微信小程序之常用组件
Posted 地中海真帅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序之常用组件相关的知识,希望对你有一定的参考价值。
介绍:今天继续接着昨天的学习,学习一下常用组件,常用组件比较多,具体详细大家看后面的文章呦
常用组件
重点讲解⼩程序中常⽤的布局组件
view,text,rich–text,button,image,navigator,icon,swiper,radio,checkbox。 等
代替 原来的 div 标签
WXML中写入
<view hover-class="h-class">
点击我试试
</view>
介绍:
- ⽂本标签
- 只能嵌套text
- ⻓按⽂字可以复制(只有该标签有这个功能)
- 可以对空格 回⻋ 进⾏编码
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| selectable | Boolean | false | ⽂本是否可选 |
| decode | Boolean | false | 是否解码 |
//在WXML中写入
<text selectable="false" decode="false">
普 通
</text>
介绍
- 图⽚标签,image组件默认宽度320px、⾼度240px
- ⽀持懒加载
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| src | String | 图⽚资源地址 | |
| mode | String | ‘scaleToFill’ | 图片剪切,缩放的模式 |
| lazy-load | Boolean | false | 图片懒加载 |
mode 有效值:
mode 有 13 种模式,其中 4 种是缩放模式,9种是裁剪模式
| 模式是否缩放 | 值 | 说明 |
|---|---|---|
| 缩放 | scaleToFill | 不保持纵横⽐缩放图⽚,使图⽚的宽⾼完全拉伸⾄填满image 元素 |
| 缩放 | aspectFit | 保持纵横⽐缩放图⽚,使图⽚的⻓边能完全显⽰出来。 |
| 缩放 | aspectFill | 保持纵横⽐缩放图⽚,只保证图⽚的短边能完全显⽰出来。 |
| 缩放 | widthFix | 宽度不变,⾼度⾃动变化,保持原图宽⾼⽐不变 |
| 裁剪 | top | 不缩放图⽚,只显⽰图⽚的顶部区域 |
| 裁剪 | bottom | 不缩放图⽚,只显⽰图⽚的底部区域 |
| 裁剪 | center | 不缩放图⽚,只显⽰图⽚的中间区域 |
| 裁剪 | left | 不缩放图⽚,只显⽰图⽚的左边区域 |
| 裁剪 | right | 不缩放图⽚,只显⽰图⽚的右边区域 |
| 裁剪 | top left | 不缩放图⽚,只显⽰图⽚的左上边区域 |
| 裁剪 | top right | 不缩放图⽚,只显⽰图⽚的右上边区域 |
| 裁剪 | bottom left | 不缩放图⽚,只显⽰图⽚的左下边区域 |
| 裁剪 | bottom right | 不缩放图⽚,只显⽰图⽚的右下边区域 |
效果图

默认宽度 100% ⾼度 150px
常用属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | Boolean | false | 是否显⽰⾯板指⽰点 |
| indicator-color | Color | rgba(0, 0, 0, .3) | 指⽰点颜⾊ |
| indicator-active-color | Color | #000000 | 当前选中的指⽰点颜⾊ |
| autoplay | Boolean | false | 是否⾃动切换 |
| interval | Number | 5000 | ⾃动切换时间间隔 |
| circular | Boolean | false | 是否循环轮播 |
swiper-item
滑块
默认宽度和⾼度都是100%
介绍:导航组件 类似超链接标签
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| target | String | self | 在哪个⽬标上发⽣跳转,默认当前⼩程序,可选值self/miniProgram |
| url | String | 当前⼩程序内的跳转链接 | |
| open-type | String | navigate | 跳转⽅式 |
open-type有效值:
| 值 | 说明 |
|---|---|
| navigate | 保留当前⻚⾯,跳转到应⽤内的某个⻚⾯,但是不能跳到tabbar ⻚⾯ |
| redirect | 关闭当前⻚⾯,跳转到应⽤内的某个⻚⾯,但是不允许跳转到tabbar ⻚⾯。 |
| switchTab | 跳转到 tabBar ⻚⾯,并关闭其他所有⾮ tabBar ⻚⾯ |
| reLaunch | 关闭所有⻚⾯,打开到应⽤内的某个⻚⾯ |
| navigateBack | 关闭当前⻚⾯,返回上⼀⻚⾯或多级⻚⾯。可通过 getCurrentPages() 获取当前的⻚⾯栈,决定需要返回⼏层 |
| exit | 退出⼩程序,target="miniProgram"时生效 |
介绍:富文本标签,可以将字符串解析成 对应标签,类似 vue中 v–html 功能

代码
// 1 index.wxml 加载 节点数组
<rich-text nodes="nodes" bindtap="tap"></rich-text>
// 2 加载 字符串
<rich-text nodes='<img
src="https://developers.weixin.qq.com/miniprogram/assets/images/head_global_z_@all.p
ng" alt="">'></rich-text>
// index.js
Page(
data:
nodes: [
name: 'div',
attrs:
class: 'div_class',
style: 'line-height: 60px; color: red;'
,
children: [
type: 'text',
text: 'Hello World!'
]
]
,
tap()
console.log('tap')
)
nodes属性
介绍:nodes 属性⽀持 字符串 和 标签节点数组
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| name | 标签名 | string | 是 | ⽀持部分受信任的 html 节点 |
| attrs | 属性 | object | 否 | ⽀持部分受信任的属性,遵循 Pascal 命名法 |
| children | ⼦节点列表 | array | 否 | 结构和 nodes ⼀致 |
⽂本节点:type = text
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| text | ⽂本 | string | 是 | ⽀持entities |
注意:
- nodes 不推荐使⽤ String 类型,性能会有所下降。
- rich–text 组件内屏蔽所有节点的事件。
- attrs 属性不⽀持 id ,⽀持 class 。
- name 属性⼤⼩写不敏感。
- 如果使⽤了不受信任的 HTML 节点,该节点及其所有⼦节点将会被移除。
- img 标签仅⽀持⽹络图⽚。

