编写自己的 WordPress 模板
Posted 海拥✘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了编写自己的 WordPress 模板相关的知识,希望对你有一定的参考价值。
从头开始编写自己的 WordPress 模板非常简单。如果 你从事 Web 开发行业, 你可能已经听说过“WordPress”是什么。也许有客户提到过,但你并不熟悉。也许 你之前已经使用过它,但不知道如何从头开始制作主题。或者,也许你是一个完整的新手。无论如何,这篇文章是给你的。
先决条件:在我们开始之前, 你需要满足以下一组要求。
你需要在本地主机或实时托管上拥有一个成熟的 WordPress 设置。如果 你想了解更多关于开始使用 WordPress 的信息,请参阅这篇文章。
在整个开发过程中遵循的概念设计,可以是 PSD 或 html CSS。
php 编程的一点介绍。但是,这不是此特定帖子的必需品,但仍然推荐。
范围
设计 WordPress 主题是一个漫长、乏味、永无止境的编程挑战。开发过程完全取决于 你希望主题的外观。这篇文章只是一个教程,并没有涵盖标准 WordPress 主题所需的所有点点滴滴。阅读完本文后, 你必须严重依赖 WordPress Codex 和 WordPress StackExchange 来进行进一步的查询。
入门
考虑到先决条件,让我们开始吧。 你需要知道的第一件事是, 你在 WordPress 中所做的几乎所有事情都在 wp-content 目录中。其他一切都是 WordPress CMS 本身,你不想搞砸它。
当 你打开wp-content -> 主题目录时, 你会找到默认的 WordPress 主题,例如二十五、二十四、二十三等。要从 你自己的一个开始,请使用 你喜欢的任何名称创建一个目录。对于这篇文章,我们将其命名为 wpstart。
一个 WordPress 主题至少需要两个文件存在——style.css 和 index.php
所以进入 wpstart 文件夹并创建这两个文件。在 style.css 中,插入以下注释。这会告诉 WordPress 仪表板有关主题详细信息和元信息的信息。
/*
Theme Name: WP Start
Author: FedUser
Description: A bare bone WordPress theme
Version: 0.0.1
*/
现在切换到 你的 WordPress 仪表板,然后单击外观 > 主题。 你会在主题集中找到WP Start。

继续并激活此主题,然后访问该站点。瞧!从技术上讲, 你自己创建了一个自定义主题。当然,它除了有一个空白的屏幕之外什么都不做。这是 index.php 开始行动的地方。
在文本编辑器中打开 index.php 并写入以下代码。
<!DOCTYPE html>
<html>
<body>
<h1>This is a sample WordPress theme.</h1>
</body>
</html>
再次访问该站点并启动并运行 你的第一个 WordPress 模板。
分而治之
要开发标准的 WordPress 主题, 你需要将所有工作分成几个部分。这不是必需的,因为 你可以在 中进行所有操作 index.php,但是良好的编程实践涉及模块化。对于这篇特定的帖子,我们将把整个工作分为四个部分,即。页眉、页脚、侧边栏和内容。与这些部分相对应,我们将创建四个不同的文件,即 header.php、footer.php 和 sidebar.phpcontent.php
-
header.php:对于这个特定的示例,该文件将执行以下操作;
<head>为 HTML 定义内部的所有元和链接标签。- 显示网站品牌,如名称和描述。
- 提供不同页面的导航。
