Vue的transition过渡组件动画怎么使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue的transition过渡组件动画怎么使用相关的知识,希望对你有一定的参考价值。
参考技术A 1.需要组件有使用 v-show 或者 v-if 的指令2.使用方法 tranistion 标签加 name属性
例如:
3.添加样式
4.sort-enter .sort-enter-to .sort-enter-active 这个分别是 鼠标进入 的动画 开始 结束 过渡效果
.sort-leave .sort-leave-to .sort-leave-active 这个分别是 鼠标离开 的动画 离开前 离开后 过渡效果
Vue3过渡 & 动画实现
Vue3过渡 & 动画实现
Vue3动画
基本使用
内置组件 transition,在下面情况中,可以给任何元素和组件添加进入和离开动画。
- 条件渲染( v-if 或者v-show )
- 动态组件( component )
transition组件的原理
- 当删除或者添加包含在
transition组件的元素时,vue会自动嗅探目标元素是否引用了css属性的过度和动画,vue会在一定的时刻添加或删除css类名。 - 当
transition组件CSS未设置过度和动画,并且vue没有取到动画的JavaScript的动画钩子,那么是立即执行的。
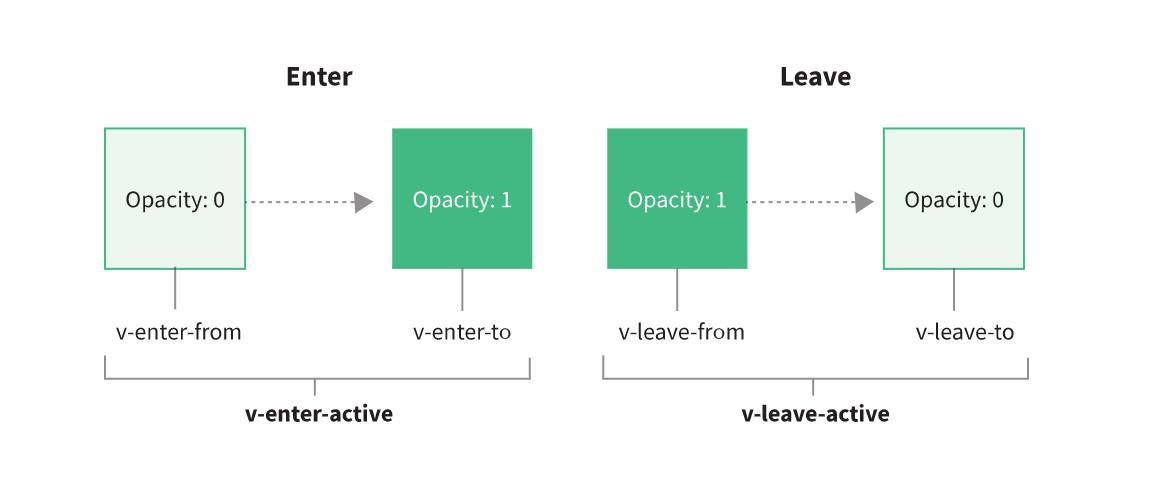
过渡动画的class
v-enter-from:进入过渡开始的前一帧v-enter-active:进入过渡的过程v-enter-to:进入过渡结束的状态,完成过渡的过程的最后一帧v-leave-from:离开过渡的前一帧v-leave-active:离开过渡的过程v-leave-to:离开过渡结束的状态,完成过渡的过程的最后一帧

命名规则
在transition内添加name属性,没有的化,class类名默认v-开头,加了name之后以,name属性值-开头
transition实现
过渡实现
一般运用过渡的化,我们得为过渡的过程提供,起始和结束两个状态,又时结束进入过渡,和开始离开过渡的状态时可以不写的,因为我们在不加动画时,默认就是到那个状态
动画实现
单纯用动画一般我们时只在过渡过程中运用动画就行了,并不需要提供初始状态值。
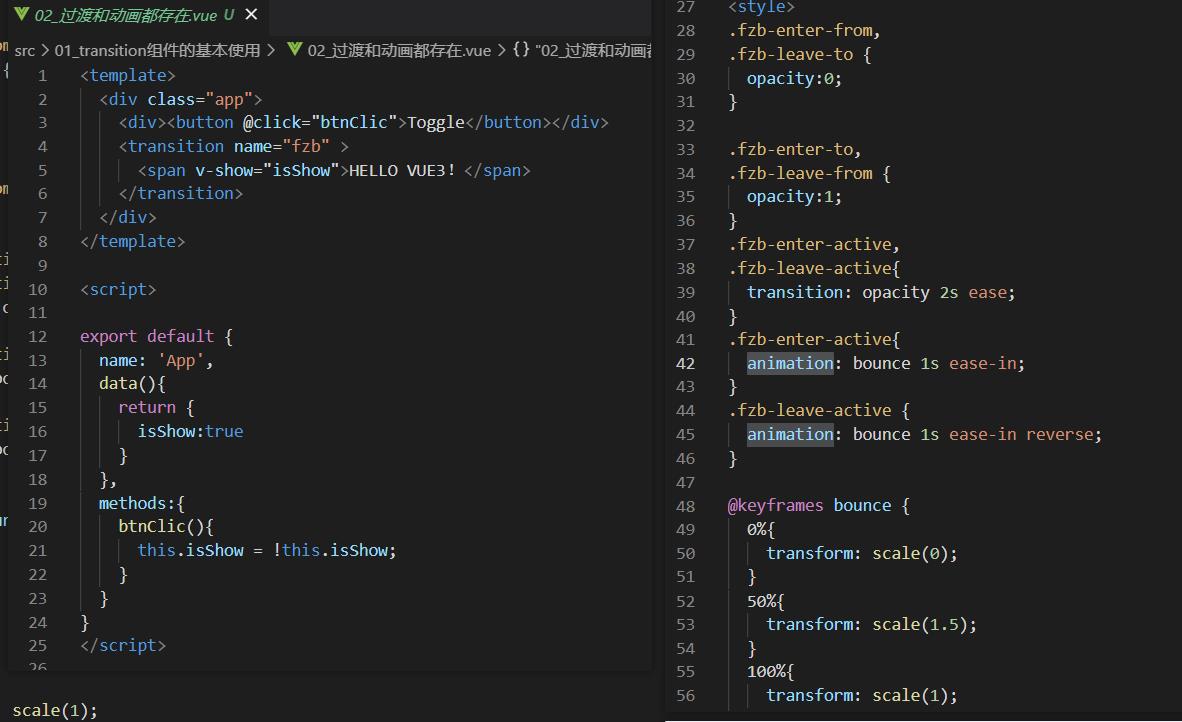
动画和过渡同时存在
