VUE项目实战59订单的物流信息查询功能
Posted 光仔December
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE项目实战59订单的物流信息查询功能相关的知识,希望对你有一定的参考价值。
接上篇《58、订单修改收货地址的功能》
上一篇我们完成了订单列表的修改收货地址功能,本篇我们来实现订单的物流信息查询功能。
一、要实现的效果
我们要实现点击操作列的“物流进度”绿色按钮,弹出该订单的物流信息记录,并以时间轴的形式显示出来:
二、物流信息对话框编写
我们来实现点击“物流进度”绿色按钮弹出物流信息对话框的效果,首先为“物流进度”按钮绑定一个名为“showProgressBox”的click点击事件:
<el-table-column label="操作" width="200px">
<template slot-scope="">
<el-button size= "mini" type="primary"
icon="el-icon-edit" @click="showBox()"></el-button>
<el-button size= "mini" type="success"
icon="el-icon-location" @click="showProgressBox()"></el-button>
</template>
</el-table-column>然后在div的内部最后添加物流信息的对话框逻辑:
<!-- 物流进度的对话框 -->
<el-dialog :title="物流进度" :visible.sync="progressVisible" width="50%">
<span>progressInfo</span>
<span slot="footer" class="dialog-footer">
<el-button @click="progressVisible = false">取 消</el-button>
<el-button type="primary" @click="progressVisible = false">确 定</el-button>
</span>
</el-dialog>然后在数据区域定义progressVisible显示属性,默认为false不显示;定义progressInfo物流信息参数,默认为一段测试文字:
data()
return
//查询条件
queryInfo:
query: '',
pagenum: 1,
pagesize: 10
,
//订单列表,默认为空
orderlist: [],
total: 0, //数据总数
addressVisible: false, //控制修改地址对话框显示
addressForm:
address1: [],
address2: ''
,
addressFormRules:
address1:[required: true,message:'请选择省市区/县',trigger: 'blur'],
address2:[required: true,message:'请输入详细地址',trigger: 'blur']
,
citydata: cityData,
progressVisible: false,
progressInfo: '这是一段信息'
,然后在方法区定义showProgressBox函数,触发时对话框显示:
//展示物流进度的对话框
showProgressBox()
this.progressVisible = true;
效果:

二、获取物流信息
获取物流信息的API如下:
请求路径:/kuaidi/:id
请求方法:get
供测试的物流单号:1106975712662
响应数据:
"data": [
"time": "2018-05-10 09:39:00",
"ftime": "2018-05-10 09:39:00",
"context": "已签收,感谢使用顺丰,期待再次为您服务",
"location": ""
,
"time": "2018-05-10 08:23:00",
"ftime": "2018-05-10 08:23:00",
"context": "[北京市]北京海淀育新小区营业点派件员 顺丰速运 95338正在为您派件",
"location": ""
,
"time": "2018-05-10 07:32:00",
"ftime": "2018-05-10 07:32:00",
"context": "快件到达 [北京海淀育新小区营业点]",
"location": ""
,
"time": "2018-05-10 02:03:00",
"ftime": "2018-05-10 02:03:00",
"context": "快件在[北京顺义集散中心]已装车,准备发往 [北京海淀育新小区营业点]",
"location": ""
,
"time": "2018-05-09 23:05:00",
"ftime": "2018-05-09 23:05:00",
"context": "快件到达 [北京顺义集散中心]",
"location": ""
,
"time": "2018-05-09 21:21:00",
"ftime": "2018-05-09 21:21:00",
"context": "快件在[北京宝胜营业点]已装车,准备发往 [北京顺义集散中心]",
"location": ""
,
"time": "2018-05-09 13:07:00",
"ftime": "2018-05-09 13:07:00",
"context": "顺丰速运 已收取快件",
"location": ""
,
"time": "2018-05-09 12:25:03",
"ftime": "2018-05-09 12:25:03",
"context": "卖家发货",
"location": ""
,
"time": "2018-05-09 12:22:24",
"ftime": "2018-05-09 12:22:24",
"context": "您的订单将由HLA(北京海淀区清河中街店)门店安排发货。",
"location": ""
,
"time": "2018-05-08 21:36:04",
"ftime": "2018-05-08 21:36:04",
"context": "商品已经下单",
"location": ""
],
"meta": "status": 200, "message": "获取物流信息成功!"