考虑到这些要点,让我们编写主题标题。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>WP Start</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous" />
</head>
<body>
<nav></nav>
现在,我想提请 你注意一件事。 你可以看到我们的网站标题是如何“硬编码”的。这意味着,无论 你在哪个网站上应用此主题,标题都将保持相同的“WP Start”。如果作者必须更改它,他必须手动编辑代码才能这样做。为了避免这些手动调整模板,WordPress 提供了各种函数调用来动态处理这些情况。在这种特殊情况下,我希望标题是站点/博客的名称。为此,我将替换
<title>WP Start<title>
为
<title> <?php echo get_bloginfo( "name" ); ?> </title>
这称为将 php excerpt 嵌入 HTML。(从技术上讲,我们在 php 文件中编写 HTML。所以我们将 HTML 嵌入到 php 代码中)。
所以 header.php,加上一些额外的代码,就变成了;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title> <?php echo get_bloginfo( "name" ); ?> </title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous" />
<link rel="stylesheet" href="<?php echo get_bloginfo( 'template_directory' ); ?>/style.css" />
<?php wp_head(); ?>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="<?php echo esc_url( home_url() ); ?>">
<h3 class="site-branding"> <?php echo get_bloginfo( "name" ); ?> </h3>
</a>
</div>
<ul class="nav navbar-nav navbar-right">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
</ul>
</div>
</nav>
此代码中使用的其他 php excerpt 是:
<?php echo get_bloginfo('template_directory'); ?>
这是获取模板的目录,以便可以定位到 CSS、JS、字体等添加资源。
<?php echo esc_url(home_url()); ?>
这将回显该站点的主页 url。
- footer.php:这是我们将在站点页脚中添加我们想要的任何内容的文件,例如自定义页脚、脚本标签等。此外,开始的 HTML 标签 header.php 在此文件中关闭。
<footer class="site-footer">
<div class="container">
<div class="row row-30">
<div class="col-md-4 col-xl-5">
<div class="pr-xl-4">
<h3>
<a href="<?php echo esc_url( home_url() ); ?>">
<?php echo get_bloginfo( "name" ); ?>
</a>
</h3>
<p><?php echo get_bloginfo( "description" ); ?></p>