只是上面两种情况相互结合起来运用,但是会存在一些问题,比如过渡和动画的执行时间不一致,造成的而后果不是我们想要的情况,
mode属性,一般是transition和animation选其一,告诉vue是以 animation还是 transition的结束时间为准duration属性,手动指定动画执行的时间,当我们设置这个之后,css内的动画和过渡的时间不再生效
点击按钮切换案例

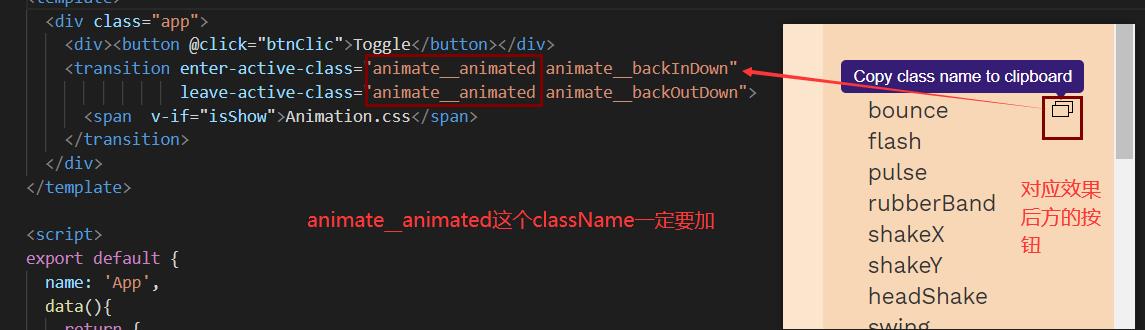
transition的自定义class
enter-from-classenter-active-classenter-to-classleave-from-classleave-active-classleave-to-class
对应的时刻对应的class,与 Animate.css. 结合使用十 分有用
当动态组件遇到 transition
在组件切换的时候会遇到如下问题:上一个页面还在消失的过程中,但下一个页面已经在出现过程中,下面属性可以解决
mode:out-in:上个要消失的元素或组件先消失,等到消失完之后,下一个组件或者元素再进入。in-out:下一个要出现的组件或者元素先进入,等到进入完之后,上一个组件或者元素再消失。
同时我们希望在也页面初始化的时候就执行一次动画
appear属性
