02 Truffle TutorialToken 示例
Posted 杰西啊杰西
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了02 Truffle TutorialToken 示例相关的知识,希望对你有一定的参考价值。
一、环境搭建
1、安装node
(1)添加node源
curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash -
(2)安装
sudo apt-get install -y nodejs
查看版本

2、安装ganache-cli
这个是命令行版,在内存中开辟一条区块链
sudo npm install -g ganache-cli
直接输入ganache-cli进行检验
3、安装ganache
这个是图形化版(可选)
https://github.com/trufflesuite/ganache-ui/releases
cd /opt
wget https://github.com/trufflesuite/ganache-ui/releases/download/v2.5.4/ganache-2.5.4-linux-x86_64.AppImage
chmod +x ganache-1.1.0-x86_64.AppImage
sudo ./ganache-1.1.0-x86_64.AppImage
3、安装truffle
sudo npm install -g truffle
tips:
(1)错误处理
npm ERR! cb() never called!
解决:删除代理
npm config rm proxy
npm config rm https-proxy
重新运行安装命令即可,稍等片刻,查看安装版本

(2)解决ubuntu20域名暂时无法解析
- 在终端运行命令:
vi /etc/resolv.conf,打开resolv.conf文件。 - 添加以下配置:
nameserver 192.168.0.133
nameserver 254.254.254.254
- 如果提示只读,用sudo命令运行。
sudo vi /etc/resolv.conf
- 运行完重启系统即可。
二、truffle box
1、 truffle中提供了很多模板,可以节省开发时间,但是由于网络问题,truffle unbox命令常常失败,但是可以去github上下载对应的box,要记得 npm install 一下。最好还是多试试unbox,因为下载包很容易出错
这里将虚拟机ubuntu上的资源上传到gitee
- gitee新建仓库 truffle-box
- 设置name 和email
git config --global user.name "gitee中的名字"
git config --global user.email "gitee使用的邮箱"
- Ubuntu新建文件夹gitee,在gitee文件夹下创建 truffle-box,进行git初始化,添加远程仓库
git init
git remote add origin https://gitee.com/jessyl/truffle-box.git
- 将备份文件添加到truffle-box中,push到本地仓库
cp ~/Dapp备份 Dapp备份
git add .
git commit -m "metacoin,pet-shop,tutorial token,webpack"
- 推送到远程仓库
git push origin master
推送出现问题可以使用强制推送

三、TutorialToken示例
感谢这帖子!!!
https://zhuanlan.zhihu.com/p/435736314
看案例一token
注意安装zepplin时一定要指定2.x版本!!,不然和solidity的版本号冲突。
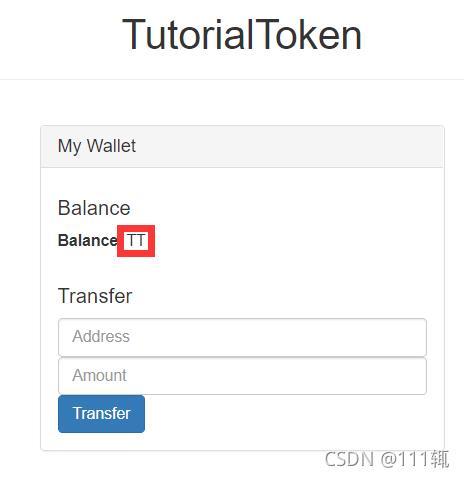
1、解决无法显示余额的问题

