Mac中使用truffle开发基于以太坊的去中心化应用
Posted 乞力马扎罗的雪CYF
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Mac中使用truffle开发基于以太坊的去中心化应用相关的知识,希望对你有一定的参考价值。
truffle使用【注意以下的truffle都是在v2.1.1版本下开发的】
(0)
truffle已经安装了web3.js;
truffle使用了包装web3.js的一个JS Promise框架Pudding。
Promise是流行于js社区中的一种异步调用模式。很好的封装了异步调用,使其能够灵活组合。
(1)在项目目录下,执行truffle init创建一个truffle目录。
(2)使用truffle compile编译一个合约。
truffle compile:默认只编译上次编译后被修改的文件。如果想要重新编译所有的文件,使用:
truffle compile --compile-all(3)使用truffle migrate部署一个合约。
注意使用truffle migrate前一定要打开testrpc,否则会报错,部署失败。
truffle migrate只会部署从上一次部署后修改还没部署的文件,如果上一次部署后没有新文件产生,则这个命令没有任何作用。
想要重新全部部署,使用:
truffle migrate --reset(4)写测试,可以写测试代码放入test/文件夹中,使用truffle test进行测试。
最简单的测试代码如下:
contract('Conference', function(accounts)
it("should assert true", function()
var meta = Conference.deployed();
assert.isTrue(true);
);
);使用Conference.deployed()获得合约部署在区块链上的地址。
(5)初始化一个新的Conference,然后检查变量都正确赋值了
contract('Conference', function(accounts)
it("should assert true", function()
var conference = Conference.deployed();
Conference.new(from:accounts[0])
.then(function(conference)
conference.quota.call().then(
function(quota)
assert.equal(quota,500,"Quota doesn't match!");
).then(function()
return conference.numRegistrants.call();
).then(function(num)
assert.equal(num,0,"Registrants should be zero!");
return conference.organizer.call();
).then(function(organizer)
assert.equal(organizer,accounts[0],"Owner does't match!");
).catch();
).catch();
);
);(6)测试合约函数调用
contract('Conference', function(accounts)
it("should assert true", function()
var conference = Conference.deployed();
Conference.new(from:accounts[0])
.then(function(conference)
conference.quota.call().then(
function(quota)
assert.equal(quota,500,"Quota doesn't match!");
).then(function()
return conference.changeQuota(300);
).then(function(result)
console.log("交易hash:"+result);
return conference.quota.call();
).then(function(quota)
assert.equal(quota,300,"New quota is not corrent!");
).catch();
).catch();
);
);
///console.log可以在调试时输出,非常有用。
(7)测试交易
contract('Conference', function(accounts)
it("should let you buy a ticket", function()
var conference = Conference.deployed();
Conference.new(from:accounts[0]).then(
function(conference)
var ticketPrice=web3.toWei(.05,'ether');
var initialBalance=web3.eth.getBalance(conference.address).toNumber();
conference.buyTicket(from:accounts[1],value:ticketPrice).then(
function()
var newBalance=web3.eth.getBalance(conference.address).toNumber();
var difference=newBalance-initialBalance;
assert.equal(difference,ticketPrice,"Difference shoule be what was sent");
return conference.numRegistrants.call();
).then(function(num)
assert.equal(num,1,"there shoule be 1 registrant");
return conference.registrantsPaid.call(accounts[1]);
).then(function(amount)
assert.equal(amount.toNumber(),ticketPrice,"Sender's paid but is not listed");
).catch();
).catch();
);
);
///
failed;(8)web可视化与控制台输出
在app/javascripts/app.js中,加入如下代码:
window.onload = function()
var accounts = web3.eth.accounts;
console.log(accounts);
然后执行truffle watch,然后再打开build/index.html中,切换到开发者模式console下,会有账户输出。
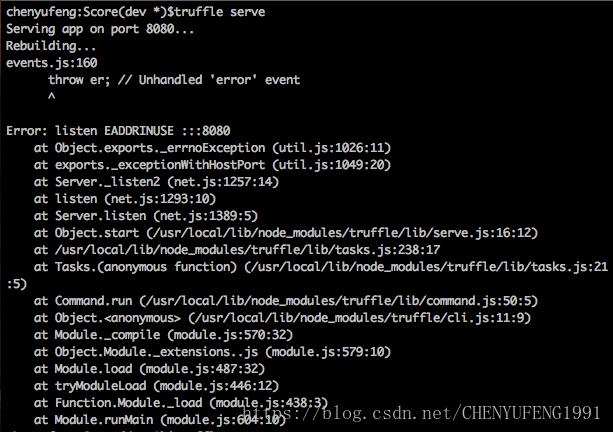
(9)truffle也能开启一个8080端口的服务器(truffle serve),用来显示index.html中的页面,并且和app.js交互。
truffle servetruffle serve 有时候可能会无法启动,因为truffle默认使用的是8080端口,而tomcat使用的也是8080端口,如果已经有应用占用了8080的话,truffle serve启动服务会失败。

以上是关于Mac中使用truffle开发基于以太坊的去中心化应用的主要内容,如果未能解决你的问题,请参考以下文章