chrome的js脚本怎么备份或者同步账户啊?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了chrome的js脚本怎么备份或者同步账户啊?相关的知识,希望对你有一定的参考价值。
用chrome两年了,感觉很棒,很自由,什么都好,就是很多好的js脚本重装就找不到了,哪位大神有办法?找到js的文件夹我备份也可以,再问一个问题js也会占内存么?平时一些不用的js开着影响大么?
js在\\Chrome\\User Data\\Default\\Extensions下,js就是页面执行一定操作的代码,所以任何需要页面执行的额外代码都会占用内存、CPU等,js占用资源的多少取决于它所执行的操作,并不是只有扩展才会占资源,不用的js就停用好了,如果机器配置较高的话这些资源占用其实也可以忽略 参考技术A 光保存脚本,重装恢复的时候还要重新安装,我是直接清理全部数据后把User Data整个文件夹直接压缩备份,方便重装后恢复 参考技术B 5563556 来群共享下载批处理备份~~[:13:]Chrome编辑了样式或者JS之后自动同步回本地工程
比如我用HBuilder进行调试,在Chrome上修改了几个样式,我们通常的做法是,拷贝修改后的地方,然后再进行覆盖。
现在有了全自动的操作,在Chrome上修改了样式之后,通过Sources的Save as...功能能自动同步回本地。具体操作如下:
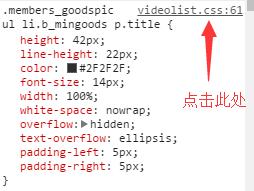
假设我编辑了这个文件:

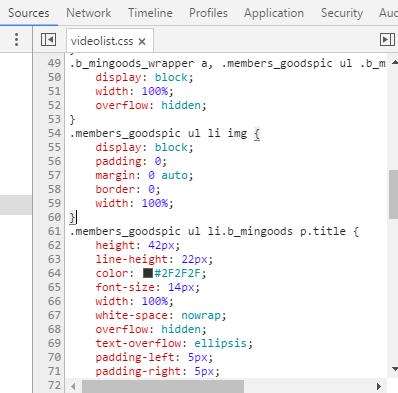
进入到Sources页面

在css文件上空白处右键,选择Save as...,把文件保存到你本地的project中,一般我们会覆盖文件,那么此时修改的地方会每隔一小段时间自动同步回本地。
注意:Chrome不会实时同步,但是会每隔一小段时间去同步,包括你修改了样式,但没保存,不小刷新了页面也能同步回;如果不想这样,可以选择保存覆盖操作的同时删除原来的问题,再保存,这个就是实时的。
还有一些很强的功能,参考:
以上是关于chrome的js脚本怎么备份或者同步账户啊?的主要内容,如果未能解决你的问题,请参考以下文章
安装在tampermonkey里的脚本和stylish里的脚本怎么备份的?
Chrome浏览器或者360极速浏览器,如何查看网页JS文件