); //通过test()方法验证是否匹配2、exec():在字符串中查找正则表达式字符匹配模式,存在返回查找结果(数组类型),否则返回null。
例:
var pattern = /box/i;
var str = 'This is a Box!';
alert(pattern.exec(str)); //匹配了返回数组,否则返回null二、字符串方法:
1、match(pattern):返回字符串中符合正则匹配的子串或Null。
例:
var pattern = /box/ig; //全局搜索
var str = 'This is a Box!,That is a Box too';
alert(str.match(pattern)); //匹配到两个Box,Box
alert(str.match(pattern).length); //获取数组的长度2、replace(pattern,replacement):用replacement替换字符串中符合正则匹配的子串。
例:
var pattern = /box/ig;
var str = 'This is a Box!,That is a Box too';
alert(str.replace(pattern, 'Tom')); //将Box 替换成了Tom3、search(pattern):返回字符串中符合正则匹配子串的开始位置。
例:
var pattern = /box/ig;
var str = 'This is a Box!,That is a Box too';
alert(str.search(pattern)); //查找到返回位置,否则返回-14、split(pattern):返回按正则匹配的子串拆分字符串生成的数组。
例:
var pattern = / /ig;
var str = 'This is a Box!,That is a Box too';
alert(str.split(pattern)); //将空格拆开分组成数组高级应用——获取控制
正则表达式中包含一些特殊的字符,它们可以表示不同的含义,用来控制正则匹配的方式。
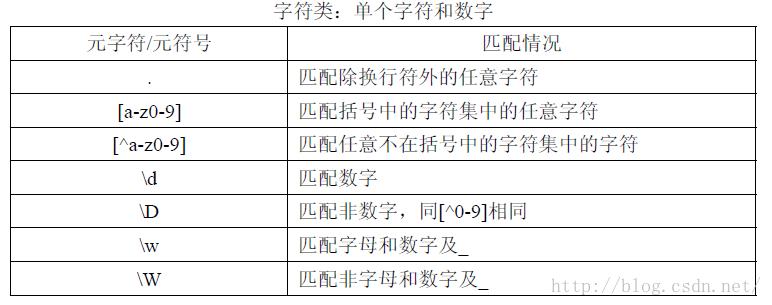
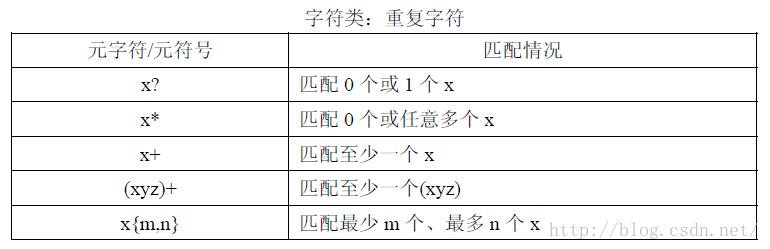
一、常用元字符:


二、贪婪与惰性元字符:
贪婪:尽量多的匹配,能匹配就一直匹配下去。
惰性:按最小量匹配,找到第一个符合条件的匹配子串就终止。
这么说也有些难以理解,看例子理解一下:
例:
var pattern = /[a-z]+/; //这里使用了贪婪模式
var str = 'abcdefj';
alert(str.replace(pattern, '1')); //所有的字符串变成了1
var pattern = /[a-z]+?/; //使用惰性模式
var str = 'abcdefj';
alert(str.replace(pattern, '1')); //只有第一个字符变成了1,后面没有匹配
var pattern = /8(.*)8/; //使用了贪婪,
var str = '8google8 8google8 8google8'; //匹配到了google8 8google8 8google
document.write(str.replace(pattern, '<strong>$1</strong>'));
//结果:<strong>google8 8google8 8google</strong>
var pattern = /8(.*?)8/g; //使用了惰性,开启全局
var str = '8google8 8google8 8google8';
document.write(str.replace(pattern, '<strong>$1</strong>'));
//结果:
//<strong>google</strong>
//<strong>google</strong>
//<strong>google</strong>三、常用正则:
1、文件压缩包正则:
var pattern = /[\\w]+\\.zip|rar|gz/; //\\w 表示所有数字和字母加下划线
var str = '123.zip'; //\\.表示匹配.,后面是一个选择
alert(pattern.test(str));2、简单电子邮件正则:
var pattern = /^([a-zA-Z0-9_\\.\\-]+)@([a-zA-Z0-9_\\.\\-]+)\\.([a-zA-Z]2,4)$/;
var str = 'yc60.com@gmail.com';
alert(pattern.test(str));
var pattern = /^([\\w\\.\\-]+)@([\\w\\.\\-]+)\\.([\\w]2,4)$/;
var str = 'yc60.com@gmail.com';
alert(pattern.test(str));总结:
这些是正则表达式的基本使用规则,正则表达式的应用特别广泛,如果要涉及复杂的正则验证需要再进一步学习和练习,正则表达式代替了负责的逻辑判断和验证过程,简化了代码编程,提高了软件运行效率,在做表单验证,信息提取和过滤中经常用到。
以上是关于JavaScript之——正则表达式的主要内容,如果未能解决你的问题,请参考以下文章