如何把leapmotion连到手机上
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何把leapmotion连到手机上相关的知识,希望对你有一定的参考价值。
参考技术A 有了Leap Motion,大家可以跟游戏手柄说拜拜了。现代智能手机凭借着以手势与触控为核心的新型用户界面为我们带来前所未有的使用体验。随着时间的不断推移,我们几乎可以肯定地认为,在计算的未来中触控技术将扮演愈发重要的关键性角色。不过话虽如此,一系列艰难挑战仍然横亘在开发者面前、使他们很难在台式设备上充分发挥触控机制的巨大优势。
深度相机与3D位置追踪器的出现隐隐给触控式互动操作的迅速普及指出了一条光明的发展道路。虽然目前的最新一代技术仍然远远无法与《少数派报告》中的展示效果相提并论,但其中蕴含的可观潜力却绝对不容置疑。
就在去年,我们曾经对Leap Motion控制器进行过一番评测——这款设备利用高精度动作捕捉与手指追踪技术成功在任何标准化台式机上实现了手势输入机制。作为一套经由标准USB端口连接的设备,Leap Motion控制器通过其内置摄像头与红外LED来捕捉用户手指与手部的细微活动。Leap Motion软件会对图像数据加以处理,并将这些信息翻译成手势以及触控事件。
Leap Motion提供一套指向性极广的SDK,旨在帮助开发人员更轻松地在自己的应用程序当中实现对该设备的支持。它支持跨越多种平台的一系列不同编程语言——除了原生桌面软件之外,Leap Motion还提供一套javascript库,从而通过构建Leap兼容性网站的方式将开发成果在Web浏览器上加以呈现。
Leap Motion SDK非常容易上手,掌握之后能为我们带来极为丰厚的回报。它以抽象化方式消除了控制器所固有的大部分复杂因素,通过高级别API实现了对手部及手指追踪数据的捕捉。在今天的文章中,我们将共同探讨如何构建起一款能够充分发挥Leap Motion追踪功能优势的前端Web应用程序。作为初始内容,我们先来说明如何在html Canvas元素上渲染手指定位点,而后再一步步讨论怎样利用Pixi.js图形库来配合Leap Motion控制机制开发出简单的2D游戏。
正式开始
Leap Motion JavaScript库依赖于WebSockets将来自控制器的数据提交并显示在用户的Web浏览器之上。WebSockets标准的设计目标在于允许JavaScript代码运行在网页当中,从而确保网页与远程服务器之间始终保持有长效连接——这一特性通常被用于创建基于浏览器的聊天客户端以及其它一些实时类Web应用程序。
当用户部署好了自己的Leap Motion设备、并为其安装了附带的软件及驱动程序之后,其中作为内置软件组件之一的轻量级WebSocket服务器就会运行在用户计算机的后台进程当中。由Leap Motion控制器捕捉到的数据会被发往WebSocket服务器,这是为了能够让相关数据直接交由Web浏览器使用、而无需另行安装额外的浏览器插件。Leap Motion JavaScript库与本地WebSocket服务器相连,负责捕捉数据并利用部分简单API进行打包以保证其易于使用。
作为开发工作的第一步,让我们首先创建一个网页,并在其中载入Leap Motion JavaScript库、获取来自设备的数据并记录下浏览器调试控制台中的部分数据:
<html> <head> <script src="http://js.leapmotion.com/leap-0.4.2.js"></script> </head> <body> </body> <script type="text/javascript"> Leap.loop(function(frame) if (frame.pointables.length > 0) console.log(frame.pointables); ); </script> </html>
