自定义一个在鼠标移入弹窗时不消失的基于Bootstrap的popover
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自定义一个在鼠标移入弹窗时不消失的基于Bootstrap的popover相关的知识,希望对你有一定的参考价值。
参考技术A通过 data 属性 :如需添加一个弹出框(popover),只需向一个锚/按钮标签添加 data-toggle="popover" 即可。锚的 title 即为弹出框(popover)的文本。默认情况下,插件把弹出框(popover)设置在顶部。
<a href="#" data-toggle="popover" title="Example popover"> 请悬停在我的上面</a>
通过 JavaScript: 通过 javascript 启用弹出框(popover):
$("[data-toggle=\'popover\']").popover();
当trigger是hover的时候,只要鼠标离开元素,就会隐藏元素的弹出框。但是有时候弹出框里面包含button并且需要点击事件的时候,就没办法实现了。
现在,需求是,实现下面的效果:
1. trigger = hover , 当鼠标 hover 在元素上时触发 popover
2. 当鼠标不再 hover 在元素上且不在 popover 弹出的新层上时弹层关闭
现在的情况:
1. 可以实现 hover 时出现弹窗
2. 鼠标移出元素则关闭,即使鼠标移入到弹窗层中。
有人在github上提出过这个问题,
得到了如下回答,
简单来说就是,1.设置延时,这种方法实现的效果是,鼠标移到弹出框后弹出框不会马上关闭,但是相应的,鼠标移开也是一样的效果。。。相当于没有解决。
2.不要用hover,推荐click触发,这样的话移动端也能使用。这种方法是比较简单的,但是,需求不是我们能改的。。。。
网上找了很多方法,效果都不是很理想,所以,自己动手吧。。。。
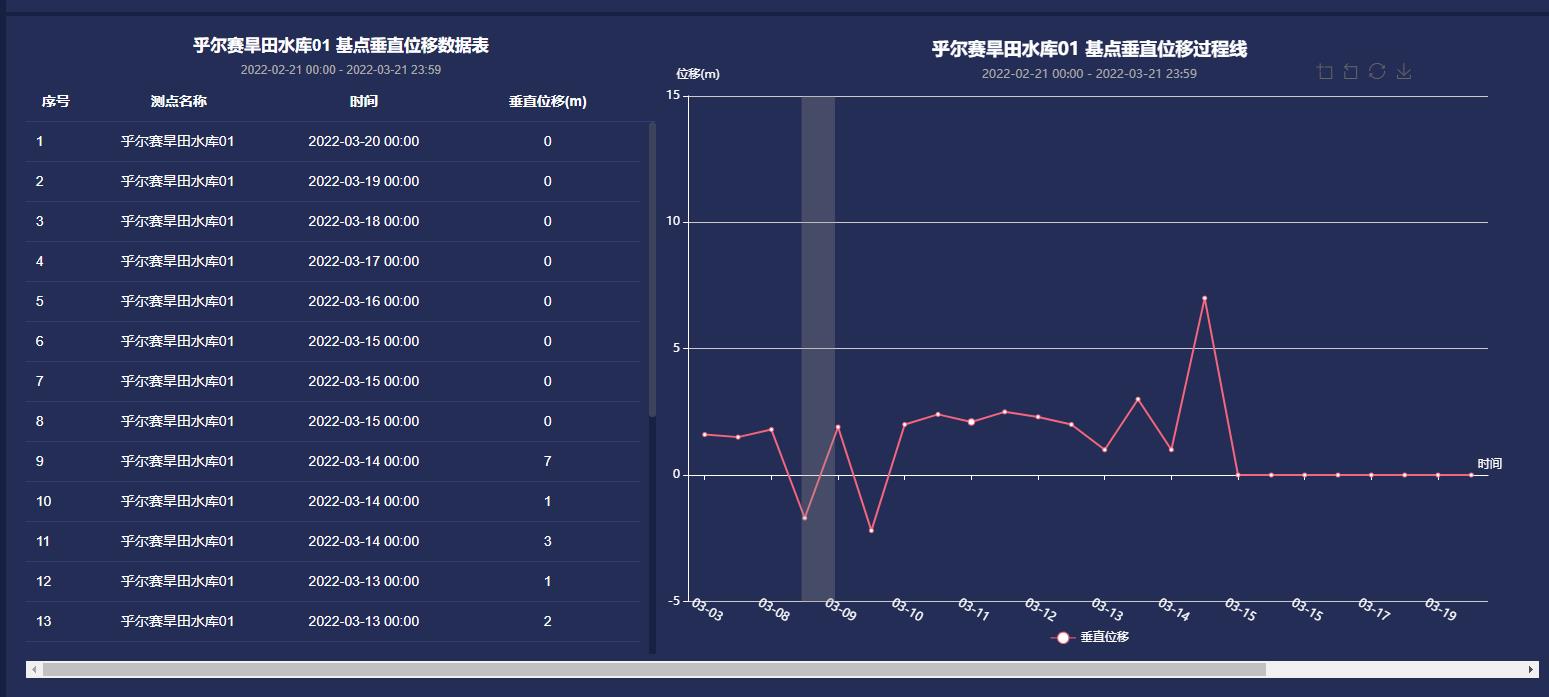
当鼠标移入Echarts出现抖动并滚动条迅速出现消失
Bug效果:当鼠标初次移入Echars,下方出现滚动条并且迅速消失

原因:当时设置了tooltip时,鼠标移入会触发悬浮事件,并且会有一个默认的0.4秒过渡时间值

当我们把值设置为0时,紧跟着鼠标移动就会解决抖动问题
tooltip:
transitionDuration:0,//[defaule:0.4] echart防止tooltip的抖动
以上是关于自定义一个在鼠标移入弹窗时不消失的基于Bootstrap的popover的主要内容,如果未能解决你的问题,请参考以下文章