jquery 一个table中,定位到指定的行
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery 一个table中,定位到指定的行相关的知识,希望对你有一定的参考价值。
table数据较多,有垂直滚动条,通过搜索查到指定的结果,现在需要定位到结果怎么定位,让滚动条自动跳转到结果行的位置
jquery 一个table中定位到某一行的方法如下:
jquery使用css3选择器“:nth-child(n)”可以快速选择具有一定规律排列的元素,:nth-child(n) 用于匹配属于其父元素的第 n 个子元素,其中n 可以是数字、关键词或公式。注意:
此过滤器的序号是从1开始的
需要IE8以上浏览器支持
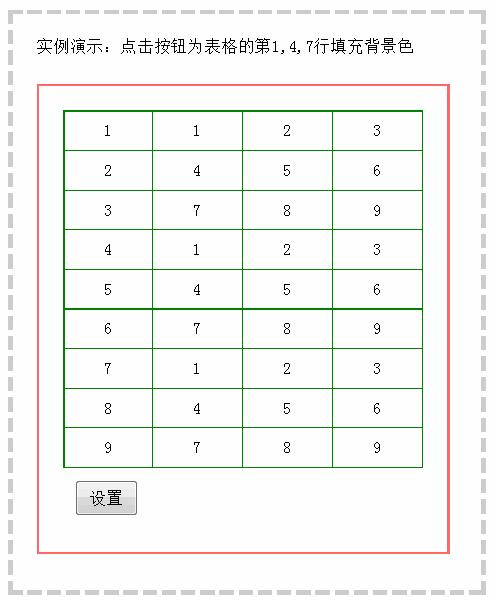
下面实例演示——为table的第1,4,7,...行添加背景色变色:
1、html结构
<table id = "test">
<tr><td>1</td><td>1</td><td>2</td><td>3</td></tr>
<tr><td>2</td><td>4</td><td>5</td><td>6</td></tr>
<tr><td>3</td><td>7</td><td>8</td><td>9</td></tr>
<tr><td>4</td><td>1</td><td>2</td><td>3</td></tr>
<tr><td>5</td><td>4</td><td>5</td><td>6</td></tr>
<tr><td>6</td><td>7</td><td>8</td><td>9</td></tr>
<tr><td>7</td><td>1</td><td>2</td><td>3</td></tr>
<tr><td>8</td><td>4</td><td>5</td><td>6</td></tr>
<tr><td>9</td><td>7</td><td>8</td><td>9</td></tr>
</table>
<input type=\'button\' value=\'设置\'/>
2、jquery代码
$(function()
$("input[type=\'button\']").click(function()
$("table#test tr:nth-child(3n+1)").css("background","#229922")
);
);
3、效果演示

scrollTo = $('#row_n'); //获取指定行的元素
tab.scrollTop(
scrollTo.offset().top - tab.offset().top + tab.scrollTop()
); 参考技术B 搜索是要关联后台吧,给你一个思路:用ajax去后台连接数据库搜索想要的结果,将数据传到前台来,然后重新动态绘制表格追问
我不去调用后台,不刷新当前数据,我获取整个表格的行,自动匹配结果,查到满足条件的选中并滚动条定位到该行的位置
参考技术C $('body,html').animate(scrollTop: $('#id).offset().top, 500);#id是你要定位的id对象,
500是0.5秒执行完成
单击JQuery Data Table示例中的行
我正在使用jQuery DataTable Ajax网格。我想触发行点击事件。我按顺序执行以下代码但不执行。
$('#category tbody tr').click(function () {
alert('e');
});
$(document).ready(function() {
var oTable = $('#category').dataTable( {
"bProcessing": true,
"bServerSide": false,
"sAjaxSource": "sources/category.txt"
} );
} );
备查。现场功能运作良好。
$('#category tbody tr').live('click', function() {
alert('e');
});
以上是关于jquery 一个table中,定位到指定的行的主要内容,如果未能解决你的问题,请参考以下文章