CSS更改Element的date-picker样式
Posted 嘻嘻的妙妙屋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS更改Element的date-picker样式相关的知识,希望对你有一定的参考价值。
更改Element的date-picker样式
样式
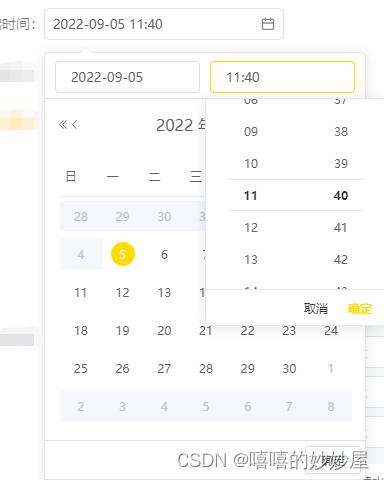
时间精确到分,日历图标在最右侧:

鼠标悬浮时,日历图标变成清空图标:

选择时间滚轮精确到分,不显示“此刻”:

index.vue
<p class="title">
<span class="required">*</span>
<span>时间:</span>
</p>
<div class="datePicker">
<el-date-picker
popper-class="no-atTheMoment"
class="inputWidth"
v-model="paramsForm.stime"
type="datetime"
format="yyyy-MM-dd HH:mm"
:picker-options="pickerOptions"
placeholder="请选择"
align="left"
:clearable="clearable">
</el-date-picker>
<i class="icon_calendar"></i>
<i class="icon_clear" @click="clearSelection()"></i>
</div>
index.scss
.title
height: 32px;
line-height: 32px;
width: 130px;
text-align: right;
.required
color: #F76560;
// 时间选择器样式调整
// 隐藏图标
/deep/ .el-date-editor
position: relative;
.el-input__prefix
display: none;
// 自定义图标
.datePicker
position: relative;
.icon_calendar
display: block;
background-image: url('~@/img/iconNew/icon_calendar2.svg');
width: 16px;
height: 16px;
position: absolute;
right: 8px;
top: 8px;
.icon_clear
display: none;
.datePicker:hover .icon_calendar
display: none;
.datePicker:hover .icon_clear
display: block;
cursor: pointer;
background-image: url('~@/img/iconNew/icon_clear.svg');
width: 16px;
height: 16px;
position: absolute;
right: 8px;
top: 8px;
element-variables.scss
@import "~element-ui/packages/theme-chalk/src/index";
.no-atTheMoment .el-picker-panel__footer .el-button--text.el-picker-panel__link-btn
display: none;
index.js
export default
name: 'applyModal',
data()
return
clearable: false,
stime: new Date().getTime() + 1000 * 60 * 60 * 24 * + 4,
pickerOptions:
disabledDate (time)
const three = new Date().getTime() + 1000 * 60 * 60 * 24 * + 3
const thirty = new Date().getTime() + 1000 * 60 * 60 * 24 * + 30
return time.getTime() > thirty || time.getTime() < three
,
methods:
clearSelection ()
this.stime = null
以上是关于CSS更改Element的date-picker样式的主要内容,如果未能解决你的问题,请参考以下文章