<p>© 2018 FedUser. All Rights Reserved.</p>
</div>
</div>
<div class="col-md-4">
<h5>Contacts</h5>
<dl class="contact-list">
<dt>Address:</dt>
<dd>798 ABC Nagar, JKL, Rajasthan</dd>
</dl>
<dl class="contact-list">
<dt>e-Mail:</dt>
<dd><a href="mailto:#">someone@example.com</a></dd>
</dl>
<dl class="contact-list">
<dt>Phone No.:</dt>
<dd><a href="tel:#">+91 1234567890</a>
</dd>
</dl>
</div>
<div class="col-md-4 col-xl-3">
<h5>Links</h5>
<ul class="nav-list">
<li><a href="#">About</a></li>
<li><a href="#">Projects</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contacts</a></li>
<li><a href="#">Pricing</a></li>
</ul>
</div>
</div>
</div>
</footer>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ="
crossorigin="anonymous">
</script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous">
</script>
</body>
</html>
此文件中使用的附加 php excerpt 是;
<?php echo get_bloginfo( "description" ); ?>
这将获取并放置站点描述。
这里要提到的另一件事是,我在文件中使用了“硬编码”子部分,如“联系人”和“链接” footer.php。相反, 你可以使用 WordPress 小部件来自动化并使它们直接通过定制器进行修改。但是,这超出了本文的范围,我们将在以后的文章中随时讨论。
- sidebar.php:大多数网站都有侧边栏,我们也有。侧边栏经常显示存档链接、最近的帖子、社交媒体帐户、广告等。在我们的例子中,我们将使用存档链接和社交媒体链接。同样,WordPress 小部件比“硬编码”的垃圾要好得多!但为了清楚起见,我们将坚持后者。
<div class="sidebar">
<div class="widget">
<h3 class="widget-title">Archives</h3>
<div class="widget-content">
<ul>
<li><a href="#">October 2018</a></li>
<li><a href="#">November 2018</a></li>
<li><a href="#">December 2018</a></li>
</ul>
</div>
</div>
<div class="widget">
<h3 class="widget-title">Social</h3>
<div class="widget-content">
<ul>
<li><a href="#">Facebook</a></li>
<li><a href="#">Twitter</a></li>
<li><a href="#">LinkedIn</a></li>
<li><a href="#">Github</a></li>
