微信小程序菜单实现
Posted Code4Android
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序菜单实现相关的知识,希望对你有一定的参考价值。
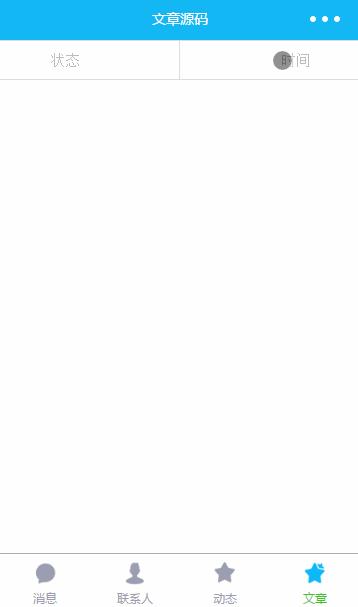
最近一个月都在做微信小程序,作为一个android开发者,在这一个月很少写Android的代码,真是悲催,好在现在已经完整的把小程序做完了,下周就继续开始我的Android生涯了,现在回过头来写写自己认为比较常见的一些功能的实现,来帮助小程序学习爱好者学习参考。今天的这篇文章是关于微信小程序菜单的实现,话不多说,上图。

通过效果图,我们看到,窗口最上面是两个菜单按钮,它是固定悬浮在最上面,当点击时分别显示状态选择和时间选择,那此处状态就是我们购物订单的状态,有全部,待付款,等,并且当前选中的状态加上红色的边框,让用户知道当前的选择项。那点击时间时就显示显示开始日期和结束日期,当点击确定时对当前日期时间段的购物订单进行过滤。
状态和时间菜单按钮实现
菜单按钮实现很简单,使用display:flex属性,使用position: fixed将其定位窗口显示 top: 0;left: 0;悬浮在最上面。上下都加上边框。
<view class="top-menu">
<view bindtap="showMenuTap" data-type="1">状态</view>
<view class="line"></view>
<view bindtap="showMenuTap" data-type="2">时间</view>
</view>样式
.top-menu
display: flex;
position: fixed;
height: 80rpx;
z-index: 10;
background-color: #fff;
width: 100%;
top: 0;
left: 0;
align-items: center;
justify-content: space-around;
border-top: 2rpx solid #ddd;
border-bottom: 2rpx solid #ddd;
font-size: 11pt;
color: #bdbdbd;
.line
width: 2rpx;
height: 100%;
background-color: #ddd;
两个菜单中间的分割线,我使用了一个view,当然依然可以使用border属性。在此处给加个z-index属性。稍后会介绍到他的作用。
弹出菜单实现
<view wx:if="menuType==1" class="state-menu " hidden="!isVisible">
<view class="state-item status==1?'border':''" bindtap="selectState" data-status="1">全部</view>
<view class="state-item status==2?'border':''" bindtap="selectState" data-status="2">待付款</view>
<view class="state-item status==3?'border':''" bindtap="selectState" data-status="3">待发货</view>
<view class="state-item status==4?'border':''" bindtap="selectState" data-status="4">配送中</view>
<view class="state-item status==5?'border':''" bindtap="selectState" data-status="5">待收货</view>
<view class="state-item status==6?'border':''" bindtap="selectState" data-status="6">待评价</view>
<view class="state-item status==7?'border':''" bindtap="selectState" data-status="7">退款</view>
<view class="state-item status==8?'border':''" bindtap="selectState" data-status="8">已取消</view>
</view>
<!--日期选择-->
<view wx:elif="menuType==2" class="state-menu" hidden="!isVisible">
<view class="date">
<view class="classname">开始日期: </view>
<picker mode="date" value="date" data-type="1" bindchange="bindDateChange">
<view class="classname">begin==null?'不限':begin</view>
</picker>
</view>
<view class="date">
<view class="classname">结束日期: </view>
<picker mode="date" value="date" data-type="2" bindchange="bindDateChange">
<view class="classname">end==null?'不限' : end</view>
</picker>
</view>
<button class="date-btn" bindtap="sureDateTap">确定</button>
</view>样式
.state-menu
display: flex;
position: fixed;
left: 0;
height: 200rpx;
top: 80rpx;
width: 100%;
z-index: 9;
background-color: #fff;
flex-direction: row;
