安装Node环境与创建Vue工程
Posted Lee_Sung
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了安装Node环境与创建Vue工程相关的知识,希望对你有一定的参考价值。
安装Node环境与创建Vue工程
1.Windows安装Node
从Node官网下载最新的LTS版本,是个exe文件,然后正常安装。主要的是配置(如果不想后期的各种模块都安装在C盘的话,默认是在C盘用户家目录下的AppDat\\Roaming\\npm目录)。如果希望后期各模块安装在Node目录下,则做如下配置。
(1)在NodeJs的安装目录(如D:\\Code\\Node\\)中,创建全局目录【node_global】和缓存目录【node_cache】,其实叫什么名字无所谓,你自己喜欢就好,global目录下存放的是后期将要安装的模块,cache即安装缓存。
(2)设置环境变量。在【系统变量】下新建【NODE_PATH】,值为全局目录下的模块存储路径,即【D:\\Code\\Node\\node_global\\node_modules】。在【用户变量】的Path变量中找到C:\\Users\\用户名\\AppData\\Roaming\\npm这个变量,把他改成【node_global】目录的路径,本例中即【D:\\Code\\Node\\node_global】。
(3)设置全局目录和缓存目录。在cmd窗口中输入
npm config set prefix "D:\\Code\\Node\\node_global" #prefix对应全局模块目录
npm config set cache "D:\\Code\\Node\\node_cache"
可以用npm install “模块” -g,进行安装测试一下,如果成功的话,global目录下会出现你安装的模块。
其实可以安装一个cnpm,
npm install cnpm -g,cnpm是淘宝的npm镜像,能完成与npm一样的功能,因为是国内,所以cnpm更快一些。
2. 创建Vue工程、初始化与启动
(1)首先,cnpm install vue-cli -g,安装vue的脚手架,可以理解为vue工程搭建的架子。(全局安装完成后,以后再建Vue工程的时候就不用安装了)
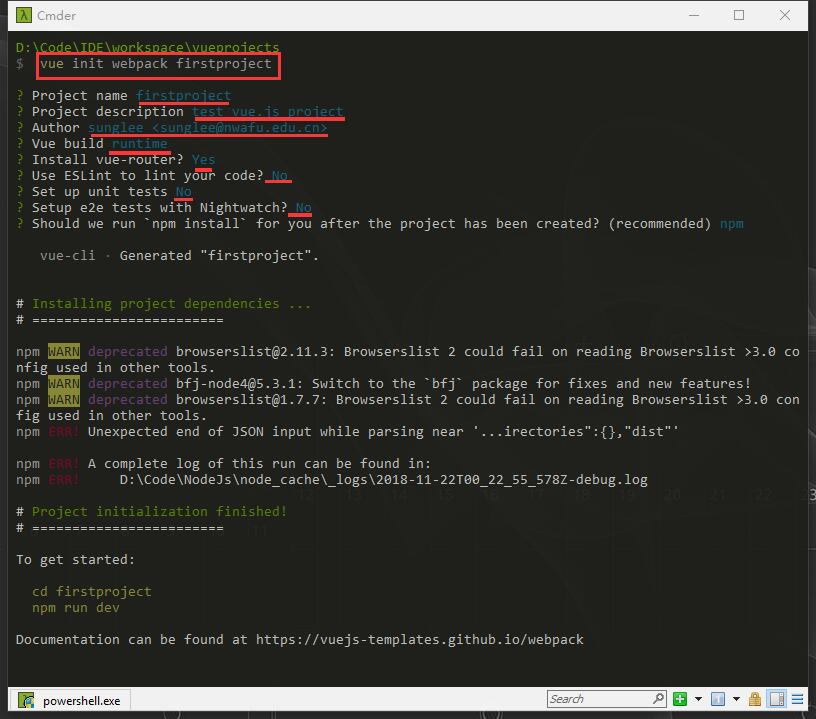
(2)安装完成后,执行vue init webpack 工程名,如下图,依次输入即可,包括项目名称,项目描述,作者等等,等依赖的模块下载完,即可完成工程创建。

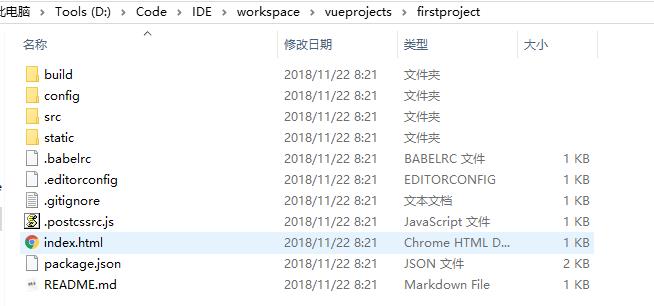
安装完成后,目录结构如下

(3)安装完成后,可以尝试启动项目,进到该目录下,命令行中运行npm run dev,会提示你
Your application is running here: http://localhost:8080
在浏览器中,输入该路径,即可访问页面。
以上是关于安装Node环境与创建Vue工程的主要内容,如果未能解决你的问题,请参考以下文章