高分求解一个JS的问题,是关于商品总价的.
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了高分求解一个JS的问题,是关于商品总价的.相关的知识,希望对你有一定的参考价值。
我想实现的效果是,商品数量变化,金额变化,然后总价变化。我自己已经写出了数量变化,金额变化的JS代码了,但是总价变化的地方出现了很多问题,所以你只需帮我解决总价的问题就行了。PS,这只是举例子,商品数量是不定的,价格也是多变的,那些写死的就不用啦。我之前用下面这个来实现,明显是写死了,假如商品数量增加一件,方法就失效了,所以这种方法肯定是不要的。oTotal.value=toSmallNumble(parseFloat(aMoney[0].innerhtml)+parseFloat(aMoney[1].innerHTML)+parseFloat(aMoney[2].innerHTML))//上面和下面的代码中oTotal是总价,aMoney是每件商品的金额(单价*数量)//下面是我的修改方法,但是出错了,为什么?for(i=0;i<aMoney.length;i++)//求总价 aResult.push(parseFloat(aMoney[i].innerHTML)) sum+=aResult[i];oTotal.value=sum问题就是,实现商品数量变化,金额变化,然后总价变化,怎么实现呢?还有一个问题在代码里面。记住要使用JS代码!

<html>
<head>
<title> new document </title>
<meta charset="utf-8" />
<style>
#data
width:800px;
border:1px solid #333;
border-collapse:collapse;
#data td,#data th
border:1px solid #333;
text-align:center;
#data td[colspan="3"]
text-align:right;
</style>
<script>
function calc(btn)
//1、向上一级找 td
var td = btn.parentNode;
//2、查找第二个子节点
var span = td.children[1];
//3、如果 btn.innerHTML == +
if(btn.innerHTML == "+")
span.innerHTML = parseInt(span.innerHTML)+1;
else
if(span.innerHTML == "1")
span.innerHTML="1";
else
span.innerHTML = parseInt(span.innerHTML)-1;
//计算小计
var tds = td.parentNode.getElementsByTagName("td");
//从tds[1]中,取出单价
var price = parseInt(tds[1].innerHTML);
console.log("单价:"+price);
var allPrice = price * parseInt(span.innerHTML);
console.log("小计:"+allPrice);
tds[3].innerHTML=allPrice;
//总计
var sum = 0;//用于累加 小计的和
var tbody = document.getElementsByTagName("tbody");
//获取tbody下所有的tr
var trs = tbody[0].children;
//循环遍历tr数组,获取每一个tr
for(var i=0;i<trs.length;i++)
//获取每一个 tr
var tr = trs[i];
//获取tr里面最后一个元素节点
var td = tr.lastElementChild;
sum = sum + parseInt(td.innerHTML);
//为 id=sum的td 赋值
document.getElementById("sum").innerHTML=sum;
</script>
</head>
<body>
<table id="data">
<thead>
<tr>
<th>商品名称</th>
<th>单价</th>
<th>数量</th>
<th>小计</th>
</tr>
</thead>
<tbody>
<tr>
<td>iphone6</td>
<td>4488</td>
<td>
<button onclick="calc(this)">-</button>
<span>1</span>
<button onclick="calc(this)">+</button>
</td>
<td>4488</td>
</tr>
<tr>
<td>iphone6 plus</td>
<td>5288</td>
<td>
<button onclick="calc(this)">-</button>
<span>1</span>
<button onclick="calc(this)">+</button>
</td>
<td>5288</td>
</tr>
<tr>
<td>iphone6s</td>
<td>5288</td>
<td>
<button onclick="calc(this)">-</button>
<span>1</span>