如果是metamask引起,则如下修改app.js再重新启动项目
含义:如果有metamask提供provider则使用metamask(那么只有当metamask登录之后,页面数据tt才能显示,注意metamask的账户要和ganache连接),如果没有metamask提供数据,那么就会直接新创建一个provider,直接显示tt数据。
initWeb3: async function()
// Modern dapp browsers...
if (window.ethereum)
App.web3Provider = window.ethereum;
try
// Request account access
await window.ethereum.enable();
catch (error)
// User denied account access...
console.error("User denied account access")
// Legacy dapp browsers...
else if (window.web3)
App.web3Provider = window.web3.currentProvider;
// If no injected web3 instance is detected, fall back to Ganache
else
App.web3Provider = new Web3.providers.HttpProvider('http://localhost:8545');
web3 = new Web3(App.web3Provider);
return App.initContract();
,
npm run dev
2、添加代币到metamask钱包中
感谢这篇博客!!!
https://blog.csdn.net/sanqima/article/details/120406660
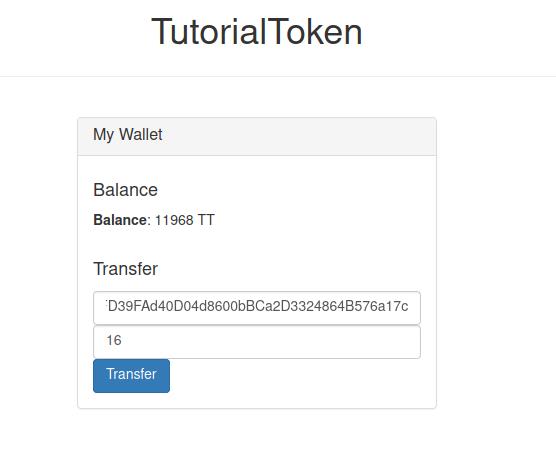
3、转账
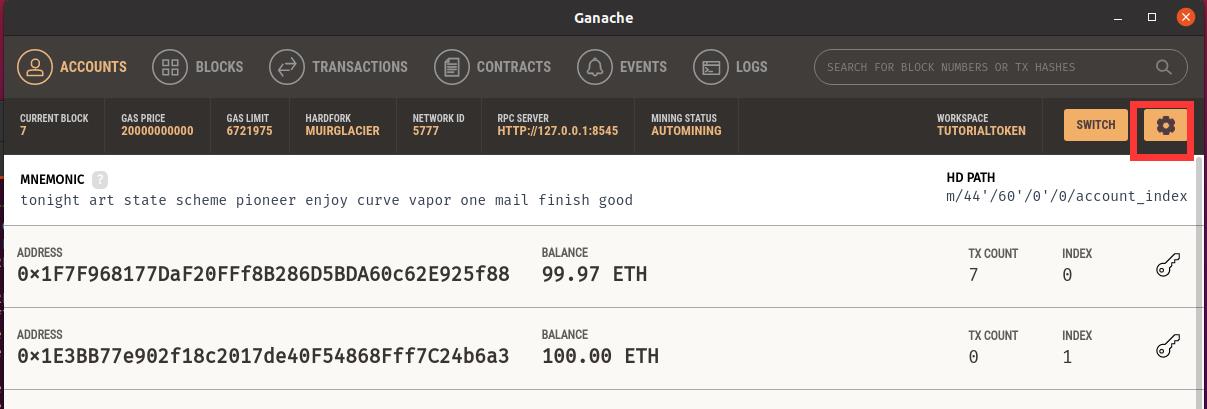
这里默认的账户是ganache中的第一个账户,可以向ganache中其他账户转账

转账之后如果要通过metamask查看代币余额,那么在要查看的账户中也要再次导入代币才会显示该账户下这个代币的余额。
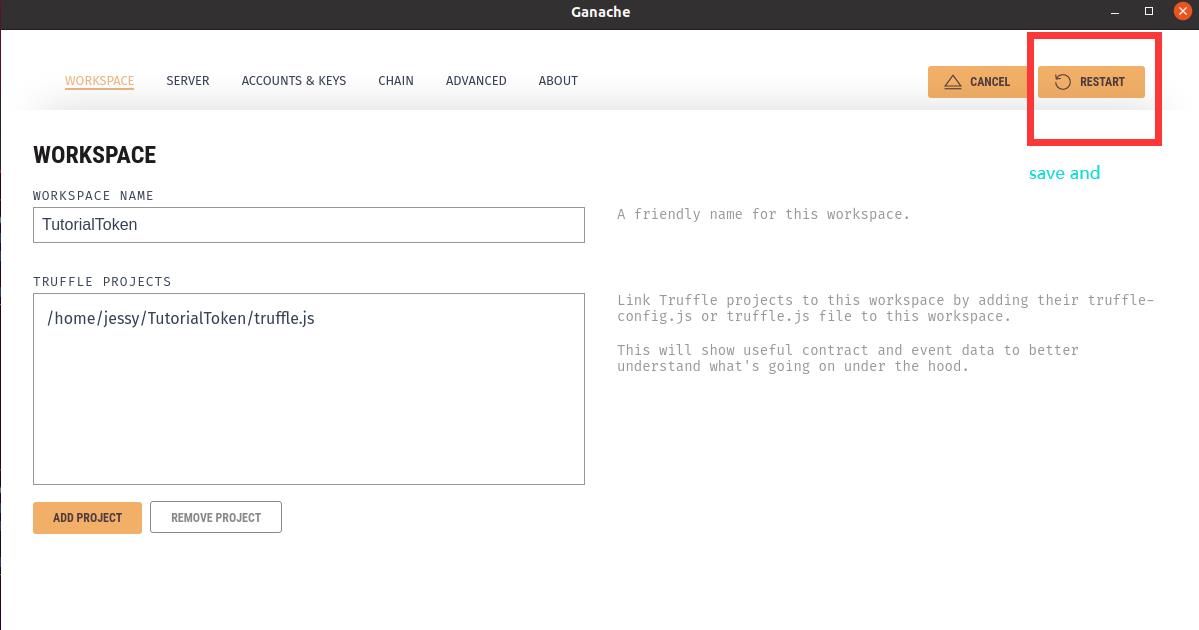
4、保存ganache状态

为状态取一个名字,并将该项目下的truffle.js进行关联即可

5、使用命令行进行交互
参考博客:https://blog.csdn.net/Scoful/article/details/118227719?
三、将truffle安装到geth私链上
https://blog.csdn.net/jfkidear/article/details/82462767
注意,geth私链需要手动挖矿打包交易哈
以上是关于02 Truffle TutorialToken 示例的主要内容,如果未能解决你的问题,请参考以下文章