CSS的继承性和层叠式
Posted 一杯清泉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS的继承性和层叠式相关的知识,希望对你有一定的参考价值。
一、继承性
color、text-开头的、line-开头的,font-开头的这些关于文字样式的,都可以继承;所有的盒子的、定位的、布局属性都不能继承。
二、层叠式
1、权重规则
多个选择器同时作用在同一个元素上时候,看权重,那个高,最后显示那个,优先级从高到低分别是:
ID选择器数量 > 类选择器数量 > 标签选择器数量
先比较ID选择器数量,在比较类选择器数量,最后比较标签选择器数量
2,3,4:红色
5,0,0:绿色
2,3,99:白色
最后显示的绿色,因为ID选择器数量优先级高,所以以2为准了,如果都一样,谁写在后面,谁的生效。
如果不能直接选中某个元素权重是0,如通过继承而来的权重是0,开始数权重之前一定要看看是不是真的选中文字所在的最内层的标签,没选中则是0;如果都是0,就近原则,谁描述的近听谁的。
2、权重总结
- 先看选中了没有,如果选中了那么以(id数,类数,标签数)来计算权重,如果都一样,则以后写的为准。
- 如果没有选中,权重为0,此时标签数量一点用都没有。如果大家都是0,那么别数标签数量了,别看谁在下面,因为只有一个能影响,就近原则。
- 逗号表示并集选择器,查看权重时候需要分开,相当于2个,不能在一行合起来看,误以为权重增加了。
- 所有的权重计算没有兼容性问题,
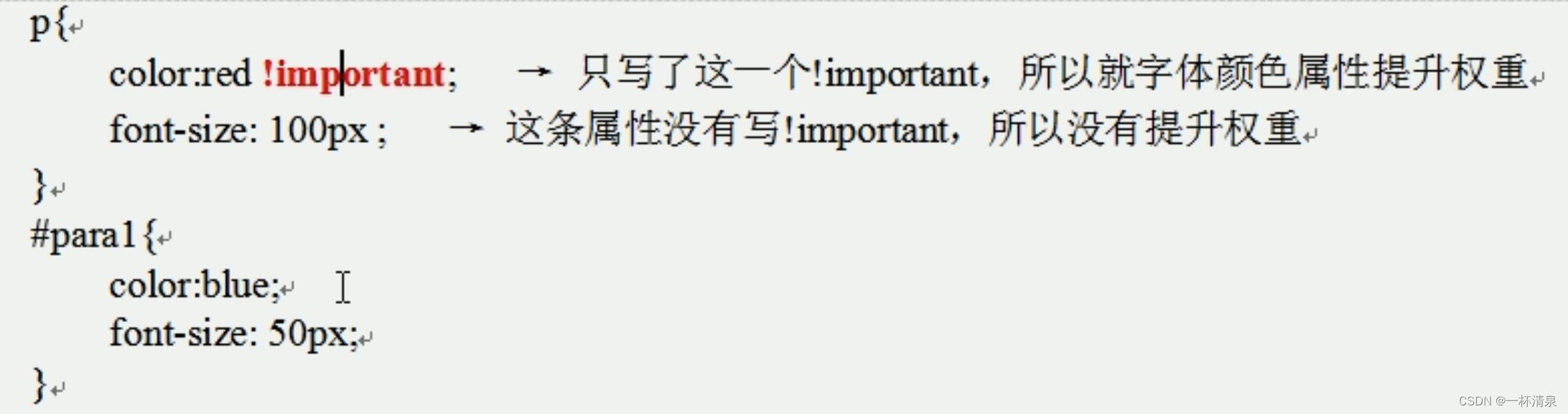
3、权重提升
important属性可以提高权重,让权重无穷大。前面需要加上!,不能卸载分号外面,例如:
font-size:60px !important;
(1)important是一个属性,而不是一个选择器。

(2)!important无法提升继承的权重。

(3)如果都是通过继承而来的,不影响就近原则的使用。
以上是关于CSS的继承性和层叠式的主要内容,如果未能解决你的问题,请参考以下文章