怎么整个DIV加超链接
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么整个DIV加超链接相关的知识,希望对你有一定的参考价值。
各位帮帮忙
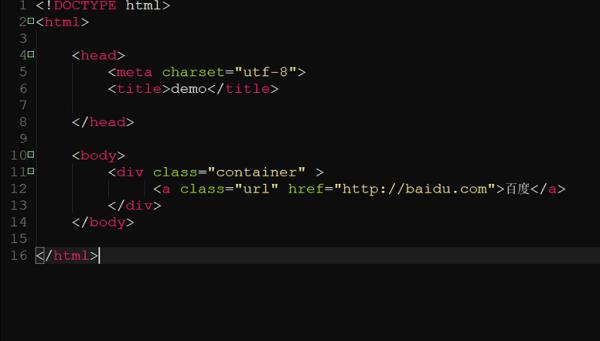
1、打开html编辑器,新建一个html文件,写入一个div容器,容器里面有一个a标签:

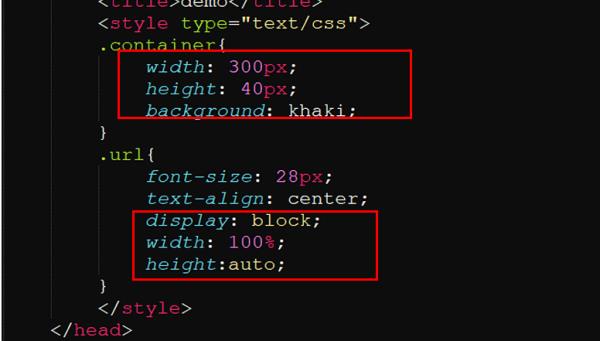
2、给div设置class属性container,给它宽度和高度,背景颜色;然后给a标签设置display属性为block,设置宽度为100%,高度为auto,这样a标签就会铺满上层的div,此时点击整个div都会打开链接:

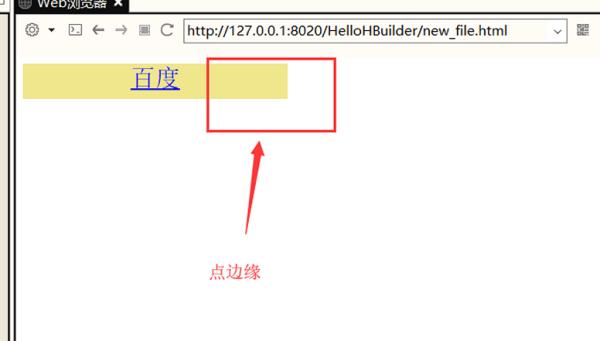
3、打开浏览器,在div的边缘点击:

4、接着浏览器是可以进入链接的。以上就是div加整个超链接的而方法:

1、首先创建一个html文件一个css样式表文件。

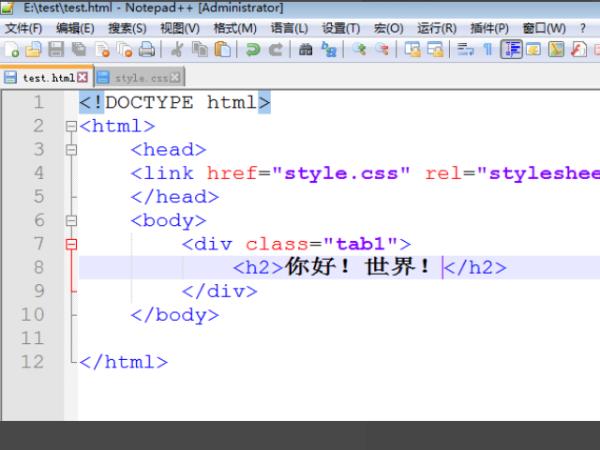
2、在html文件中创建一个div,并且类命名为tab1。

3、这里的背景使用纯色的背景,还没有用背景图片。

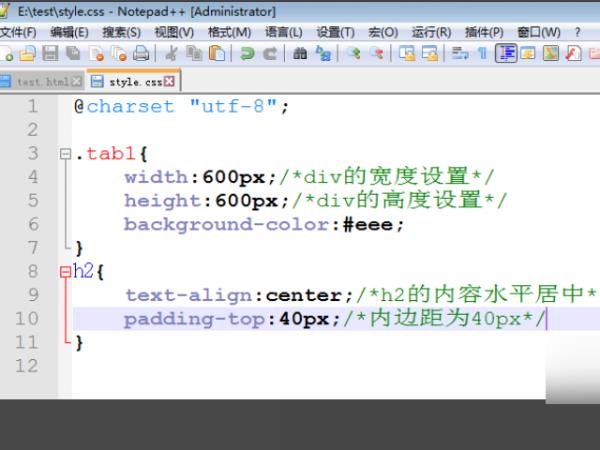
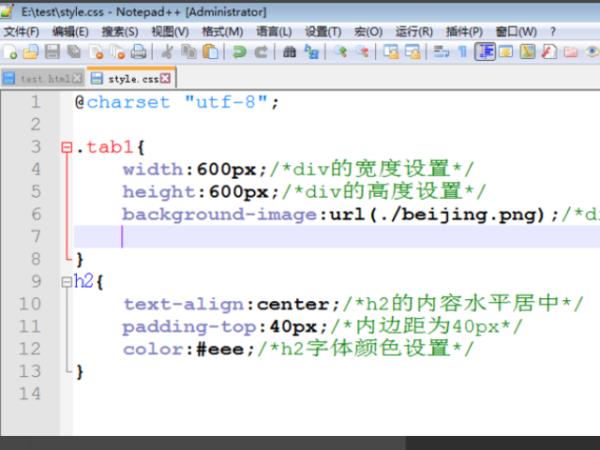
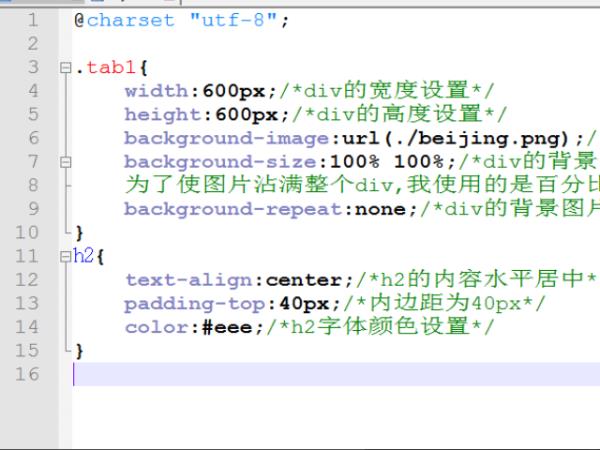
4、在css文件中对div内容进行样式的设置,首先插入背景图片,因为背景图片的尺寸比div尺寸大出许多,所以网页显示出的背景只是背景图片的一部分。

5、对背景图片的尺寸大小以及设置是否重复显示背景图片。

6、为了使整个div都是这个背景图片使用了百分比进行设置。

用onclick开启一个事件,然后打开窗口,在css中定义鼠标的形状;例子如下
html中
<div onclick="window.open('http://blog.sina.com.cn/yangguangjianyu');"></div>
css中
.da1
width:161px; height:130px;
background-image:url(images/da1.gif);
position:absolute;
top:250px;
left:550px;
cursor:pointer;
其中pointer是手型。 参考技术C 用超链接把div包起来就行了
<a><div></div></a> 参考技术D 不能用<a>标签,你试试可以用onclick链接
如何给有超链接的文本加上下划线
这方法很多的,在文字上做超链接的话,加文本框后打字,然后点文本框的虚框加超链接就没有下划线。加图片,或小图标,按钮之类的,在这上加超链接。
在大图片上的某个位置加超链,在这个位置上画一个矩形,或其它什么图形,把图形设置成100%透明的,然后在图形上加超链接。
等等,可以再展开思路想啊。 参考技术A 楼主你好很简单跟这步聚来
1.找到
2.在中插入以下代码afont-size:12px;color:#000;text-decoration:none;a:hoverfont-size:12px;color:#000;text-decoration:underline;.style atext-decoration:underline;
3.在需要加下划线的标签前面加上class="style"
4.OK啦,简单吧.希望能给楼主有所帮助~!!
以上是关于怎么整个DIV加超链接的主要内容,如果未能解决你的问题,请参考以下文章