<button
type="default"
size="defaultSize"
loading="loading"
plain="plain"
>
default
</button
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| size | string | default | 否 | 按钮的⼤⼩ |
| type | string | default | 否 | 按钮的样式类型 |
| plain | boolean | false | 否 | 按钮是否镂空,背景⾊透明 |
| disabled | boolean | false | 否 | 是否禁⽤ |
| loading | boolean | false | 否 | 名称前是否带 loading 图标 |
| form-type | string | 否 | ⽤于 组件,点击分别会触发 组件的submit/reset 事件 | |
| open-type | string | 否 | 微信开放能⼒ |
size的合法值
| 值 | 说明 |
|---|---|
| default | 默认⼤⼩ |
| mini | ⼩尺⼨ |
type的合法值
| 值 | 说明 |
|---|---|
| primary | 绿⾊ |
| default | ⽩⾊ |
| warn | 红⾊ |
form-type 的合法值
| 值 | 说明 |
|---|---|
| submit | 提交表单 |
| reset | 重置表单 |
open-type 的合法值
| 值 | 说明 |
|---|---|
| contact | 打开客服会话,如果⽤⼾在会话中点击消息卡⽚后返回⼩程序,可以从 |
| bindcontact | 回调中获得具体信息,具体说明 |
| share | 触发⽤⼾转发,使⽤前建议先阅读使⽤指引 |
| getPhoneNumber | 获取⽤⼾⼿机号,可以从bindgetphonenumber回调中获取到⽤⼾信息, |
| getUserInfo | 获取⽤⼾信息,可以从bindgetuserinfo回调中获取到⽤⼾信息 |
| launchApp | 打开APP,可以通过app-parameter属性设定向APP传的参数具体说明 |
| openSetting | 打开授权设置⻚ |
| feedback | 打开“意⻅反馈”⻚⾯,⽤⼾可提交反馈内容并上传⽇志,开发者可以登录⼩程序管理后台后进⼊左侧菜单“客服反馈”⻚⾯获取到反馈内容 |
open-type 的 contact的实现流程
- 将⼩程序 的 appid 由测试号改为 ⾃⼰的 appid
- 登录微信⼩程序官⽹,添加 客服 – 微信
- 为了⽅便演⽰,可以⾃⼰准备了两个账号
(1). 普通⽤⼾ A
(2). 客服-微信 B - 实战
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
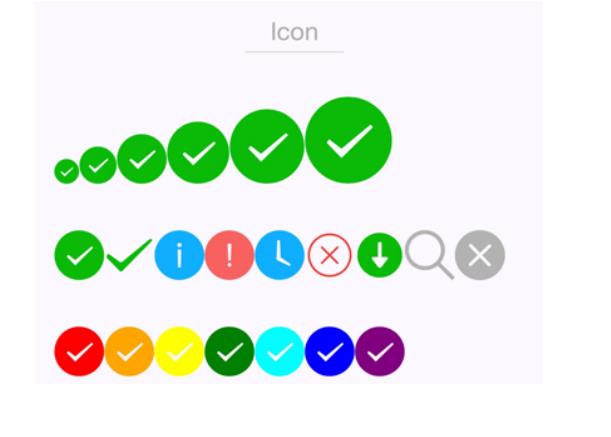
| type | string | 是 | icon的类型,有效值:success, success_no_circle,info, warn, waiting, cancel, download, search,clear | |
| size | number/string | 23 | 否 | icon的⼤⼩ |
| color | string | 否 | con的颜⾊,同css的color |

代码:
js
Page(
data:
iconSize: [20, 30, 40, 50, 60, 70],
iconType: [
'success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel',
'download', 'search', 'clear'
],
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
wxml
<view class="group">
<block wx:for="iconSize">
<icon type="success" size="item"/>
</block>
</view>
<view class="group">
<block wx:for="iconType">
<icon type="item" size="40"/>
</block>
</view>
<view class="group">
<block wx:for="iconColor">
<icon type="success" size="40" color="item"/>
</block>
</view>
介绍:可以通过color 属性来修改颜色
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| value | string | 否 | radio 标识。当该radio 选中时,radio-group 的 change 事件会携带radio的value | 1.0.0 | |
| checked | boolean | false | 否 | 当前是否选中 | 1.0.0 |
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
| color | string | #09BB07 | 否 | radio的颜色,同css的color | 1.0.0 |
注意:需要搭配 radio-group ⼀起使⽤
radio-group
介绍:
单项选择器,内部由多个 radio 组成。
介绍:
可以通过 color属性来修改颜色

| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| value | string | 否 | checkbox标识,选中时触发checkbox-group的 change 事件,并携带 checkbox 的 value | 1.0.0 | |
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
| checked | boolean | false | 否 | 当前是否选中,可用来设置默认选中 | 1.0.0 |
| color | string | #09BB07 | 否 | checkbox的颜色,同css的color | 1.0.0 |
checkbox-group
多项选择器,内部由多个checkbox组成
总结: 今天学习了常用组件,常用组件是小程序的重中之重,每个组件都有特别多的属性,大家学习的时候一定要小心,好的今天的讲解就结束了,各位明天见
最后作者创作不易,如果文章对你有帮助的话,记得留下你的点赞和关注呦
以上是关于微信小程序之常用组件的主要内容,如果未能解决你的问题,请参考以下文章