上述代码的head元素中包含一个script标签,它的作用是从公司的CDN处下载Leap Motion JavaScript库。Leap Motion针对生产使用环境推出一套精简版本,此外还针对开发用途提供非精简版本。在这里我们使用的是非精简版本,这是为了能够在需要使用浏览器的JavaScript调试器时能够更轻松地对代码进行单步调试。大家可以点击此处访问Leap Motion官方网站,并在这里下载到前面提到的这两种版本。
在第二个script标签中,也就是页面body之下,我们利用Leap.loop方法对来自设备的数据进行捕捉。Leap Motion驱动程序会发出数据“帧(frame)”,这些帧也就是经过处理的控制器视频流快照。该软件每秒大约会产生30帧数据,从而持续不断地为应用程序的运行提供必要信息。被传递至该loop中的匿名函数在每次接收到新帧时都会执行一次。
Leap Motion API大大简化了对手部、手指以及工具位置的检测流程。这里的“工具”被认定为一种延长状物体,例如铅笔,其中一端由用户把持在手中。在Leap Motion的表述体系当中,通用术语“指向物(pointable)”被用于描述作为工具或者手指存在的对象。帧对象当中包含一项名为pointables的属性,用于显示一系列显示在帧内的指向物对象。
在前面的示例中,每一帧内所包含的一系列pointables都被输出至控制台当中。如果大家检查这些被推送至控制台的指向物对象,就会发现其中有多项属性被用于描述显示信息——例如指向物的长度与宽度、指向物末端的空间坐标以及该指向物末端的移动速度等。
在火狐开发者控制台中查看指向物对象。
计算标准化手指位置
利用指向物数据,我们将建立一套简单的演示范例,用户可以利用它通过移动手指控制屏幕上某个元素的位置。第一步,我们需要获取指尖的具体位置。下面的示例代码为如何获取单个指向物的原始坐标:
Leap.loop(function(frame) if (frame.pointables.length > 0) var position = frame.pointables[0].tipPosition; console.log("X: " + position[0] + " Y: " + position[1]); );
在多数情况下,大家都会优先使用Leap Motion软件所提供的自动稳定功能,而不太可能直接使用原始tipPosition数据。Leap Motion控制器会以极高的精度对图像中的活动对象加以检测,并从中甄别出使用者手部几乎难以察觉的细微摇晃及活动。另一项名为stabilizedTipPosition的备选属性则允许我们收集同样的数据,但在结果中过滤掉上述细微活动。现在我们已经获得了用户手指的物理坐标,接下来要做的就是将其与浏览器窗口内的位置进行关联。
在Leap Motion的术语体系中,由控制器加以追踪的大型虚拟空间被称为互动框(interaction box)。帧对象的interactionBox属性当中包含多种方法与属性,它们负责提供与互动框及其维度相关的具体信息。它采用一种便捷的标准化方法,即将某个物理点的原始坐标换算成能够代表该点在互动框中相对位置的等效数值。
标准化定位机制非常实用,因为它能帮助我们获取手指的原始位置、并将其与应用程序窗口中的对应点加以映射。标准化坐标使用浮点数值格式,具体数值在0到1之间浮动。要想获取浏览器窗口中对应点的相对数值,大家只需将X与Y值同目标区域的高度与宽度相乘即可:
Leap.loop(function(frame) if (frame.pointables.length > 0) var position = frame.pointables[0].stabilizedTipPosition; var normalized = frame.interactionBox.normalizePoint(position); var x = window.innerWidth * normalized[0]; var y = window.innerHeight * (1 - normalized[1]); console.log("X: " + x + " Y: " + y); );