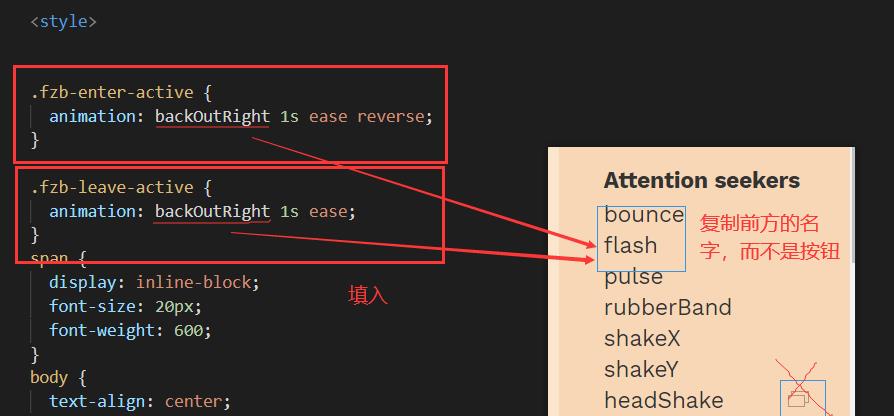
transition结合Animate.css使用
安装:npm install animate.css
使用:
- main.js内引入
import "animate.css"
组件内使用
通过Animate.css提供的 className

通过动画名字

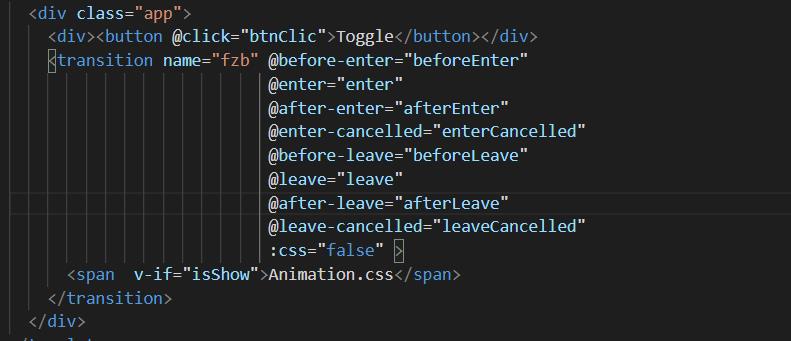
transition的动画的钩子函数

-
其实和之前的类似,只是这是函数,到了某个时刻就调用某个函数
-
cancelled是在过程中撤销操作,才会回调。
-
enter和leave对应函数有两个参数 el 和doneel:参与动画的元素done:过渡过程是否完成。
-
css:false,使元素设置的动画css失效 -
在下面的gsap库里有使用。
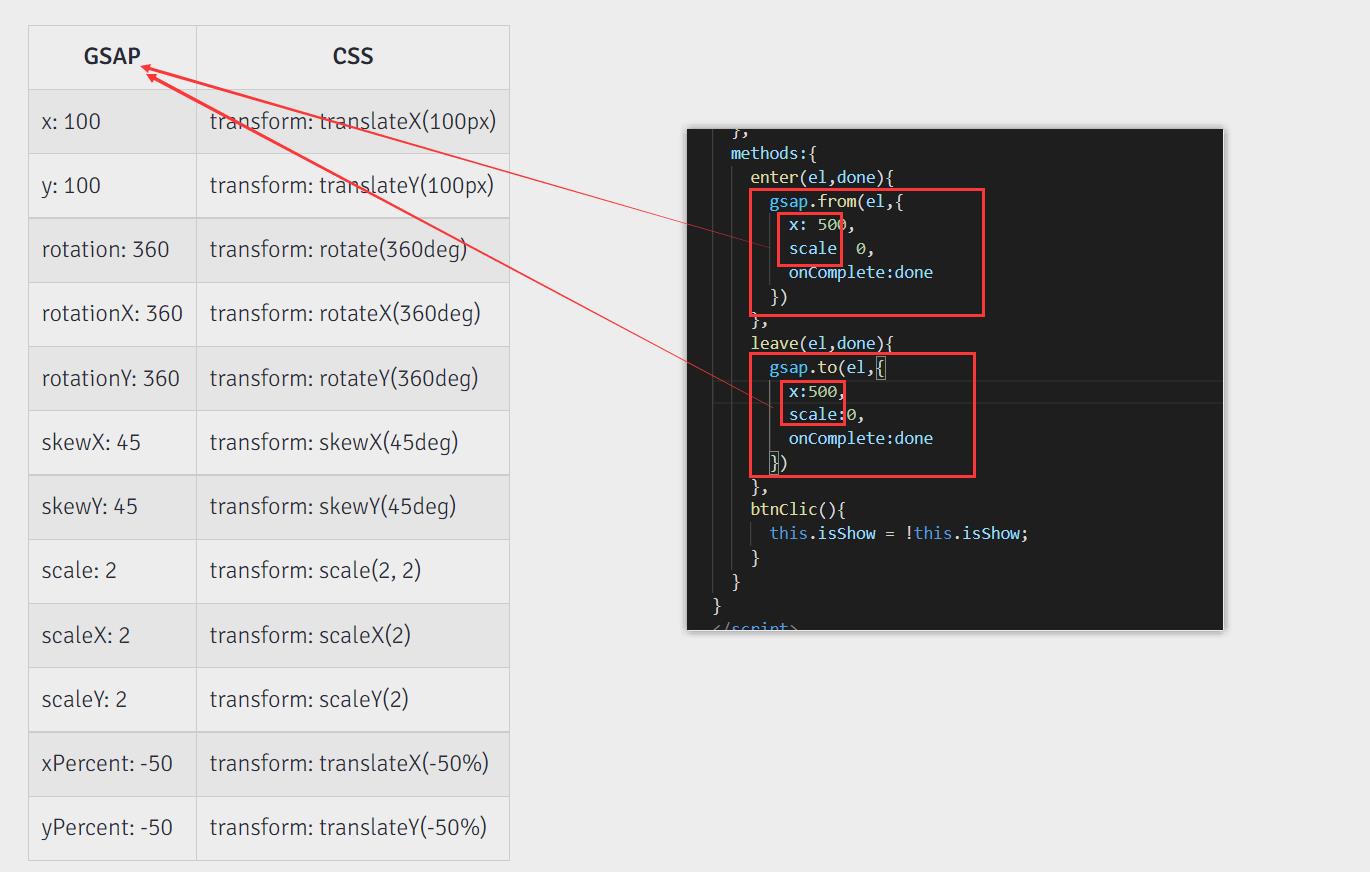
transition结合gsap使用
css只能提供一些固定的动画效果,一些复杂的效果,显得无能为力,这时就得用 js 来设置动画
js 动画库 gsap
安装:npm install gsap
使用:
- 在要用到的页面引用