<button onclick="calc(this)">+</button>
</td>
<td>5288</td>
</tr>
<tr>
<td>iphone6s plus</td>
<td>6088</td>
<td>
<button onclick="calc(this)">-</button>
<span>1</span>
<button onclick="calc(this)">+</button>
</td>
<td>6088</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">总计</td>
<td id="sum">0</td>
</tr>
</tfoot>
</table>
</body>
</html>
直接上代码 我用table做的 你看下!!!追问
试了试,确实实现了。我想问你一个类似的问题,我试了一天了,都解决不了。由于代码太长了,我上传去百度云给你看吧。因为你这个还没解决我的一个疑问
追答没收到通知
追问链接:http://pan.baidu.com/s/1c2BgNHQ 密码:si2z
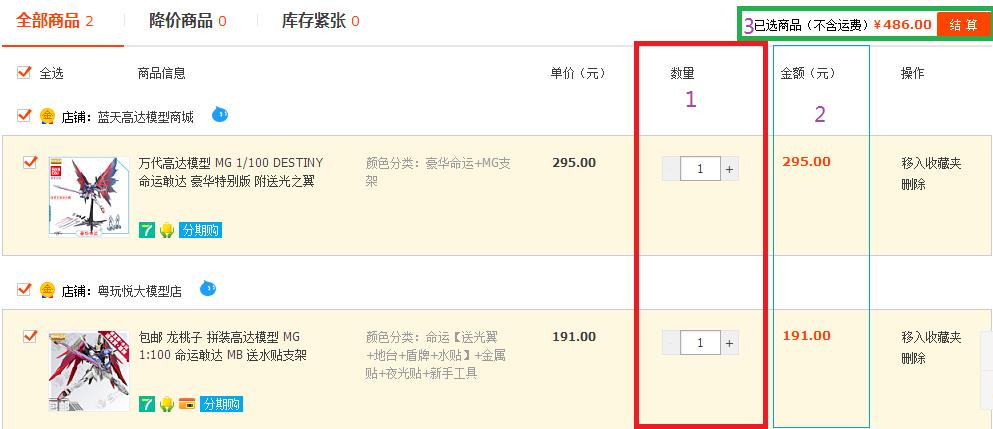
链接里面的是代码。你点击全选按钮就发现问题了,点击多几次,你会发现,那个价格会随点击的次数而增加,怎么解决呢?
没有问题 你那出什么错了 我这没错啊
追问我点击全选按钮,价格就会随点击次数而增加,就是这个问题,点多几次全选按钮就有问题了,我点击一下全选按钮,在总价哪里是571.33 ,第二次点击清空,第三次点击是1142.66.我并没有让商品数量加倍,但总价哪里显示的加倍了
追答
不选时 把总结也变为0

没报错,只是实现的东西不理想。
追答额。。。能多贴一点你计算的代码上来么?如果你实现的单个商品的总价变动,那所有总价应该就一样呀!
关于Javascript splice方法的一个坑。
w3c相关文档:http://www.w3school.com.cn/jsref/jsref_splice.asp
bug:购物车计算价格的时候。加商品没问题,减商品的时候价格总是计算错误。
经排查发现在减商品计算总价的时候调用了splice方法,导致正在循环的数组发生了改变,价格计算错误。
修改方法:总价计算完成的时候再操作数组。
上代码:
1 //错误代码 2 $.each(categoryJson.shop_cart_consume,function (i,prodItem) { 3 //S_IS_NEW_USER_PARSE 1新用户 2老用户 4 if(S_IS_NEW_USER_PARSE == ‘1‘ && parseInt(prodItem.unit_price_discount) > 0){ 5 totalPrice += Number(prodItem.unit_price_discount * prodItem.count); 6 }else{ 7 totalPrice += Number(prodItem.unit_price *prodItem.count); 8 } 9 if(prodItem.ware_sku_id == product.ware_sku_id){ 10 prodItem.count --; 11 if (prodItem.count <= 0){ 12 categoryJson.shop_cart_consume.splice(i,1); 13 }else{ 14 categoryJson.shop_cart_consume[i] = prodItem; 15 } 16 } 17 });
1 //正确代码 2 //存放数组中减去元素的下标。 3 var arrayIndex; 4 //用变量 来标识从0开始的下标。 5 var beginIndex = 0; 6 $.each(categoryJson.shop_cart_consume,function (i,prodItem) { 7 //S_IS_NEW_USER_PARSE 1新用户 2老用户 8 if(S_IS_NEW_USER_PARSE == ‘1‘ && parseInt(prodItem.unit_price_discount) > 0){ 9 totalPrice += Number(prodItem.unit_price_discount * prodItem.count); 10 }else{ 11 totalPrice += Number(prodItem.unit_price *prodItem.count); 12 } 13 if(prodItem.ware_sku_id == product.ware_sku_id){ 14 prodItem.count --; 15 if (prodItem.count <= 0){ 16 // categoryJson.shop_cart_consume.splice(i,1); 17 arrayIndex = i; 18 }else{ 19 categoryJson.shop_cart_consume[beginIndex] = prodItem; 20 beginIndex++; 21 } 22 } 23 }); 24 categoryJson.shop_cart_consume.splice(arrayIndex,1);
以上是关于高分求解一个JS的问题,是关于商品总价的.的主要内容,如果未能解决你的问题,请参考以下文章