在屏幕上绘制手指位置
利用标准化定位机制,现在我们已经可以在网页上绘制手指的具体位置。为了简单起见,这篇文章将只向大家展示如何利用DOM元素实现这一目标。只需创建一个具备绝对位置的div,而后将其top与left属性分别设置为对应的X与Y坐标,我们就能将Leap Motion loop中的标准化函数用于定位:
<html> <head> <script src="http://js.leapmotion.com/leap-0.4.2.js"></script> <style type="text/css"> #position width: 25px; height: 25px; position: absolute; background-color: blue; </style> </head> <body> <div id="position"></div> </body> <script type="text/javascript"> Leap.loop(function(frame) if (frame.pointables.length > 0) var position = frame.pointables[0].stabilizedTipPosition; var normalized = frame.interactionBox.normalizePoint(position); var element = document.getElementById("position"); element.style.left = window.innerWidth * normalized[0]; element.style.top = window.innerHeight * (1 - normalized[1]); ); </script> </html>
这样一来,当用户在Leap Motion控制器前方移动自己的手指时,屏幕上的div元素也将随之发生位移。在目前为止的示例中,我们只涉及单一手指的处理,也就是使用pointables数组中的第一个元素。在接下来的示例中,我们将逐步探寻数组中第一个元素的作用、从而使每根手指都成为可操作对象。这一次,我们将在HTML 5 Canvas上描绘手指位置、而不再使用DOM元素:
<html> <head> <script src="http://js.leapmotion.com/leap-0.4.2.js"></script> </head> <body> <canvas id="canvas" width="800" height="600"></canvas> </body> <script type="text/javascript"> var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); Leap.loop(frameEventName: "animationFrame", function(frame) ctx.clearRect(0, 0, ctx.canvas.width, ctx.canvas.height); frame.pointables.forEach(function(pointable) var position = pointable.stabilizedTipPosition; var normalized = frame.interactionBox.normalizePoint(position); var x = ctx.canvas.width * normalized[0]; var y = ctx.canvas.height * (1 - normalized[1]); ctx.beginPath(); ctx.rect(x, y, 20, 20); ctx.fill(); ); ); </script> </html>
