JQuery实现多级tab切换
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery实现多级tab切换相关的知识,希望对你有一定的参考价值。
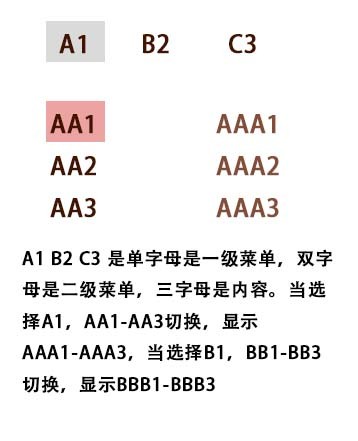
A1 B2 C3 是单字母是一级菜单,双字母是二级菜单,三字母是内容。当选择A1,AA1-AA3切换,显示AAA1-AAA3,当选择B1,BB1-BB3切换,显示BBB1-BBB3

<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="jquery-3.3.1.js"></script>
<style>
.Tab
.Tab span
margin-right:10px;
cursor:pointer;
</style>
</head>
<body>
<div class="Tab">
<span>A1</span>
<span>B2</span>
<span>C3</span>
</div>
<div style="display: none" class="tab1">
<div>
AA1
<div style="display: none;margin-left: 100px;">
<p>AAA1</p>
<p>AAA1</p>
<p>AAA1</p>
</div>
</div>
<div>
AA2
<div style="display: none;margin-left: 100px;">
<p>AAA2</p>
<p>AAA2</p>
<p>AAA2</p>
</div>
</div>
<div>
AA3
<div style="display: none;margin-left: 100px;">
<p>AAA3</p>
<p>AAA3</p>
<p>AAA3</p>
</div>
</div>
</div>
<div style="display: none" class="tab1">
<div>
BB1
<div style="display: none;margin-left: 100px;">
<p>BBB1</p>
<p>BBB1</p>
<p>BBB1</p>
</div>
</div>
<div>
BB2
<div style="display: none;margin-left: 100px;">
<p>BBB2</p>
<p>BBB2</p>
<p>BBB2</p>
</div>
</div>
<div>
BB3
<div style="display: none;margin-left: 100px;">
<p>BBB3</p>
<p>BBB3</p>
<p>BBB3</p>
</div>
</div>
</div>
<div style="display: none" class="tab1">
<div>
CC1
<div style="display: none;margin-left: 100px;">
<p>CCC1</p>
<p>CCC1</p>
<p>CCC1</p>
</div>
</div>
<div>
CC2
<div style="display: none;margin-left: 100px;">
<p>CCC2</p>
<p>CCC2</p>
<p>CCC2</p>
</div>
</div>
<div>
CC3
<div style="display: none;margin-left: 100px;">
<p>CCC3</p>
<p>CCC3</p>
<p>CCC3</p>
</div>
</div>
</div>
</body>
<script>
$(function()
$(".Tab span").each(function(i)
$(this).click(function()
$(".tab1:eq("+i+")").show().siblings(".tab1").hide()
)
)
$(".tab1>div").click(function()
$(this).find("div").show()
$(this).siblings("div").find("div").hide()
)
)
</script>
</html> 参考技术A divmargin:0;padding:0;width:184px;height:200px;border:1px solid #ccc;display:none;.tabmargin:0;padding:0;list-style:none;width:200px;overflow:hidden;.tab lifloat:left;width:60px;height:30px;background:#ccc;color:#fff;border:1px solid red; text-align:center;line-height:30px;cursor:pointer; .ondisplay:block;.tab li.curbackground:blue;
封装jQuery插件实现TAB切换
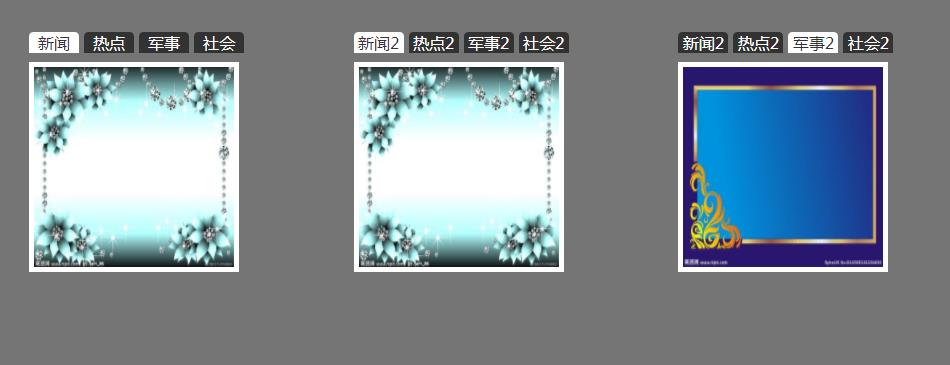
先上效果图:

直接上代码:
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <script src=\'jquery.js\'></script> <script src=\'tab.js\'></script> <style> *{margin:0px;padding:0px;background-color: #757575} .tab{margin-left: 100px;margin-top: 100px;height: 250px;} .tab .tab-ul{height: 30px;} .tab .tab-ul .tab-li{float:left;margin-right: 5px;list-style: none; background-color: #323232;color: #fff;display: block;width: 50px;border-radius: 5px 5px 0 0 ;text-align: center;cursor: pointer;} .tab .tab-ul .active{color: #323232; background-color: #fff;} .tab .content-warp{width: 200px;height: 200px;background-color: #fff;overflow: hidden;padding:5px;} .tab .content-warp .content{width: 200px;height: 200px;display: none} .tab .content-warp .content img{width:100%;height: 100%;} .tab .content-warp .current{display: block} </style> </head> <body> <div class="tab" data-config=\'{ "event":"click", "time":false, "type":"default" }\'> <ul class="tab-ul"> <li class="tab-li active">新闻</li> <li class="tab-li">热点</li> <li class="tab-li">军事</li> <li class="tab-li">社会</li> </ul> <ul class="content-warp"> <li class="content current"><img src="img/1.jpg"></li> <li class="content"><img