border-bottom: 2rpx solid #ddd;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
.state-item
width: 20%;
height: 70rpx;
font-size: 11pt;
line-height: 70rpx;
text-align: center;
border-radius: 10rpx;
border: 2rpx solid #ddd;
.border.state-item
border: 2rpx solid #c4245c;
.date
min-width: 40%;
display: flex;
font-size: 11pt;
color: #bdbdbd;
align-items: center;
.date-btn
min-width: 80%;
font-size: 12pt;
background-color: #c4245c;
color: #fff;
弹出菜单我们设置高度为200rpx,依然使用position属性fixed将其固定在菜单按钮下面,由于菜单按钮我们设置的高度是80rpx,为了显示在菜单按钮下面,我们将top设置为80rpx.flex-wrap指定为wrap作用就是当item超出屏幕宽度时自动换行。由于我们设置状态的state-item的宽度为20%,所以当显示四个item时会换新行显示(五个item100%再加上border会超过宽度,所以第五个在新行显示(使用box-sizing: border-box,可让border宽度输入item的宽度,即item的20%包含border宽度))。
picker 组件是底部弹起的滚动选择器,现支持三种选择器,通过mode来区分,分别是普通选择器(mode = selector),时间选择器(mode = time),日期选择器(mode = date),默认是普通选择器,所以我们在此处设置mode = date。并且可以通过start设置有效日期范围的开始,字符串格式为”YYYY-MM-DD”,通过end设置有效日期范围的结束,字符串格式为”YYYY-MM-DD”。选择的日期通过e.detail.value获得。
透明蒙版效果
当我们使用系统组件picker 弹出选择器时,我们会看到有一个透明的蒙版效果,那么我们也实现一个蒙版效果
<view class="dialog-mask" style="visibility:isVisible ? 'visible':'hidden'" bindtap="hideMenuTap" />样式
.dialog-mask
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 8;
background: rgba(0, 0, 0, 0.3);
我们给蒙版设置了一个点击事件当点击时直接隐藏弹出菜单,样式使用了position:fixed属性,并将top,left,right,bottom都设置为0,即将蒙版全屏显示,设置背景黑色,透明的为0.3.此处依然使用了 z-index, z-index是z轴显示的深度,值越大,离我们越近,即值大会显示在值小的上面。所以我们将蒙版 z-index设置为8,菜单按钮设置为10,弹出菜单设置为9.这样也就看到文章开头图中的效果。
动画实现
通过上面的实现,已经可以达到我们想要的效果,但是显示和隐藏的时候比较突兀,我们再给它加点动画,动画的实现其实很简单,在这里介绍两种实现动画的方式,第一个是直接使用在样式文件wxss中实现,另一种是通过微信小程序提供的动画Api实现。
需要注意的是如果添加动画不能使用hidden属性显示隐藏弹出菜单,而是使用visibility,否则看不到动画效果。
样式文件wxss实现方式:
.hidden.state-menu
transform: translateY(-200rpx);
transition: all 0.4s ease;
visibility: hidden;
.show.state-menu
transform: translateY(0);
transition: all 0.4s ease;
visibility: visible;
<view wx:if="menuType==1" class="state-menu isVisible?'show':'hidden'">API createAnimation创建动画方式
微信小程序提供了createAnimation创建动画,包括平移,旋转,缩放,倾斜等,并且实现方式简单,在这里就不在详细介绍API了,具体可参看官方文档
//定义变量
var animation
//在page中data中加入变量
animationData:
//onLoad初始化变量animation
var animation = wx.createAnimation(
duration: 500,
transformOrigin: "50% 50%",
timingFunction: 'ease',
)
this.animation = animation;
// 执行动画函数
startAnimation: function (isShow, offset)
var that = this
var offsetTem
if (offset == 0)
offsetTem = offset
else
offsetTem = offset + 'rpx'
//translateY可以加入单位(如20+'rpx'或者20+'vh',不写单位时默认px),当0时不能加单位,否则动画无效果
this.animation.translateY(offset).step()
this.setData(
animationData: this.animation.export(),
isVisible: isShow
)
,然后只需要在view标签中加入animation=”animationData”就可以看到动画效果了。到这里,已经实现了所以效果,当然侧滑,或者从下面弹出,等都可以通过这个思想实现。文中js的一些逻辑代码没在文中贴出,代码我已上传Github,可以前往查看
以上是关于微信小程序菜单实现的主要内容,如果未能解决你的问题,请参考以下文章