如果上述API在访问时Node后台直接挂掉,或者出现以下信息:
说明物流接口已经失效了(原接口实际上也是访问的第三方物流接口,该物流接口有可能随时会作废。)
如果接口失效,我们可以在order下创建一个progressInfo.js文件,把API中的样例返回数据json粘贴上去,在最外面包裹一层“export default []”(json放在大括号里):
然后在script中import进去:
import progressTest from './progressInfo.js'然后在数据区定义这个测试数据“progressTestInfo”:
data()
return
//查询条件
queryInfo:
query: '',
pagenum: 1,
pagesize: 10
,
//订单列表,默认为空
orderlist: [],
total: 0, //数据总数
addressVisible: false, //控制修改地址对话框显示
addressForm:
address1: [],
address2: ''
,
addressFormRules:
address1:[required: true,message:'请选择省市区/县',trigger: 'blur'],
address2:[required: true,message:'请输入详细地址',trigger: 'blur']
,
citydata: cityData,
progressVisible: false,
progressInfo: '这是一段信息',
progressTestInfo: progressTest
,我们在方法区showProgressBox函数中获取该物流信息(这里以物流号1106975712662为例,获取真实订单物流号的逻辑有兴趣的同学可以翻看API来完善,这里主要讲思路),并赋值给progressInfo(如果接口失效,就将静态的js数据赋值给progressInfo):
//展示物流进度的对话框
async showProgressBox()
const data: res = await this.$http.get('kuaidi/1106975712662');
if(res.meta.status!==200)
return this.$message.error('获取物流进度失败!')
if(res.data==null||res.data==''
||JSON.stringify(res.data).indexOf('查无结果') !=-1)
//如果接口不可用了,取个模拟数据
this.progressInfo = progressTestInfo
else
//接口可用
this.progressInfo = res.data;
this.progressVisible = true;
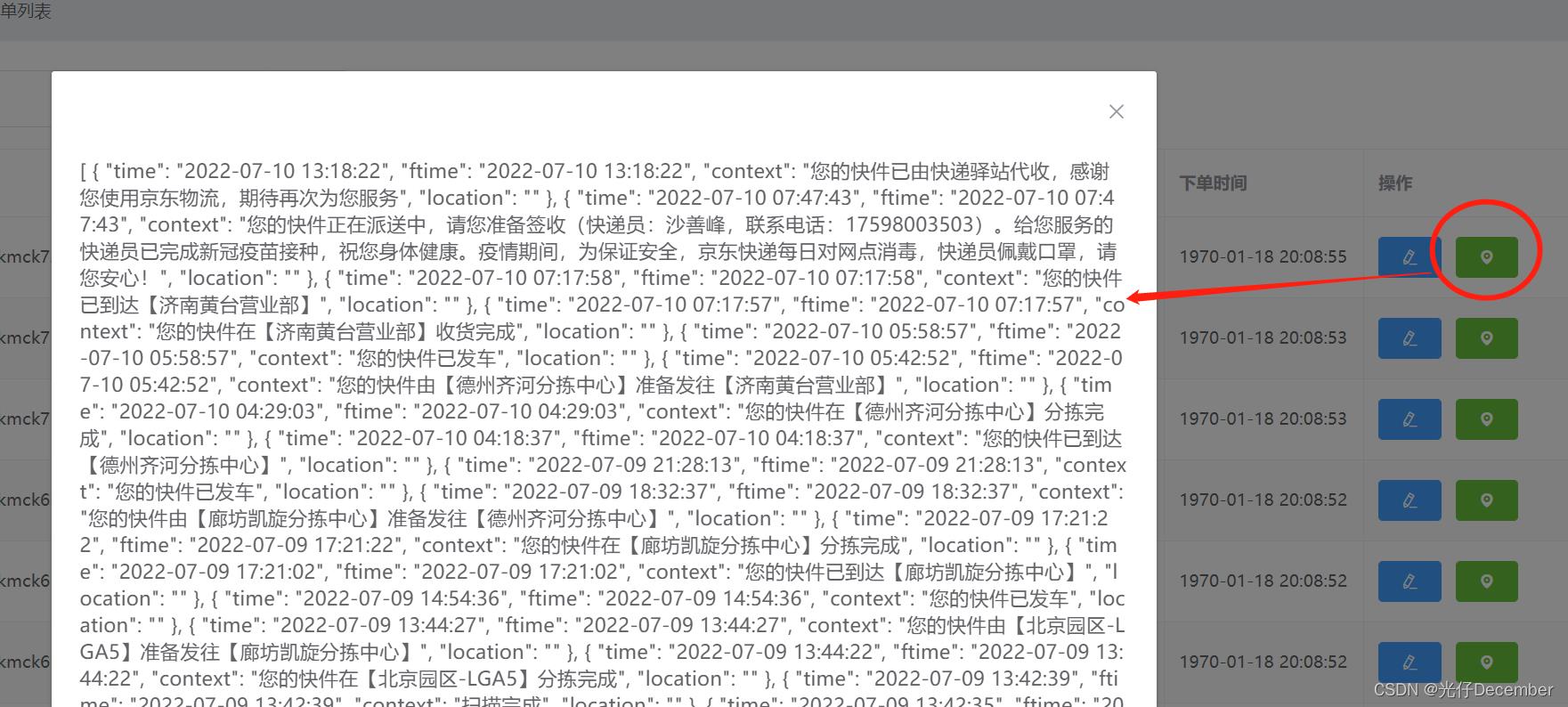
效果:
注:我这边接口是可用的,所以查询了1106975712662订单的信息,如果失效的话查询的是静态js的数据。
三、以时间轴形式显示物流进度
上面的物流信息太乱,我们需要用时间线组件来优化显示,打开ElementUI的文档,有关于时间线组件的介绍(vue2.6.0之后的版本才可以使用该组件,童鞋们需要注意):
官网源码:
<div class="block">
<div class="radio">
排序:
<el-radio-group v-model="reverse">
<el-radio :label="true">倒序</el-radio>
<el-radio :label="false">正序</el-radio>
</el-radio-group>
</div>
<el-timeline :reverse="reverse">
<el-timeline-item
v-for="(activity, index) in activities"
:key="index"
:timestamp="activity.timestamp">
activity.content
</el-timeline-item>
</el-timeline>
</div>
<script>
export default
data()
return
reverse: true,
activities: [
content: '活动按期开始',
timestamp: '2018-04-15'
,
content: '通过审核',
timestamp: '2018-04-13'
,
content: '创建成功',
timestamp: '2018-04-11'
]
;
;
</script>解释:使用的为el-timeline和el-timeline-item标签,在el-timeline-item中v-for循环了activities数组,key为数组主键,timestamp为数据中展示时间的字段,然后activity.content作为展示内容显示在el-timeline-item标签内。首先我们在element.js中引入Timeline和TimelineItem组件:
import Vue from 'vue'
import Button, Form, FormItem, Input, Message, Container,
Header, Aside, Main, Menu, Submenu, MenuItem, MenuItemGroup,
Breadcrumb,BreadcrumbItem,Card,Row,Col,Table,TableColumn,Switch,
Tooltip,Pagination,Dialog,MessageBox,Tag,Tree,Select,Option,
Cascader,Alert,Tabs,TabPane,Steps,Step,CheckboxGroup,Checkbox,Upload,
Timeline,TimelineItem from 'element-ui'
Vue.use(Button);Vue.use(Form);Vue.use(FormItem);Vue.use(Input);
Vue.use(Container);Vue.use(Header);Vue.use(Aside);Vue.use(Main);
Vue.use(Menu);Vue.use(Submenu);Vue.use(MenuItem);Vue.use(MenuItemGroup);
Vue.use(Breadcrumb);Vue.use(BreadcrumbItem);Vue.use(Card);Vue.use(Row);
Vue.use(Col);Vue.use(Table);Vue.use(TableColumn);Vue.use(Switch);Vue.use(Tooltip);
Vue.use(Pagination);Vue.use(Dialog);Vue.use(Tag);Vue.use(Tree);Vue.use(Select);
Vue.use(Option);Vue.use(Cascader);Vue.use(Alert);Vue.use(Tabs);Vue.use(TabPane);
Vue.use(Steps);Vue.use(Step);Vue.use(CheckboxGroup);Vue.use(Checkbox);Vue.use(Upload);
Vue.use(Timeline);Vue.use(TimelineItem);
Vue.prototype.$message = Message
Vue.prototype.$confirm = MessageBox.confirm然后在物流进度对话框中引入el-timeline和el-timeline-item标签,并循环遍历获取到的progressInfo对象,其中时间戳字段是progressInfo对象子元素的“time”字段,显示内容是progressInfo对象子元素的“context”字段:
<!-- 物流进度的对话框 -->
<el-dialog :title="物流进度" :visible.sync="progressVisible" width="50%">
<el-timeline :reverse="reverse">
<el-timeline-item
v-for="(activity, index) in progressInfo"
:key="index"
:timestamp="activity.time">
activity.context
</el-timeline-item>
</el-timeline>
<span slot="footer" class="dialog-footer">
<el-button @click="progressVisible = false">取 消</el-button>
<el-button type="primary" @click="progressVisible = false">确 定</el-button>
</span>
</el-dialog>效果:
至此我们的订单物流信息查询功能完成。
四、提交分支代码
至此,我们订单管理的所有功能开发完毕,我们将分支代码提交并合并至master主分支上。
首先使用“git branch”查看当前所在分支,是order分支;然后使用“git add .”将修改内容添加到暂存区,然后执行“git commit”将修改内容提交至当前本地分支;然后使用“git push”将本地分支push到云端;最后通过“git checkout master”将分支切换到master分支,执行“git merge order”将order的内容合并至master主分支,然后将本地master分支推送到云端,此时master更新到了最新:

前往Gitee查看首页的提交记录,可以看到合并成功:
至此我们的订单管理模块就完成了。
下一篇我们来开发数据报表模块的相关功能。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/acmman/article/details/125706079
以上是关于VUE项目实战59订单的物流信息查询功能的主要内容,如果未能解决你的问题,请参考以下文章