微信小程序完结篇之生命周期
Posted 地中海真帅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序完结篇之生命周期相关的知识,希望对你有一定的参考价值。
介绍:
今天我们学习一下生命周期,这个是小程序基础的最后一个章节,小程序生命周期分为应用生命周期和页面生命周期
应用生命周期
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| onLaunch | function | 否 | 监听⼩程序初始化。 | |
| onShow | function | 否 | 监听⼩程序启动或切前台。 | |
| onHide | function | 否 | 监听⼩程序切后台。 | |
| onError | function | 否 | ||
| onPageNotFound | function | 否 | ⻚⾯不存在监听函数。 |
示例代码:
App(
onPageNotFound(res)
wx.redirectTo(
url: 'pages/...'
) // 如果是 tabbar 页面,请使用 wx.switchTab
)
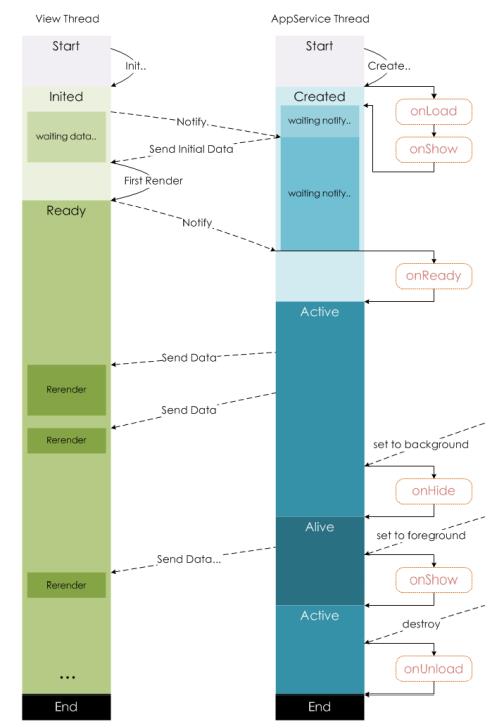
页面生命周期图解
| 属性 | 类型 | 说明 |
|---|---|---|
| data | Object | ⻚⾯的初始数据 |
| onLoad | function | ⽣命周期回调—监听⻚⾯加载 |
| onShow | function | ⽣命周期回调—监听⻚⾯显⽰ |
| onReady | function | ⽣命周期回调—监听⻚⾯初次渲染完成 |
| onHide | function | ⽣命周期回调—监听⻚⾯隐藏 |
| onUnload | function | ⽣命周期回调—监听⻚⾯卸载 |
| onPullDownRefresh | function | 监听⽤⼾下拉动作 |
| onReachBottom | function | ⻚⾯上拉触底事件的处理函数 |
| onShareAppMessage | function | ⽤⼾点击右上⻆转发 |
| onPageScroll | function | ⻚⾯滚动触发事件的处理函数 |
| onResize | function | ⻚⾯尺⼨改变时触发,详⻅ 响应显⽰区域变化 |
| onTabItemTap | function | 当前是 tab ⻚时,点击 tab 时触发 |
代码示例
//index.js
Page(
data:
text: "This is page data."
,
onLoad: function(options)
// Do some initialize when page load.
,
onShow: function()
// Do something when page show.
,
onReady: function()
// Do something when page ready.
,
onHide: function()
// Do something when page hide.
,
onUnload: function()
// Do something when page close.
,
onPullDownRefresh: function()
// Do something when pull down.
,
onReachBottom: function()
// Do something when page reach bottom.
,
onShareAppMessage: function ()
// return custom share data when user share.
,
onPageScroll: function()
// Do something when page scroll
,
onResize: function()
// Do something when page resize
,
onTabItemTap(item)
console.log(item.index)
console.log(item.pagePath)
console.log(item.text)
,
// Event handler.
viewTap: function()
this.setData(
text: 'Set some data for updating view.'
, function()
// this is setData callback
)
,
customData:
hi: 'MINA'
)
data
data 是页面第一次渲染使用的初始数据。
页面加载时,data 将会以JSON字符串的形式由逻辑层传至渲染层,因此data中的数据必须是可以转成JSON的类型:字符串,数字,布尔值,对象,数组。
渲染层可以通过 WXML 对数据进行绑定。
示例代码:
在开发者工具中预览效果
wxml中配置
<view>text</view>
<view>array[0].msg</view>
js文件
Page(
data:
text: 'init data',
array: [msg: '1', msg: '2']
)
页面生命周期图解

总结:
今天是微信小程序的最后一天,今天主要讲解了生命周期,生命周期也类似于vue里面的生命周期,总之来说,学过vue和js的人学微信小程序都比较简单,大致语法基本相同,大家感兴趣的话可以学习一下呦
最后作者创作不易,如果文章对你有帮助的话,记得留下你的关注和点赞呦
以上是关于微信小程序完结篇之生命周期的主要内容,如果未能解决你的问题,请参考以下文章