</ul>
</div>
</div>
</div>
- content.php:现在页眉、页脚和侧边栏都设置好了,我们将转向网站的主要内容。目前,我们将坚持这个文件中的一些虚拟内容。
<div class="main-content">
<h3>Sample Title</h3>
<p>Sample text goes here.......</p>
</div>
一体化
现在让我们回到 index.php 将上述所有部分整合为一个的地方。由于这个文件是我们主题的入口点,我们可以巧妙地选择放置这些部分。这就是我的做法。
<?php get_header(); ?>
<div class="container">
<div class="row">
<div class="col-md-9">
<?php get_template_part( 'content', get_post_format() ); ?>
</div>
<div class="col-md-3">
<?php get_sidebar(); ?>
</div>
</div>
</div>
<?php get_footer(); ?>
这里使用的 php 摘录是不言自明的。get_header(), get_sidebar()并且get_footer()是用于嵌入相应部分的预定义函数。对于像这样的自定义部分 content.php,嵌入由以下代码完成;
<?php get_template_part( 'content', get_post_format() ); ?>
- style.css:现在我们已经更新了文件,让我们用 CSS 给 index.php 添加一些样式。
/*
Theme Name: WP Start
Author: FedUser
Description: A bare bone WordPress theme
Version: 0.0.1
*/
nav.navbar .navbar-brand .site-branding
margin: 0;
footer.site-footer
background-color: #502550;
color: #fff;
padding: 40px 0 20px 0;
footer.site-footer a
color: #fff;
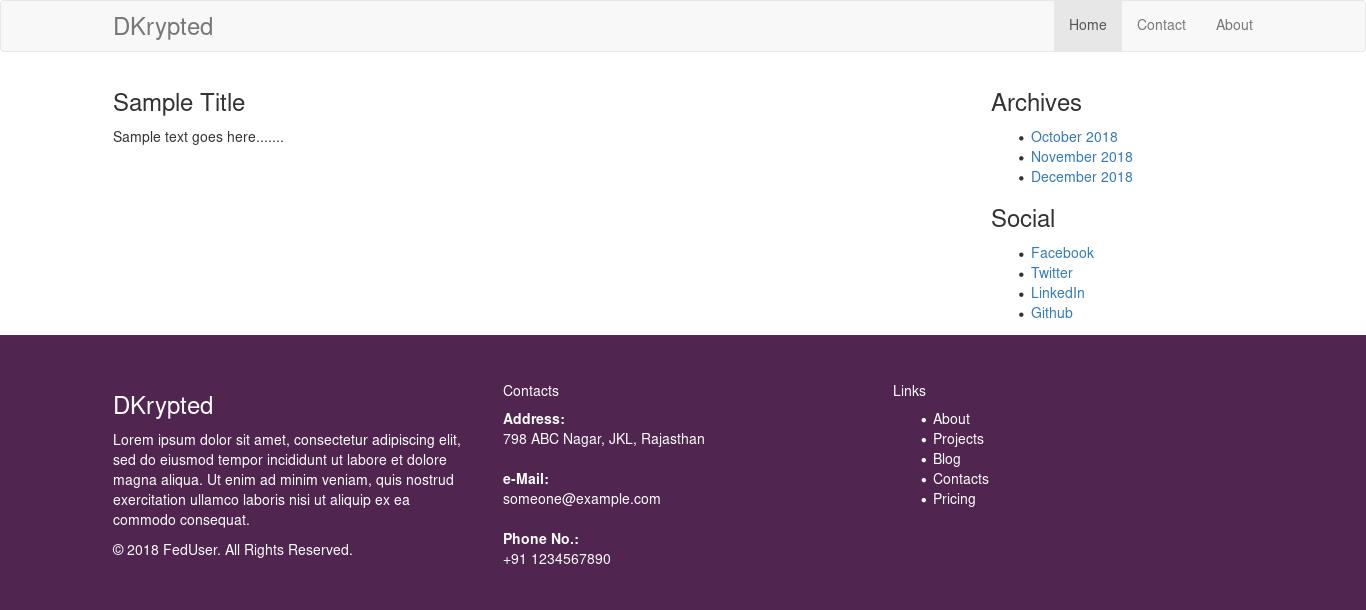
瞧! 你的自定义 WordPress 主题的第一个外观已准备就绪。

循环
这是整个 WordPress 主题开发中最令人兴奋的部分, 你可以控制所有帖子。Loop是一种功能, 你可以使用它动态地将内容插入到 你的主题中。我们在本教程中的目标是将所有博客文章呈现为一个用户友好的列表,以便读者可以选择其中任何一篇。让我们看看我们是如何做到的。
循环本身是不言自明的。
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<!-- contents of the loop -->
<?php endwhile; endif; ?>
如果有任何帖子,而没有剩下的,显示它们。此循环中的任何内容都将重复,直到页面用完所有帖子。我们可以使用这个概念来显示我们的列表。这就是我的做法。
<div class="panel panel-default blog-post">
<div class="panel-heading">
<h3 class="panel-title post-title">
<?php if( !is_single() ): ?>
<a href="<?php echo esc_url( get_permalink() ); ?>">
<?php the_title(); ?>
</a>