在上面的示例中,我们利用forEach方法对pointable项目进行了遍历。它会对每一个标准化位置进行识别,而后将其作为矩形绘制在屏幕当中。此外,clearRect方法在处理每一帧图像时都会被调用一次,旨在确保前一帧所绘制的矩形切实得到清除。
上述示例当中还引入了另一项新功能,即frameEventName选项。在默认状态下,Leap.loop回调将被调用至每一个提取自Leap Motion控制器的帧数据。对frameEventName选项中的“animationFrame”值进行设置会改变这一行为机制,从而令Leap.loop与浏览器的绘制周期保持一致。它会利用浏览器的requestAnimationFrame API,从而确保该回调只在浏览器准备进行绘制时被调用。
检测手势
除了手指位置,Leap Motion SDK还能够识别出其它几种手势动作,其中包括扫动与点触。Leap Motion帧对象当中包含一个手势属性,能够提取从帧数据中检测出的一系列手势信息。以下示例代码显示了如何对扫动手势进行迭代、对其起始与结束位置进行标准化处理并最终将结果绘制在Canvs当中:
var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); var options = enableGestures: true, frameEventName: "animationFrame" ; Leap.loop(options, function(frame) ctx.clearRect(0, 0, ctx.canvas.width, ctx.canvas.height); frame.gestures.forEach(function(gesture) if (gesture.type != "swipe") return; var start = frame.interactionBox.normalizePoint(gesture.startPosition); var end = frame.interactionBox.normalizePoint(gesture.position); var startX = ctx.canvas.width * start[0]; var startY = ctx.canvas.width * (1 - start[1]); var endX = ctx.canvas.width * end[0]; var endY = ctx.canvas.width * (1 - end[1]); ctx.beginPath(); ctx.moveTo(startX, startY); ctx.lineTo(endX, endY); ctx.stroke(); ); );
Leap Motion SDK在默认状态下不会显示手势。为了获取手势数据,我们必须将选项对象的enableGestures属性设为true,而后再将其传递至Leap.loop方法当中。如果该选项没有经过设置,那么frame.gestures数组将直接为空。
每一种手势都具备一项type属性,用于描述该手势的相关性质。在forEach loop当中,首先利用条件表达式来忽略不属于扫动的手势动作。接下来,利用interactionBox对手势的起始与结束位置进行标准化处理。最后,利用标准Canvas绘制API来描绘由起始位置到结束位置的线条。
在面对Leap Motion设备进行手部扫动操作时,大家应该能够在Canvas上看到自己的动作轨迹线条。手势检测在更为广义的互动操作之下起着非常关键的作用。举例来说,大家可以通过向左或者向右的扫动操作帮助用户导航至相册界面的上一个或者下一个显示条目当中。本回答被提问者和网友采纳
怎么把电脑的网络共享到手机上使用
我在网上找到了一种解决方案
USB 反向共享 不需要 Root权限 和 ADB命令,适用 Android(所有版本)和Windows 10
以下内容是用Chrome翻译出的译文,文字都翻译成中文,但图片内容还是英文。