import gsap from 'gsap' 
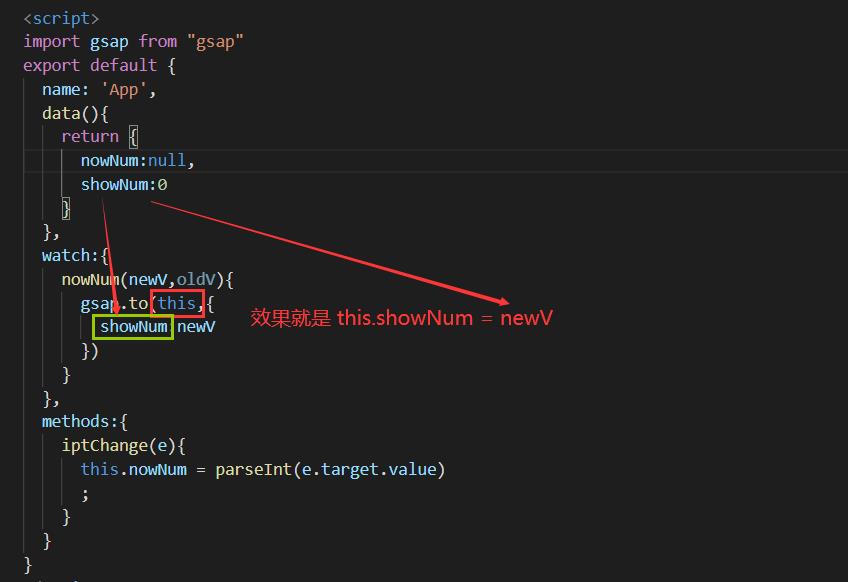
注意:除了有固定的GSAP对应的属性可以设置,还可也额外设置自己的属性,根据 to 或者 from 传入的第一个参数来决定。
例如 在第二个参数的对象内设置 vue data里面的值

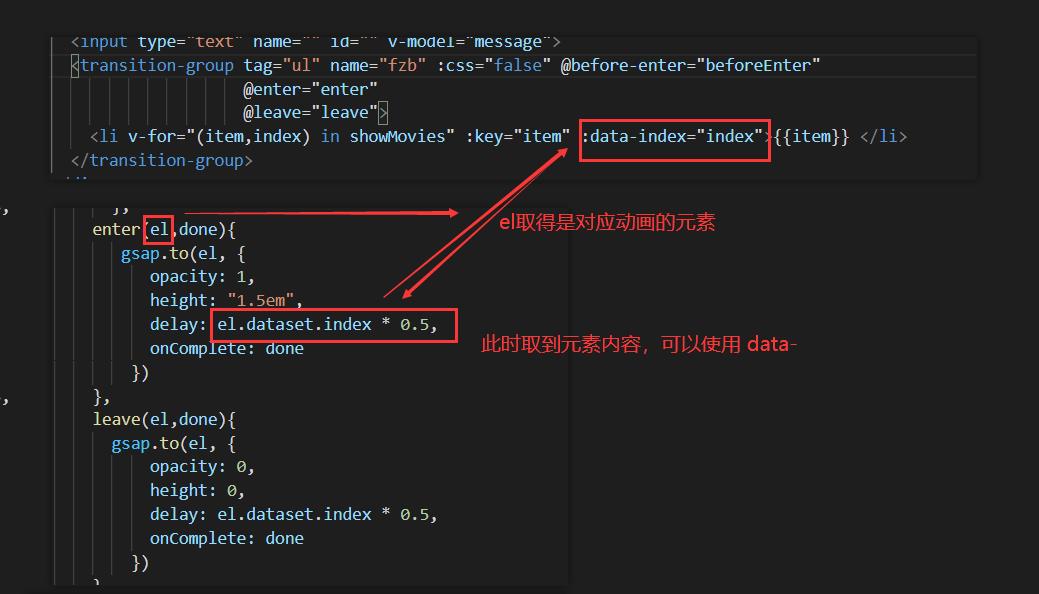
列表过渡transition-group的使用
那么渲染的是一个列表,并且该列表中添加删除数据也希望有动画执行,vue还提供了另一个组件 transition-group
- 默认情况下,它不会渲染一个元素的包裹器,但是你可以指定一个元素并以 tag attribute 进行渲染;
- mode属性失效
- 内部元素提供一个唯一的key值
使用
- 过渡动画的class的规则同意适用于这里
- 动画的钩子函数也可以在这里使用
使用类似,不做详细解释了。
开发小技巧

部元素提供一个唯一的key值
使用
- 过渡动画的class的规则同意适用于这里
- 动画的钩子函数也可以在这里使用
使用类似,不做详细解释了。
开发小技巧

以上是关于Vue的transition过渡组件动画怎么使用的主要内容,如果未能解决你的问题,请参考以下文章