基于Java+Spring+vue+element社区疫情服务平台设计和实现
Posted java李杨勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Java+Spring+vue+element社区疫情服务平台设计和实现相关的知识,希望对你有一定的参考价值。
博主介绍:✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取联系🍅精彩专栏推荐👇🏻👇🏻👇🏻👇🏻
目录
一、前言介绍:
随着互联网大趋势的到来,社会的方方面面,各行各业都在考虑利用互联网作为媒介将自己的信息更及时有效地推广出去,而其中最好的方式就是建立网络管理系统,并对其进行信息管理。由于现在网络的发达,疫情社区管理系统的资讯信息通过网络进行信息管理掀起了热潮,所以针对疫情社区管理系统的用户需求开发出一套疫情社区管理系统。
整个开发过程首先对软件系统进行需求分析,得出系统的主要功能。接着对系统进行总体设计和详细设计。对于基于Java的疫情社区管理系统,借助Java编程语言、SpringMVC三层分层思想、前端采用VUE、ELEMENT等技术、数据库采用mysql5.7版本和Tomcat服务器,完成了系统的所有功能。最后,进行系统的功能部分测试,完善细节从而改进系统并达到基本使用的标准。
二、系统设计:
2.1 系统设计原则:
关于疫情社区管理系统的基本要求:
(1)功能要求:可以管理首页、个人中心,用户管理、专家咨询管理、医疗专家管理、预约信息管理、咨询回复管理、健康档案管理、志愿者信息管理、报名信息管理、行动报告管理、费用缴纳管理、留言板管理、论坛管理、留言回复、系统管理等功能模块。
(2)性能要求:在不同操作系统上、以没有兼容性和差别实现在不同类型的用户登入相应界面后能不出差错、方便地进行功能演示操作和流程的顺畅。
(3)安全保密要求:用户都必须通过身份验证才能进入系统,并且用户的权限也需要根据用户的类型进行限定。
(4)环境要求:支持多种平台系统的运行,可在Windows系列、linux系统等系统下使用。
2.2 系统功能设计:
该系统的基本功能包括管理员、用户、医疗专家三个权限角色功能模块。
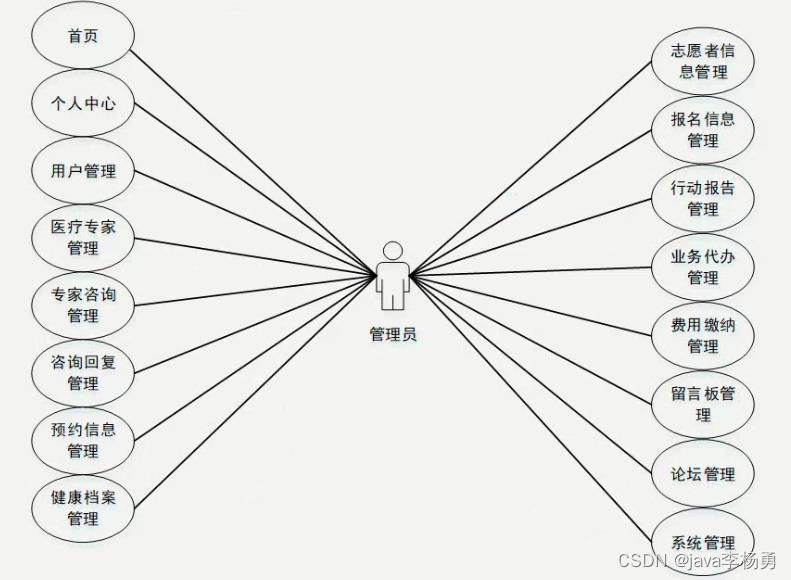
对于管理员可以使用的功能模块主要有首页、个人中心,用户管理、医疗专家管理、专家咨询管理、咨询回复管理、预约信息管理、健康档案管理、志愿者信息管理、报名信息管理、行动报告管理、业务代办管理、费用缴纳管理、留言板管理、论坛管理、系统管理等功能。
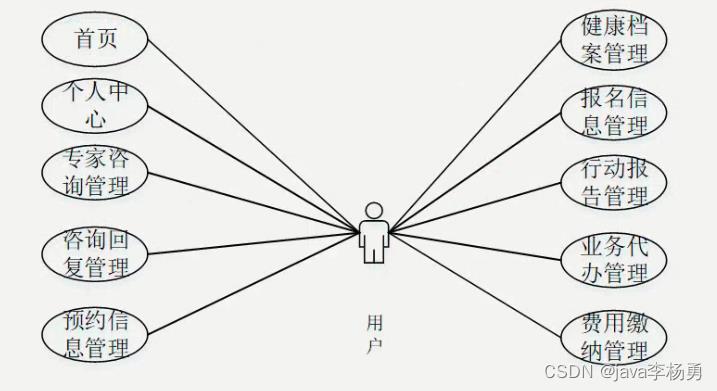
对于用户所使用的功能模块的操作主要是首页、个人中心、专家咨询管理、咨询回复管理、预约信息管理、健康档案管理、报名信息管理、行动报告管理、业务代办管理、费用缴纳管理等功能。
对于医疗专家所使用的功能模块的操作主要是首页、个人中心、专家咨询管理、咨询回复管理、预约信息管理、健康档案管理等功能。
用户需求如图所示:

管理员功能需求如图所示:

2.3 主要研究方法
本系统按照实际需求设计,重点是开发动态网站,其中主要技术采用基于B/S模式的java语言,后台使用Mysql作为数据库管理系统,开发环境是eclipse,服务器采用tomcat。
本系统采用基于Java语言B/S架构模式实现的,即Java启动运行的客户端与服务器的结构,基于 J2EE的基本标准,Tomcat7.0及以上作为运行服务器支持,基于、java、spring、JSP等主要技术设计,Eclipse作为开发环境,数据库采用Mysql 5.0以上。
(1)项目调查法:参考基于疫情社区管理系统设计和实现、结合这次的毕业设计题、以及自己的系统功能需求调研,设计出本系统的主要功能设计和架构。
(2)文献参考法:通过查阅阅读最近三年基于疫情社区管理系统有关的优质文献参考和相关书籍、了解基于疫情社区管理系统的现状和涉及的整体技术情况
(3)经验总结法:经过网络资源的搜索、答辩指导老师指导、自己自己的开发学习经验结合,对系统开发具体情况,功能设计、进行归纳与分析总结,满足系统的各项可行性分析,使系统设计和实现的合理化、标准化。
(4)实证测试法:通过自己对前面资料的查询、阅读、以及利用自己所学习的计算机相关技术来完成编码实现、进行系统功能模块测试和代码实际编写、完成设计的功能模块开发以及测试。
三、功能截图:
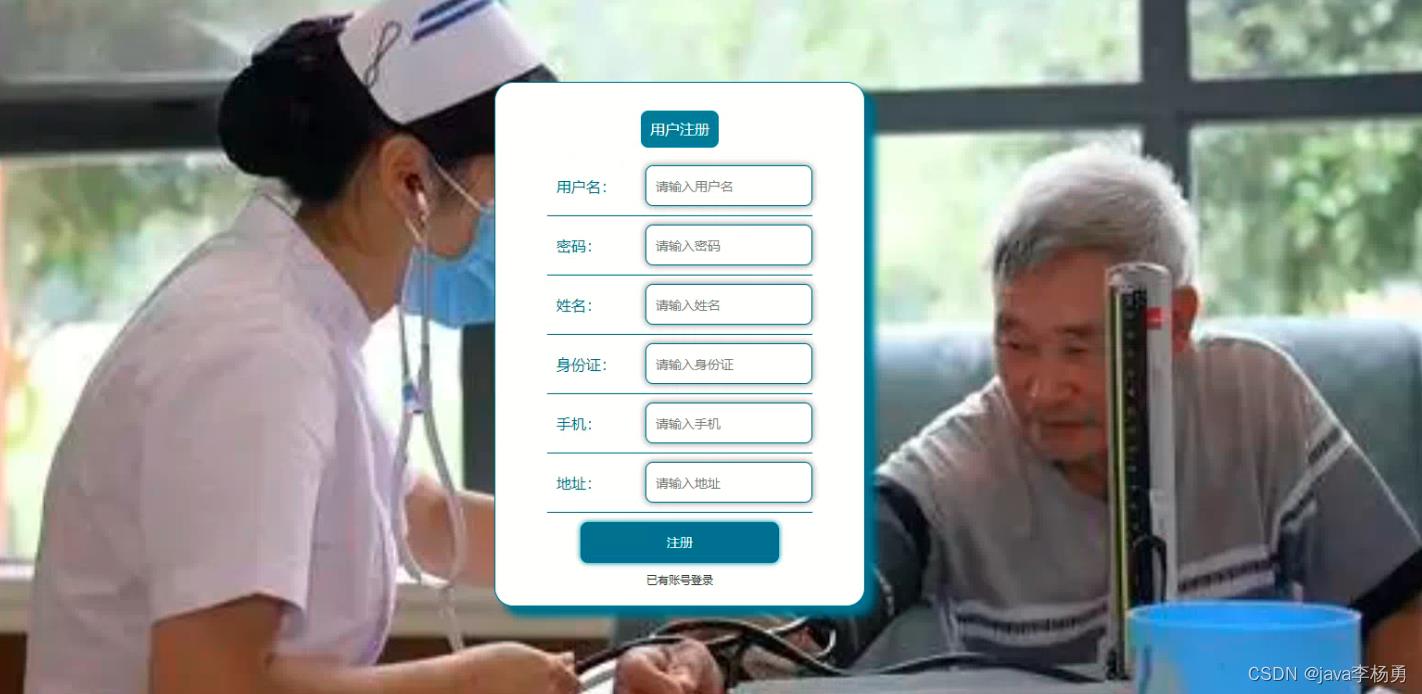
3.1 登录模块:

登录、用户注册,在用户注册页面可以填写用户名、密码、姓名、身份证、手机、地址等进行用户注册,用户点击其中一个div触发点击时间、页面就加载框架的布局、调用提前写好的.index-pv1 .animation-box:hover CSS文件、等来渲染整个前端页面、系统用户登录注册、在用户登录或注册页面通过填写用户账号、登录密码、姓名以及用户手机号码等信息点击提交、完成用户注册,用户注册是用户输入input注册框之后点击确定事件(onsubmit)按钮之后、用户提交的时候绑定对应的函数、(这个时候前端获取用户输入的数据<获取数据时需要在指定位置定义一个id>)、然后对form表单里面的数据进行判断和验证、进行数据合法校验之后(form表单提交)、若 数据非法(给出错误提示信息弹窗button,不让表单提交)。

3.2 用户前端:
在系统首页可以查看首页、医疗专家、志愿者信息、论坛信息、疫情公告、留言反馈、个人中心、后台管理等内容。

查看医疗专家和志愿者信息。
医疗专家进行咨询和预约:

利用富文本发布论坛交流信息:

查看疫情公告信息:

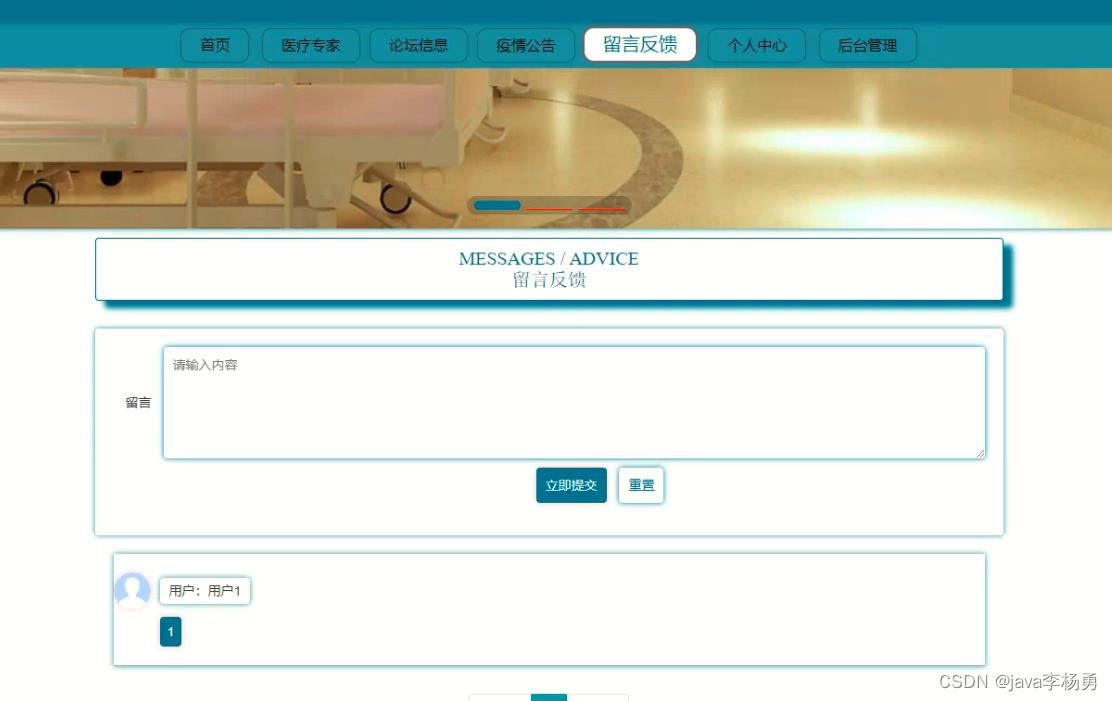
留言反馈模块:

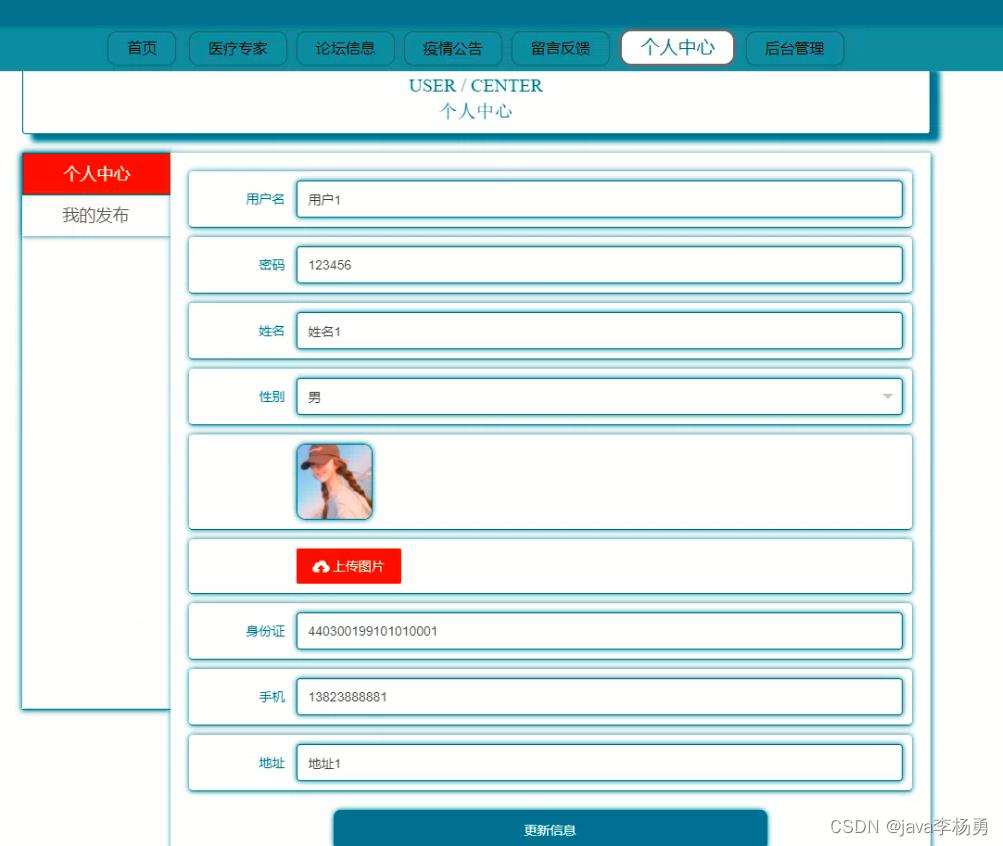
个人中心:

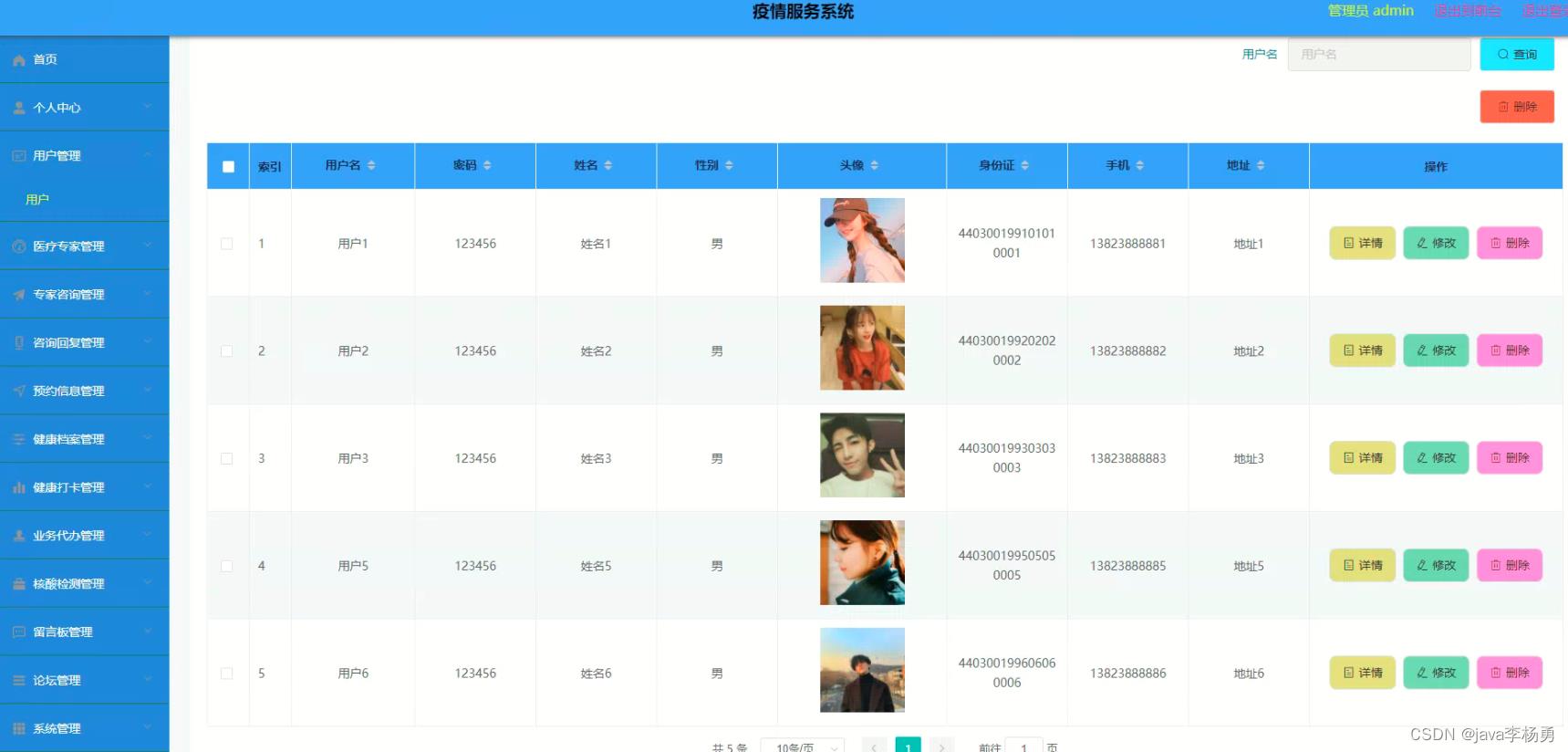
3.3 后台管理:
后台管理分角色登录,不同角色不同权限。 后台模块比较多,这边只展示部分,所有功能都是齐全的。

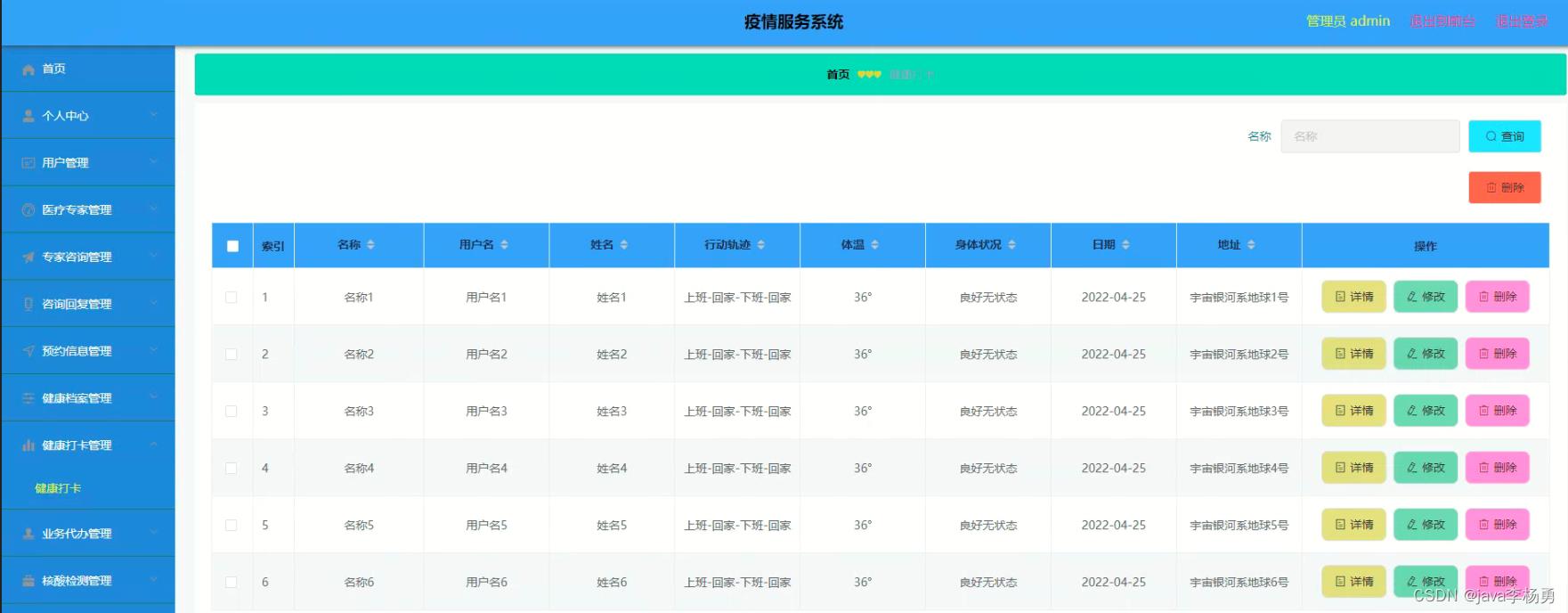
用户管理:

健康打卡:

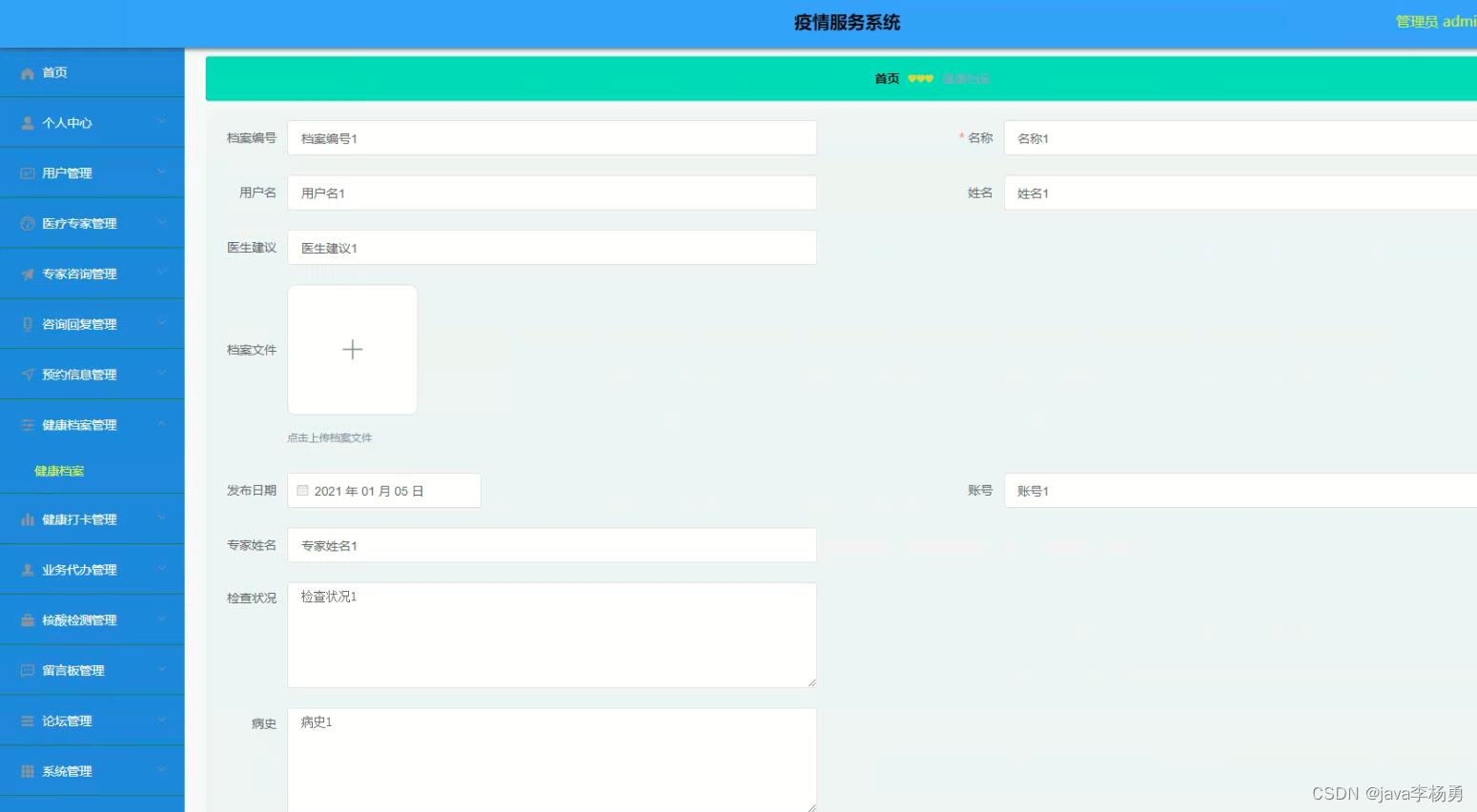
健康档案信息:

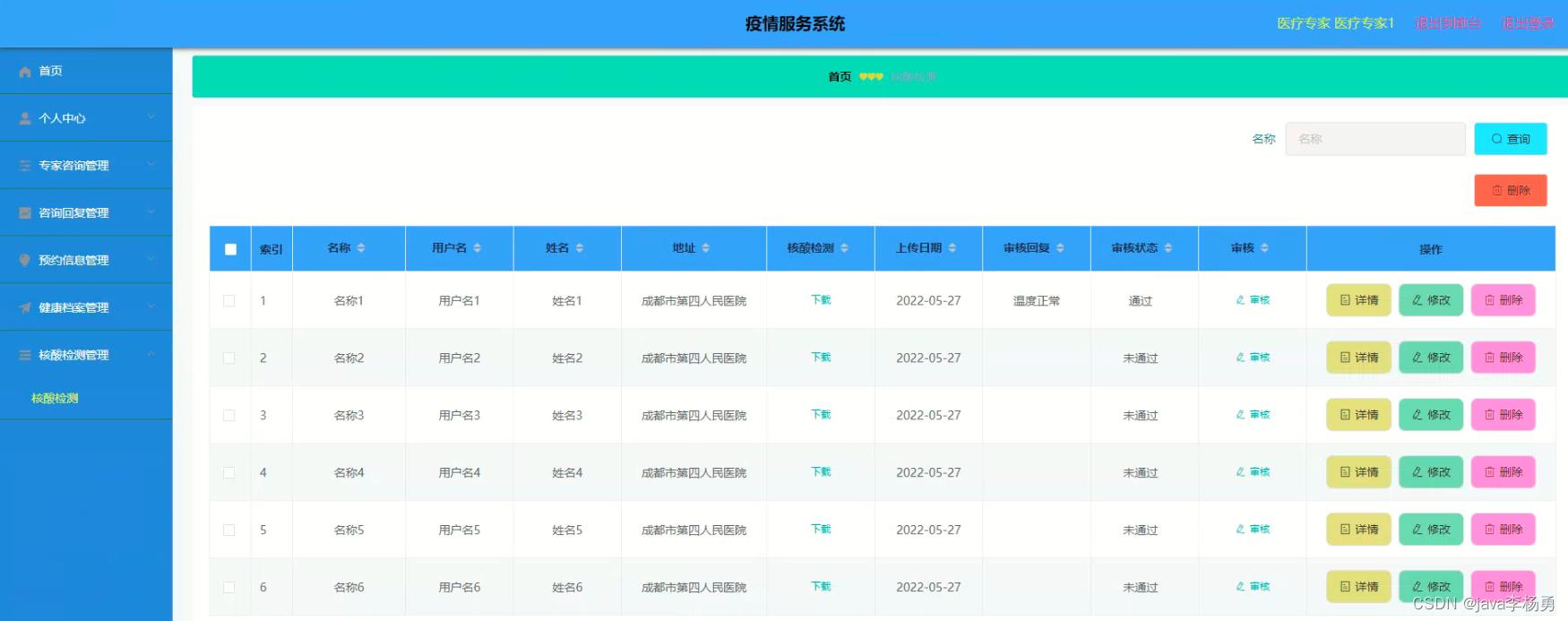
核算检测可以下载,医疗专家可以审核

医疗专家预约审核等
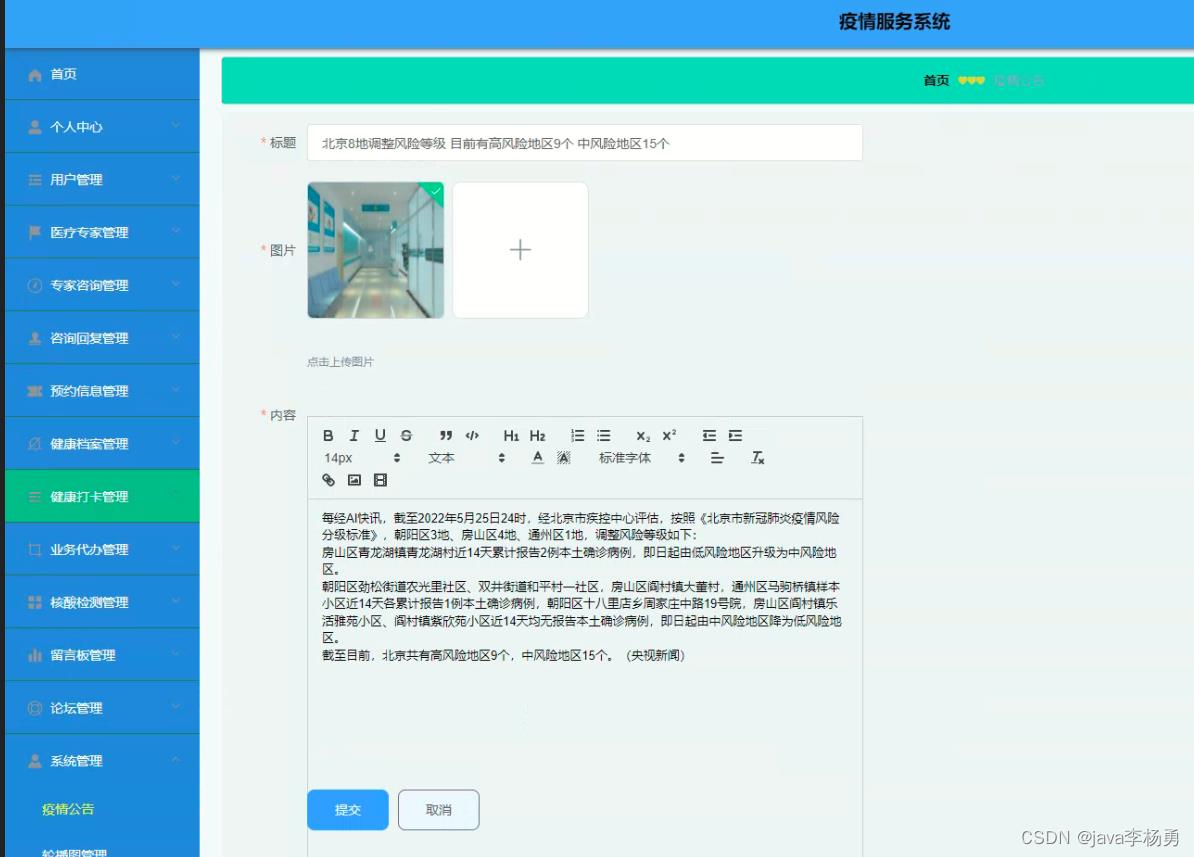
 疫情公告详情:
疫情公告详情:

四、代码实现:
springmvc配置:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd">
<mvc:default-servlet-handler/>
<!-- Controller包(自动注入) -->
<context:component-scan base-package="com.controller"/>
<!-- FastJson注入 -->
<mvc:annotation-driven>
<!-- <mvc:message-converters register-defaults="true">
避免IE执行AJAX时,返回JSON出现下载文件
FastJson
<bean id="fastJsonHttpMessageConverter"
class="com.alibaba.fastjson.support.spring.FastJsonHttpMessageConverter">
<property name="supportedMediaTypes">
<list>
这里顺序不能反,一定先写text/html,不然ie下出现下载提示
<value>text/html;charset=UTF-8</value>
<value>application/json;charset=UTF-8</value>
</list>
</property>
<property name="features">
<array value-type="com.alibaba.fastjson.serializer.SerializerFeature">
避免循环引用
<value>DisableCircularReferenceDetect</value>
是否输出值为null的字段
<value>WriteMapNullValue</value>
数值字段如果为null,输出为0,而非null
<value>WriteNullNumberAsZero</value>
字符类型字段如果为null,输出为"",而非null
<value>WriteNullStringAsEmpty</value>
List字段如果为null,输出为[],而非null
<value>WriteNullListAsEmpty</value>
Boolean字段如果为null,输出为false,而非null
<value>WriteNullBooleanAsFalse</value>
</array>
</property>
</bean>
</mvc:message-converters> -->
</mvc:annotation-driven>
<!-- 静态资源配置 -->
<mvc:resources mapping="/resources/**" location="/resources/"/>
<!-- 对模型视图名称的解析,即在模型视图名称添加前后缀 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/pages/"/>
<property name="suffix" value=".jsp"/>
</bean>
<!-- 拦截器配置 -->
<mvc:interceptors>
<mvc:interceptor>
<mvc:mapping path="/**"/>
<mvc:exclude-mapping path="/upload"/>
<bean class="com.interceptor.AuthorizationInterceptor"/>
</mvc:interceptor>
</mvc:interceptors>
<!-- 上传限制 -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 上传文件大小限制为31M,31*1024*1024 -->
<property name="maxUploadSize" value="32505856"/>
</bean>
</beans>登录信息模块:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>登录</title>
<link rel="stylesheet" type="text/css" href="../../layui/css/layui.css">
<link rel="stylesheet" type="text/css" href="../../xznstatic/css/public.css"/>
<link rel="stylesheet" type="text/css" href="../../xznstatic/css/login.css"/>
<style type="text/css">
.login
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
background-attachment: fixed;
background-size: cover;
background-position: center;
background-image: url(http://codegen.caihongy.cn/20201225/55bfd2777f94403c8ebd8e4e9b589099.jpg);
.login form
box-sizing: border-box;
min-height: 400px;
display: flex;
flex-direction: column;
justify-content: center !important;
position: inherit;
.login .logo, .login .title
box-sizing: border-box;
.login .logo img
display: block;
.login .title
text-align: center;
.login .form-item
display: flex;
align-items: center;
flex-wrap: wrap;
box-sizing: border-box;
.login .form-item input, .login .form-label
box-sizing: border-box;
.login .btn-submit
display: block;
box-sizing: border-box;
.login form p.txt
width: 100%;
margin: 0;
box-sizing: border-box;
.l-redio .layui-form-radio
margin: 0;
.l-redio .layui-form-radio>i
font-size: 16px;
color: rgba(190, 201, 228, 1);
.l-redio .layui-form-radio>div
font-size: 14px;
color: rgba(0, 112, 126, 1);
.l-redio .layui-form-radioed>i
font-size: 16px;
color: red;
.l-redio .layui-form-radioed>div
font-size: 20px;
color: rgba(255, 45, 3, 1);
</style>
</head>
<body>
<div id="app" class="login">
<form class="layui-form login-form" :style='"padding":"20px","boxShadow":"0 0 0px rgba(255,0,0,.8)","borderColor":"rgba(0, 112, 126, 1)","backgroundColor":"rgba(255, 255, 255, 1)","borderRadius":"20px","borderWidth":"2px","width":"400px","borderStyle":"solid","justifyContent":"center","height":"auto"'>
<h1 class="logo" v-if="false" :style='"padding":"5px 0","boxShadow":"0 0 6px rgba(255,0,0,.8)","borderColor":"rgba(0,0,0,.3)","backgroundColor":"#fff","borderRadius":"6px","borderWidth":"0","borderStyle":"solid"'><img :style='"boxShadow":"0 0 6px rgba(255,0,0,.8)","margin":"0 auto","borderColor":"rgba(0,0,0,.3)","borderRadius":"100%","borderWidth":"1px","width":"44px","borderStyle":"solid","height":"44px"' src="$template2.front.login.logo.backgroundImage"></h1>
<div class="msg-warn hide title" v-if="true" :style='"padding":"0 10px","boxShadow":"0 0 6px rgba(255,0,0,.8)","margin":"10px auto","borderColor":"rgba(0,0,0,1)","backgroundColor":"#f7f7f7","color":"red","isshow":true,"borderRadius":"8px","borderWidth":"0","width":"auto","lineHeight":"32px","fontSize":"12px","borderStyle":"solid"'>公共场所不建议自动登录,以防账号丢失</div>
<div :style='"padding":"0","boxShadow":"0 0 6px rgba(255,0,0,0)","margin":"0 auto","borderColor":"rgba(0, 112, 126, 1)","backgroundColor":"rgba(213, 195, 195, 0.49)","borderRadius":"20px","borderWidth":"0 0 0px 0","width":"80%","borderStyle":"solid","height":"64px"' class="form-item">
<label v-if="false" :style='"padding":"0 10px","boxShadow":"0 0 6px rgba(255,0,0,0)","borderColor":"rgba(0,0,0,0)","backgroundColor":"transparent","color":"#333","borderRadius":"0","textAlign":"right","borderWidth":"0","width":"84px","fontSize":"16px","borderStyle":"solid"' class="form-label">账号</label>
<input :style='"padding":"0 10px","boxShadow":"0 0 6px rgba(0,0,0,.5)","borderColor":"rgba(0, 112, 126, 1)","backgroundColor":"#fff","color":"#333","borderRadius":"8px","textAlign":"left","borderWidth":"1px","width":"100%","fontSize":"14px","borderStyle":"solid","height":"44px"' type="text" name="username" required lay-verify="required" placeholder="请输入账号" autocomplete="off" class="layui-input">
</div>
<div :style='"padding":"0","boxShadow":"0 0 6px rgba(255,0,0,0)","margin":"0 auto","borderColor":"rgba(0, 112, 126, 1)","backgroundColor":"rgba(213, 195, 195, 0.49)","borderRadius":"20px","borderWidth":"0 0 0px 0","width":"80%","borderStyle":"solid","height":"64px"' class="form-item">
