Vue生命周期钩子函数的使用以及应用场景
Posted 她还会来吗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue生命周期钩子函数的使用以及应用场景相关的知识,希望对你有一定的参考价值。
文章目录
前言
昨天做项目时,由于自己对Vue的生命周期钩子函数了解的不是很到位,以至于出现了很多问题,所以便在闲暇之余写下这篇博客,加深一下对钩子函数的认知。
钩子函数介绍
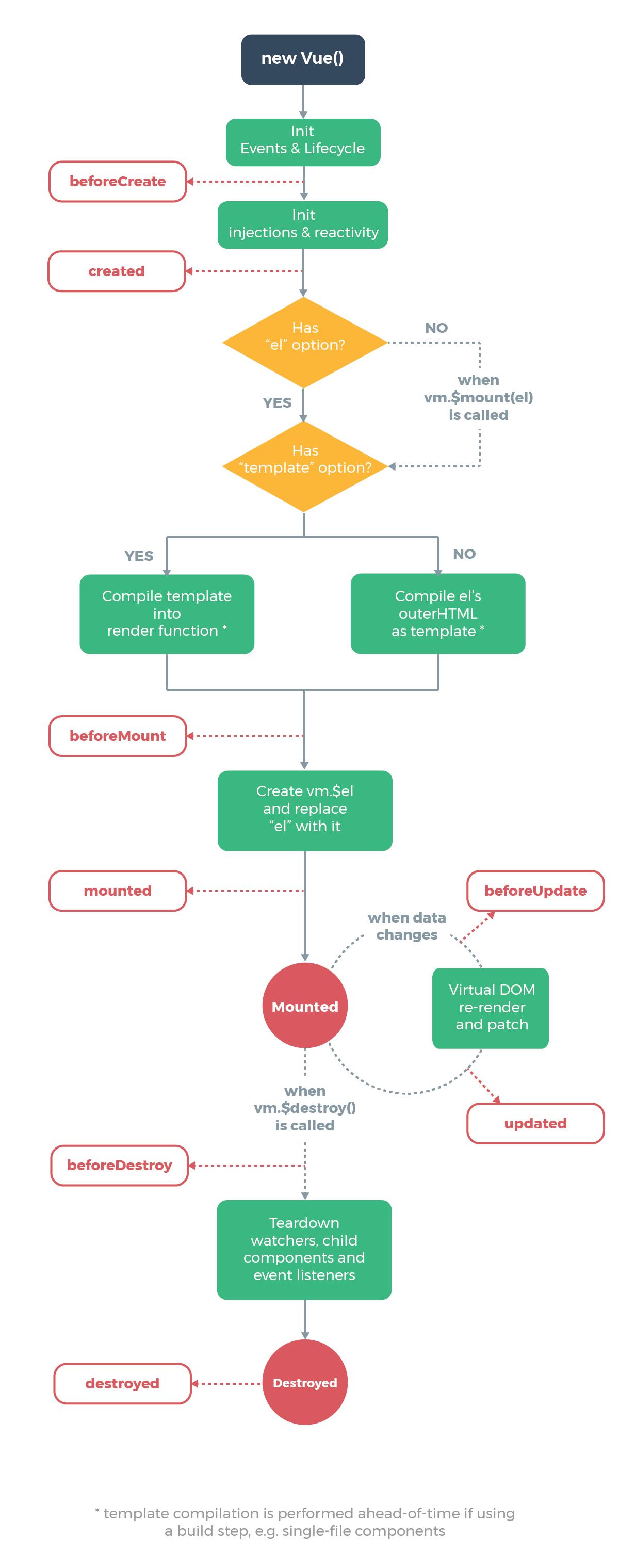
话不多说,先上图!!

初看这幅图,可能觉得这Tm是什么啊,能不能说的直白点!!!(淦),但习惯就好,这就是官方。但稍微学习一下之后,可以发现这是很简单的~
vue提供了多个生命周期函数供我们使用,分别为beforeCreate, created, beforeMount, mounted, beforeUpdate, updated, activated, deactivated, beforeDestroy, destroyed
beforeCreate(创建前)
- 类型:
Function - 详细: 在实例初始化之后,但又未完全创建之前,执行它时,data和methods中的数据都还未初始化
- 使用场景:可以在此时加一些loading效果,在created时进行移除
created(创建后)
- 类型:
Function - 详细: 实例创建完成后被立即调用,此阶段完成了数据的观测,property 和方法的运算,watch/event 事件回调,但$el还没有被挂载到页面中。
- 使用场景: 一般可以在此时发送一些网络请求,获取数据
beforeMounted(挂载前)
- 类型:
Function - 详细: 模板在内存中已经编译好了,但是并没有渲染到页面中。页面显示的还仅仅是模板字符串,此时DOM为虚拟DOM,还是无法操作的
mounted(挂载后)
- 类型:
Function - 详细: el挂载到实例上后调用,DOM 加载完成,页面渲染完毕
- 使用场景:一般我们的第一个业务逻辑会在这里开始,当需要操作DOM的时候执行,可以配合$nextTick 使用进行单一事件对数据的更新后更新DOM
beforeUpdate(更新前)
- 类型:
Function - 详细: 执行它时,data中的数据已经被更新了,但是页面中的data还未被替换过来
- 使用场景:适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
updated(更新后)
- 类型:
Function - 详细: 数据更新完成,且页面发生改变
- 使用场景: 当数据更新需要做统一业务处理的时候使用,(我在页面使用better-scroll滑动时使用过,由于页面内容没有被完全加载出来,所以内容的scrollHeight不够,导致页面滚动不了.所以就在此时使用该钩子函数,在里面进行页面的刷新,完美解决问题)
activated(激活时)
- 类型:
Function - 详细: 被 keep-alive 缓存的组件激活时调用。
- 使用场景:
deactivated(未被激活)
- 类型:
Function - 详细: 被 keep-alive 缓存的组件停用时调用。
beforeDestroy(实例销毁前)
- 类型:
Function - 详细: 实例销毁之前调用 , 实例仍然完全可用。
- 使用场景: 主要解绑一些使用addEventListener监听的事件等
destroyed(实例被销毁后)
- 类型:
Function - 详细:实例销毁后调用。该钩子被调用后,对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。
- 使用场景: 加点儿提示toast之类的东西
大佬链接
以上是关于Vue生命周期钩子函数的使用以及应用场景的主要内容,如果未能解决你的问题,请参考以下文章