本指南允许您通过可为手机充电的通用USB电缆与Android设备共享Windows 10 PC 的Internet连接。如果您不能或不想在智能手机上使用WIFI并且您不想消耗数据计划中的流量,则此功能非常有用。限制手机无线连接使用的一个很好的理由是电磁污染会影响您的身体。但这是另一个故事。本指南的重点是,您的手机不需要植根。然后,我重复一遍,所有工作都没有生根宝贵的智能手机。不幸的是,这涉及到某些应用程序(但不是最重要的)至少需要虚拟使用数据连接,因为您无法安装Xposed模块来解决这些应用程序的愚蠢限制。但这是较小的邪恶。此外,本指南还适用于Lollipop以上的Android版本。本指南仅需要内置的Android usb网络共享功能和Windows 10 PC,因此它适用于所有Android版本,甚至无需在Windows上安装ADB(Android Debug Bridge)。它使用适用于Android和Windows的免费开源“openvpn”程序。唯一的限制是它一次只适用于单个Android设备。
步骤
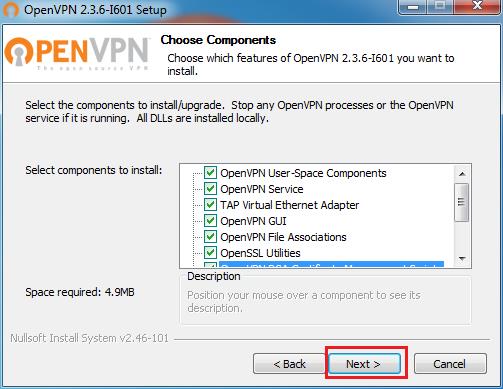
从这里或从下面下载“openvpn for Windows” 。双击刚刚下载的文件以开始安装并确认Windows安全消息。
OpenVPN-Windows32bit
OpenVPN-Windows64bit
确保在安装过程中选择了所有组件。

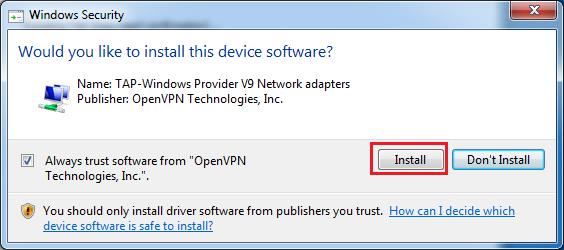
当消息显示如下时,再次单击“安装”:

现在您可以在桌面上找到“OpenVPN GUI”。右键单击“OpenVPN GUI”并转到“属性”。转到“兼容性”选项卡,确保在权限级别“选择以管理员身份运行此程序”。单击“应用”,然后单击“确定”并关闭窗口。
在已安装的程序(开始菜单 - >所有应用程序)中搜索“生成静态OpenVPN密钥”,右键单击它并“以管理员身份运行”,然后在出现黑色命令提示符窗口时按确定。
从下面下载“android.ovpn”文件:
android.ovpn
并将其复制到“C:\\ Program Files \\ OpenVPN \\ config”中。
现在双击桌面上的“OpenVPN GUI”启动程序。

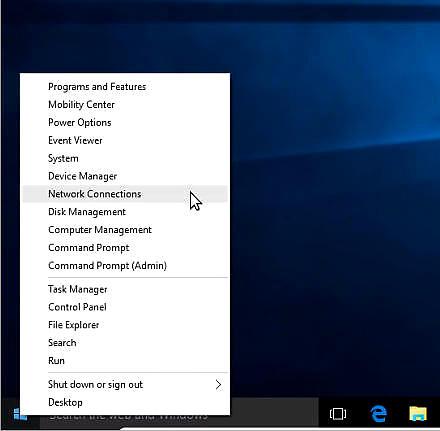
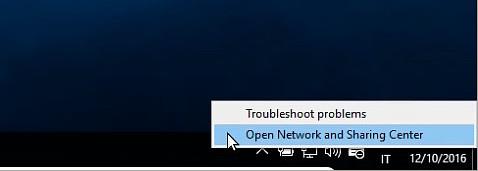
右键单击开始菜单Windows标志(桌面左下角)并选择“网络连接”(或者如果您愿意,右键单击系统托盘中的小型监视器图标并打开“打开网络和共享中心”,然后在在新打开的窗口左侧转到“更改适配器设置”)。然后选择用于连接到Internet的网卡,右键单击它并打开“属性”。转到“共享”选项卡,选择“允许其他网络用户通过此计算机的Internet连接进行连接”,然后在“家庭网络连接”下选择与“TAP-Windows适配器”对应的网络适配器名称,如“网络”中所示您可以按上述方式访问的“连接”。
转到“C:\\ Program Files \\ OpenVPN \\ config”,打开文件“key.txt”并复制其中的所有文本。从下面下载“smart.conf”文件,将其作为文本文件打开,并在最后两行“<secret>”“</ secret>”之间复制“key.txt”的内容。
smart.conf
保存并将其移动到您的Android设备内存。
通过USB线将您的Android设备连接到Windows PC。在Android上启用“USB网络共享”(设置 - >无线和网络 - >绑定),如果需要,请等待Windows安装驱动程序。 如果出现,请在Windows请求上单击“是”以允许“此网络上的其他PC和设备可以发现您的PC”。
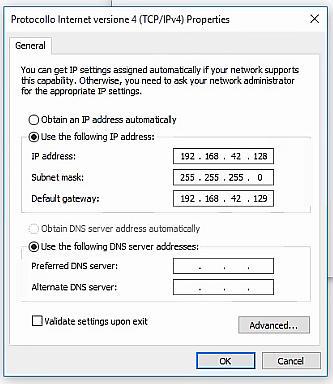