src="img/2.jpg"></li> <li class="content"><img src="img/3.jpg"></li> <li class="content"><img src="img/4.jpg"></li> </ul> </div> <div class="tab" data-config=\'{ "event":"mouseover", "time":false, "type":"fade" }\'> <ul class="tab-ul"> <li class="tab-li active">新闻2</li> <li class="tab-li">热点2</li> <li class="tab-li">军事2</li> <li class="tab-li">社会2</li> </ul> <ul class="content-warp"> <li class="content current"><img src="img/1.jpg"></li> <li class="content"><img src="img/2.jpg"></li> <li class="content"><img src="img/3.jpg"></li> <li class="content"><img src="img/4.jpg"></li> </ul> </div> <div class="tab" data-config=\'{ "event":"click", "time":3000, "type":"fade" }\'> <ul class="tab-ul"> <li class="tab-li active">新闻2</li> <li class="tab-li">热点2</li> <li class="tab-li">军事2</li> <li class="tab-li">社会2</li> </ul> <ul class="content-warp"> <li class="content current"><img src="img/1.jpg"></li> <li class="content"><img src="img/2.jpg"></li> <li class="content"><img src="img/3.jpg"></li> <li class="content"><img src="img/4.jpg"></li> </ul> </div> <script> $(".tab").tab(); </script> </body> </html>
插件tab.js!function( var Tab = function(ele){
this.ele = ele; config = JSON.parse(ele.attr(\'data-config\')); //默认配置 this.config = { "event":"mouseover",//触发事件 "time":2000,//切换时间 false 为不切换 "invoke":1,//默认tab "type":"default"//切换方式 默认和淡出 }; $.extend(this.config, config); //默认地址 this.index = this.config.invoke; //点击事件 this.switch(); //默认显示 this.invoke(); //轮播 this.loopfun(); }; Tab.prototype = { "switch":function(){ ele = this.ele; var that = this; config = this.config; event = config.event == "click"?"click":"mouseover"; if(config.type == "default"){ ele.find(".tab-li").on(event, function(e, par1){ //par1存在则为模拟请求 $(this).addClass("active").siblings().removeClass("active");//tab var index = $(this).index(); that.ele.find(".content").eq(index).show().addClass("current").siblings().removeClass("current").hide(); if(that.loop && !par1){ clearInterval(that.loop); that.loop = null; } that.addIndex(index); }).on(\'mouseout\', function(){ if(!that.loop){ that.loopfun(); } }); }else{ ele.find(".tab-li").on(event, function(e, par1){ //par1存在则为模拟请求 $(this).addClass("active").siblings().removeClass("active");//tab var index = $(this).index(); that.ele.find(".content").eq(index).fadeIn().siblings().fadeOut(); if(that.loop && !par1){ clearInterval(that.loop); } that.addIndex(index); }).on(\'mouseout\', function(){ that.loopfun(); }); } }, "invoke":function(){ ele = this.ele; config = this.config; ele.find(\'.tab-li\').eq(config.invoke-1).addClass("active").siblings().removeClass("active"); ele.find(\'.content\').eq(config.invoke-1).addClass("current").siblings().removeClass("current"); },
"addIndex":function(index){ var count = this.ele.find(\'.tab-li\').length; if(++index>=count){ this.index = 0; }else{ this.index = index; } }, "loopfun":function(){ if(this.config.time && parseInt(this.config.time)){ that = this; this.loop = setInterval(function(){ event = that.config.event == "click"?"click":"mouseover"; that.ele.find(".tab-li").eq(that.index).trigger(event, [\'tri\']); }, that.config.time) } } } //注册成jquery方法 $.fn.extend({ tab:function(){ this.each(function(){ new Tab($(this)) }) return this; } }) window.Tab = Tab; }(jQuery)
标签可随意设置成文本或其他内容,可自行修改。
依自己的理解对切换逻辑进行修改:
1.mousove触发切换时只有mouseout才会继续轮训切换
2.click触发切换时当鼠标在切换页也只有mouseout才会继续轮训切换
以上是关于JQuery实现多级tab切换的主要内容,如果未能解决你的问题,请参考以下文章