<?php else:
the_title();
endif; ?>
</h3>
<p class="post-meta">
<?php the_date(); ?>
by <a href="#">
<?php the_author(); ?>
</a>
</p>
</div>
<div class="panel-body">
<?php if( !is_single() ):
the_excerpt();
else:
the_content();
endif; ?>
</div>
</div>
并将 index.php 更改为此。
<?php get_header(); ?><div class="container">
<div class="row">
<div class="col-md-9 blog-main">
<?php if( have_posts() ):
while( have_posts() ):
the_post();
get_template_part( 'content', get_post_format() );
endwhile;
endif;
?>
</div>
<div class="col-md-3">
<?php get_sidebar(); ?>
</div>
</div>
</div>
<?php get_footer(); ?>
让我们看看刚刚发生了什么!
每次页面有帖子时, index.php 中的循环都会调用 content.php 。在 content.php 中,我检查了当前帖子是否为 is_single()。如果当前页面仅包含要循环的单个帖子,则此条件将成立。当它不是单身时,我想通过其标题链接到该帖子。所以我使用 get_permalink()来获取该特定帖子的网址。但是,如果页面是单一的,则不需要链接,因此,我只使用了 the_title()函数。
转到帖子的元信息。我已经展示了文章发表的 the_date()和它的 the_author()。
最后,我使用了相同的 is_single()概念来显示帖子的 the_excerpt()或 the_content()。
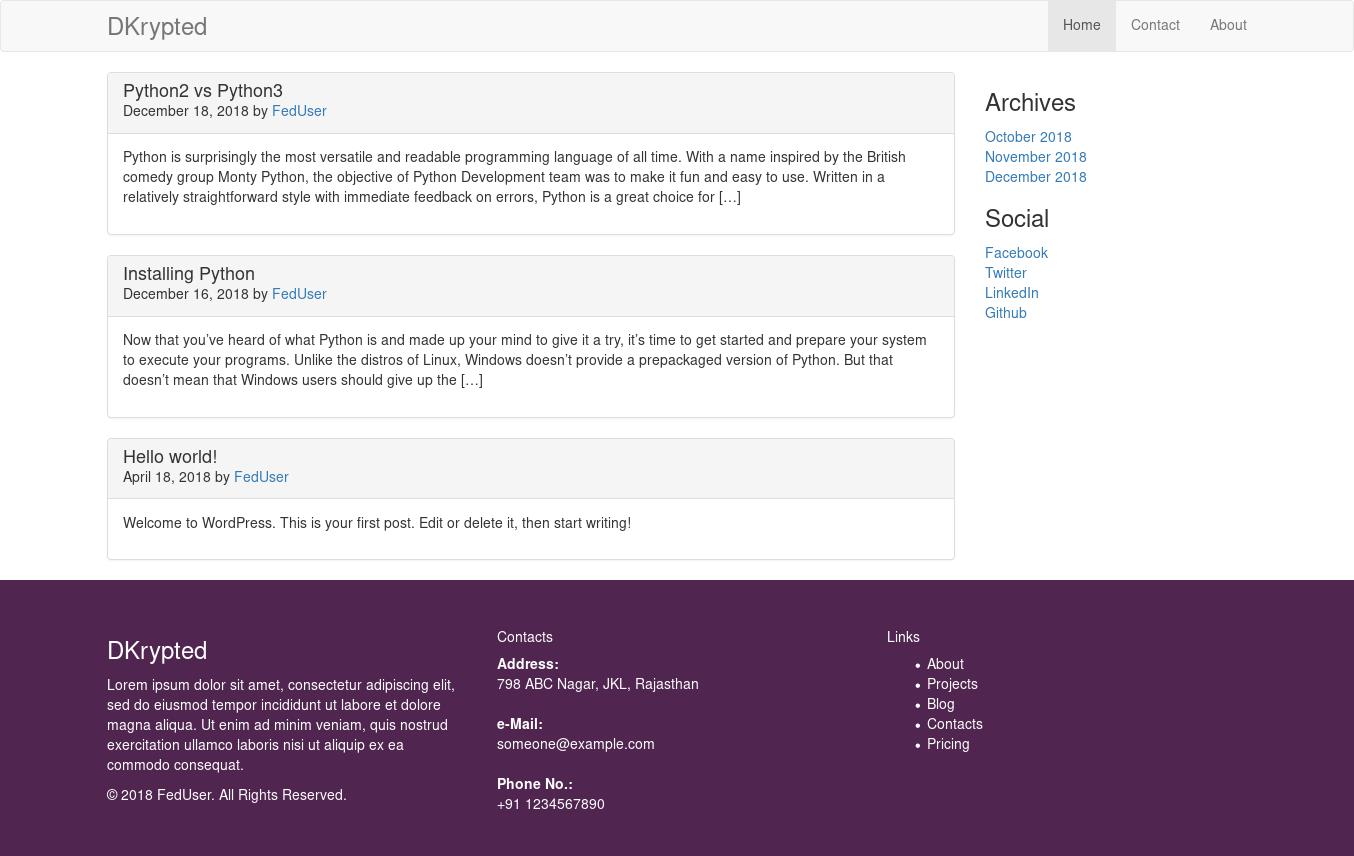
看,就是这么简单有趣。现在有了一点魅力 CSS,我得到了以下结果。

总结
我们将在这一点上结束这篇文章,但 你需要知道关于 WordPress 仍有很多东西要学习。这只是一个示例练习,但标准主题会非常复杂。不过,我们希望 你学到了一些新东西。
如果有不明白的地方,请在评论中提及。如果有需要更正的地方,请告诉我们!如果 你对进一步改进有任何反馈或建议,我们也将不胜感激。
我们很想看看 你通过这篇文章学到了什么。因此,请分享指向 你的第一个 WordPress 主题的链接。 你的第一步可以使新来者振作起来。
⭐️ 好书推荐
《Web安全攻防从入门到精通》

【内容简介】
我们都生活在移动互联网时代,个人信息、企业信息等都暴露在互联网之下。一旦有居心叵测的人攻破网络,会造成无法估量的损失。本书结合红日安全团队的多年经验,深入讲解Web安全的相关知识。
全书共21章,第1章到第6章讲解入门知识,包括HTTP基本概念、工具实战、信息收集、靶场搭建等内容;第7章到第20章讲解Web渗透测试的14个典型漏洞案例,包括SQL注入、XSS漏洞、CSRF漏洞、SSRF漏洞、任意文件上传、业务逻辑漏洞等内容;第21章是项目实战,主要模拟真实Web安全评估项目。
📚 京东自营购买链接:《Web安全攻防从入门到精通》
以上是关于编写自己的 WordPress 模板的主要内容,如果未能解决你的问题,请参考以下文章
从无到有开发自己的Wordpress博客主题---局部模板的准备
[插件]Wordpress第一次访问的特定模板(并编写cookie)