<label v-if="false" :style='"padding":"0 10px","boxShadow":"0 0 6px rgba(255,0,0,0)","borderColor":"rgba(0,0,0,0)","backgroundColor":"transparent","color":"#333","borderRadius":"0","textAlign":"right","borderWidth":"0","width":"84px","fontSize":"16px","borderStyle":"solid"' class="form-label">密码</label>
<input :style='"padding":"0 10px","boxShadow":"0 0 6px rgba(0,0,0,.5)","borderColor":"rgba(0, 112, 126, 1)","backgroundColor":"#fff","color":"#333","borderRadius":"8px","textAlign":"left","borderWidth":"1px","width":"100%","fontSize":"14px","borderStyle":"solid","height":"44px"' type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
<div :style='"padding":"0","boxShadow":"0 0 6px rgba(255,0,0,0)","margin":"0 auto","borderColor":"rgba(0, 112, 126, 1)","backgroundColor":"#fff","borderRadius":"0","borderWidth":"0 0 1px 0","width":"80%","borderStyle":"solid","height":"44px"' class="form-item l-redio">
<input v-if="item.tableName!='users'" v-for="(item,index) in menu" v-bind:key="index" type="radio" name="role" id="role" :value="item.tableName" :title="item.roleName">
</div>
<button :style='"padding":"0 10px","boxShadow":"0 0px 0px rgba(255, 0, 0, 1)","margin":"10px auto","borderColor":"rgba(0, 112, 126, 1)","backgroundColor":"rgba(0, 112, 126, 1)","color":"#fff","borderRadius":"8px","borderWidth":"0","width":"60%","fontSize":"14px","borderStyle":"solid","height":"44px"' class="layui-btn layui-btn-fluid layui-btn-danger btn-submit" lay-submit lay-filter="login">登录</button>
<p :style='"color":"rgba(255, 0, 0, 1)","textAlign":"left","fontSize":"12px"' class="txt"><a style="color: inherit;font-size: inherit;" v-if="item.tableName!='users'" v-for="(item,index) in menu" v-bind:key="index" :href="'javascript:registerClick(\\''+item.tableName+'\\')'">注册item.roleName.replace('注册','')</a></p>
</form>
</div>
<script src="../../layui/layui.js"></script>
<script src="../../js/vue.js"></script>
<!-- 组件配置信息 -->
<script src="../../js/config.js"></script>
<!-- 扩展插件配置信息 -->
<script src="../../modules/config.js"></script>
<!-- 工具方法 -->
<script src="../../js/utils.js"></script>
<script type="text/javascript">
var vue = new Vue(
el: '#app',
data:
menu: menu
,
methods:
jump(url)
jump(url)
)
layui.use(['layer', 'element', 'carousel', 'form', 'http', 'jquery'], function()
var layer = layui.layer;
var element = layui.element;
var carousel = layui.carousel;
var form = layui.form;
var http = layui.http;
var jquery = layui.jquery;
// 登录
form.on('submit(login)', function(data)
data = data.field;
if (!data.role)
layer.msg('请选择登录用户类型',
time: 2000,
icon: 5
);
return false;
http.request(data.role + '/login', 'get', data, function(res)
layer.msg('登录成功',
time: 2000,
icon: 6
);
// 登录凭证
localStorage.setItem('Token', res.token);
localStorage.setItem('role', jquery('#role:checked').attr('title'));
// 当前登录用户角色
localStorage.setItem('userTable', data.role);
localStorage.setItem('sessionTable', data.role);
// 用户名称
localStorage.setItem('adminName', data.username);
http.request(data.role + '/session', 'get', , function(res)
// 用户id
localStorage.setItem('userid', res.data.id);
// 路径访问设置
window.location.href = '../../index.html';
)
);
return false
);
);
/**
* 跳转登录
* @param Object tablename
*/
function registerClick(tablename)
window.location.href = '../' + tablename + '/register.html?tablename=' + tablename;
</script>
</body>
</html>后台代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user)
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null)
return R.error("用户已存在");
userService.insert(user);
return R.ok();
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request)
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password))
return R.error("账号或密码不正确");
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request)
request.getSession().invalidate();
return R.ok("退出成功");
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request)
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null)
return R.error("账号不存在");
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user)
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
/**
* 信息
*/
@RequestMapping("/info/id")
public R info(@PathVariable("id") String id)
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request)
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user)
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null)
return R.error("用户已存在");
userService.insert(user);
return R.ok();
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids)
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
五、项目总结:
疫情社区管理系统经过测试和调试后能够按照需求正常运行,基本没有错误,能够满足开发者和用户的需求。在系统整体测试过程中,系统功能相对来说比较简单,在进行功能测试出现了也遇到了一些错误,比如用户空指针异常,还有mysql数据库版本不一致的问题,会导致sql语句无法正常运行,还要就是管理员用户名设置的时候,后台没有判断好,在输入错误登录密码信息的的时候还是可以登录。这样的错原则上是不能发生的,在返回代码检查的情况下发现是在管理员信息与数据库的DAO类代码里出现了错误,代码和数据库之间没有建立好连接。经过本次测试,我会更加的对代码和数据库的操作上更加细心,不再出现这种原则上的错误。
大学四年的校园学习生活说短也短、说长也长、总想快点毕业踏入社会、又感到知识还没有学够,但大学毕业就在我们面前,意味着我们的大学生涯即将结束。这次毕业设计这个疫情社区管理系统是我在大学所学知识的一次总结,通过这次毕业设计,我认识到大学学习过程中还有哪些知识没有掌握,这次毕业设计让我学到了很多新的知识,研究了一些新的以前自己不熟悉的领域,使我处理问题的能力得到了一定的提升,同时也为今后的继续深造或踏入社会大门提供了很好的锻炼机会。我也曾经沮丧过,失落过,想放弃过,可是因为你们这不厌其烦的鼓励和支持才使得我坚持了下来,这里我要对我的老师和同学们说句“谢谢你们”。因为我们的知识是有限的,所以本文将不可避免的会出现一些错误和不足之处,还请老师指正。
六、论文参考:
七、源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取联系方式👇🏻👇🏻👇🏻
打卡 文章 更新 308/ 365天
精彩专栏推荐订阅:在下方专栏👇🏻👇🏻👇🏻👇🏻
java项目精品实战案例《100套》
https://blog.csdn.net/weixin_39709134/category_11128297.html
以上是关于基于Java+Spring+vue+element社区疫情服务平台设计和实现的主要内容,如果未能解决你的问题,请参考以下文章