现在打开上面的“网络连接”。然后选择“远程NDIS”网络适配器,右键单击它并打开“属性”。双击“Internet协议版本4(TCP / IPv4)”并将IP设置为“192.168.42.128”,将子网掩码设置为“255.255.255.0”,将网关设置为“192.168.42.129”。单击“确定”并退出。

选中“打开网络和共享中心”(右键单击系统托盘中的小型监视器图标,然后打开“查看您的活动网络”,打开与“远程NDIS”适配器对应的网络的“打开网络和共享中心”) “私人”而非“公开”。


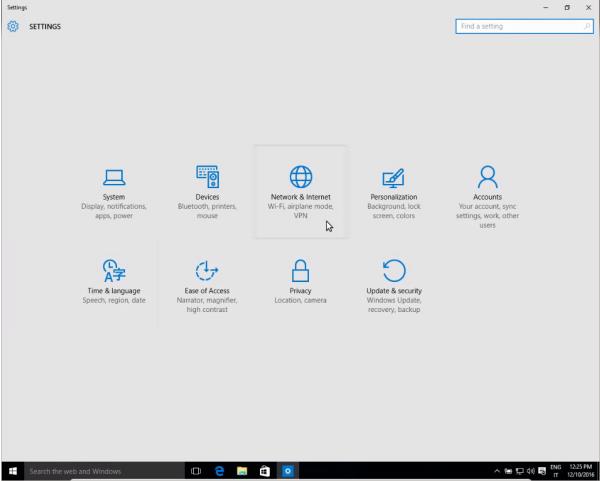
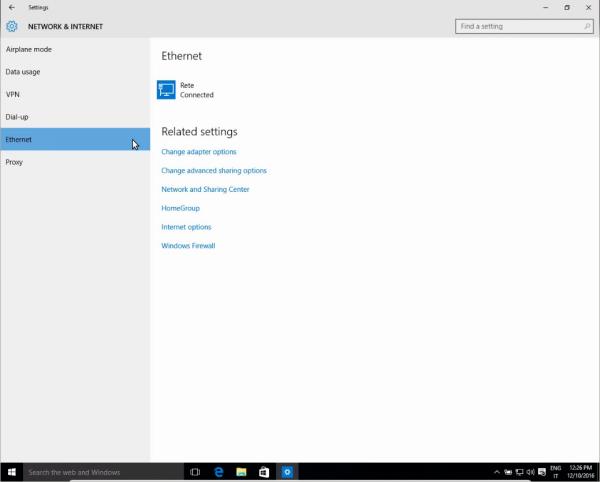
如果它是“公共”,左键单击开始菜单标志(桌面左下角),选择“设置”,然后选择“网络和Internet”,然后选择“以太网”,从右栏中选择您想要的以太网连接更改,然后设置为“打开”第一个选项“允许您的PC被此网络上的其他PC和设备发现......”。




断开USB连接线。
OpenVPNforAndroid-0.6.60
在Google Play商店(或从上方)安装设备上的“OpenVPN for Android”应用。最后打开“OpenVPN for Android”并在全局“设置”中取消选中“重新连接网络更改”选项。然后从右上角图标导入之前保存的文件“smart.conf”。保存新创建的配置文件,稍后从铅笔图标转到“路由”选项卡:在IPv4菜单中选择“使用默认路由”并退出。(可选)在主屏幕上创建一个“OpenVPN for Android”小部件,链接到您的个人资料。成品。
运行
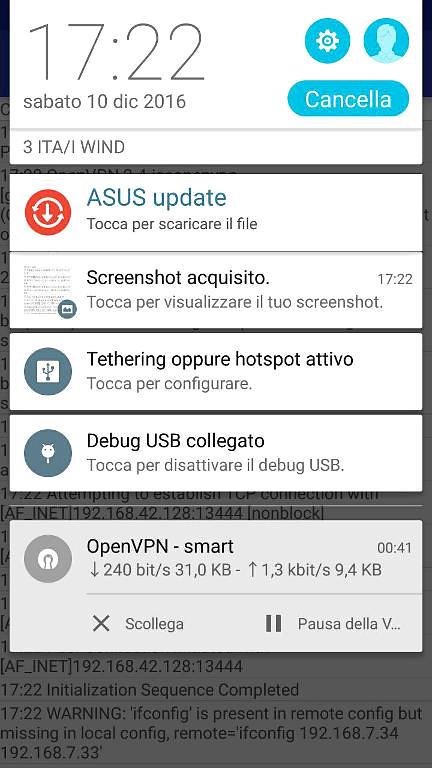
现在,只需按照以下步骤通过LAN连接将智能手机连接到互联网。双击Windows桌面上的“OpenVPN GUI”(如果您还没有像我们上面所说的那样配置它,请确保右键单击“以管理员身份”运行程序)。在Windows系统托盘上,右键单击OpenVPN图标,然后按“连接”。最后通过USB线将您的Android设备连接到您的PC,在Android上的“设置 - >无线和网络 - >绑定”中启用“USB网络共享”,然后暂时启用您的手机数据连接(2G / 3G / 4G)并点按在您的“OpenVPN for Android”小部件(或“OpenVPN for Android”应用程序中的个人资料名称)上。如果你在顶部某处读到“成功”(日志屏幕),你就可以了。
如果您使用浏览器(如Chrome)或许多其他应用程序(如WhatsApp),则可以禁用手机数据连接。无论如何,一些应用程序(如Gmail,下载等)检查启动时是否存在无线连接(WIFI或3G),否则它们将无法启动或工作,因此它们至少需要启用数据连接才能工作。然而,所有互联网流量始终通过USB连接进行路由,因此您的数据计划是安全的。此外,出于同样的原因,您的身体会受到相当低的电磁污染。请享用!


注1:本教程假设USB网络共享模式下智能手机的IP地址为192.168.42.129,应该是这样。通过在PlayStore的“android terminal”应用程序中键入“netcfg”来检查这一点,并最终在上面相应地更改它,以及“Remote NDIS”接口的192.168.42.128地址。
注意2:如果在智能手机(或平板电脑)重新启动“远程NDIS”网络名称更改后,再次按照我们的说明将新的网络名称设置为“专用网络”,否则它将不再起作用。
注3:稍作修改后,本指南也适用于低于10的Windows版本。
参考技术A 1:买一个带WIFI的路由器,(一般现在市面上的路由器都是带WIFI功能的),通过路由器连接电脑,同时打开路由器的wifi功能,这样手机就能找到网络了,输入密码就可以同时上网。2:对于部分光纤用户,是直接把网线连接到笔记本的。那就去买个类似U盘外观的随身WIFI ,这样也能把电脑的wifi发散出来,这样手机同样能找到网络,输入密码就可以同时上网。
以上是关于如何把leapmotion连到手机上的主要内容,如果未能解决你的问题,请参考以下文章