如何让jquery动画效果在屏幕滚动到指定位置才执行
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何让jquery动画效果在屏幕滚动到指定位置才执行相关的知识,希望对你有一定的参考价值。
描述 : 我有个长网页,有3屏,都显示在一个页面,点击导航会跳到相对位置(用锚点)
问题: 我第三屏有个jquery动画效果,在一打开网页会自动执行效果, 要如何才能够当点击导航,屏幕滚动到第三屏,动画才执行呢?
请大神们帮下忙~
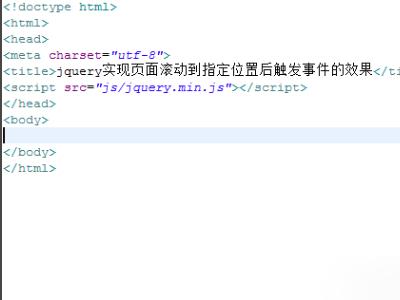
1、新建一个html文件,命名为test.html。

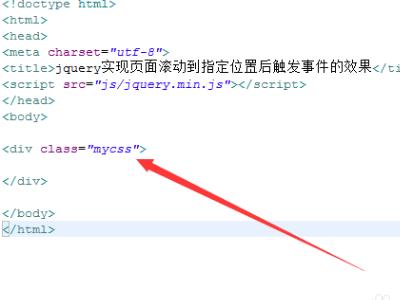
2、在test.html文件内,使用div标签创建一个模块,并设置其id为mycss。

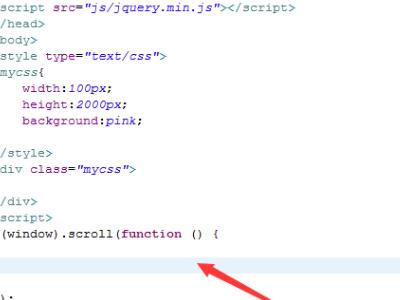
3、在css标签内,定义div的样式,设置其宽度为100px,高度为2000px,背景颜色为粉红色。

4、在js标签内,使用scroll()方法监听页面的滚动条,并执行function方法。

5、在function方法内,使用if语句判断,当前滚动的位置(scrollTop())是否到达页面的底部($(document).height()-$(window).height()),如果到达页面底部,提示“已经到底部了”。

然后才好判断滚动方向 否则没办法做到向上滚动.... 参考技术B
1.CSS属性值是逐渐改变的,这样就可以创建动画效果。因此只有数字值可创建动画,比如margin:30px 而字符串值无法创建动画,比如background-color:red
2.要实现animate滚动到页面指定id的位置,就要获取ID的数字值,也就是距离顶部的距离,再通过animate的scrollTop滚动
$(document).ready(function($)$('#comt').click(function()
$('html,body').animate(scrollTop:$('#comments').offset().top, 800);
);
$('#xia').click(function()
$('html,body').animate(scrollTop:$('#footer').offset().top, 800);
);
);
3.点击ID为comt的元素,回到ID为comments的位置;点击ID为xia的元素,回到id为footer的位置。
4.希望你能明白,早日进步哦!
参考技术C 滚动应该使用jquery的动画效果写的吧?但点击导航到第三屏结束的适合可以赋予一个完成后执行的函数,在函数里面添加动画效果,就行,让动画到滚动执行完后在开始执行 参考技术D 滚动应该使用jquery的动画效果写的吧?但点击导航到第三屏结束的适合可以赋予一个完成后执行的函数,在函数里面添加动画效果,就行,让动画到滚动执行完后在开始执行追问能详细点吗 、? 刚接触jquery。。好多不懂
追答jquery有自己的动画效果方法,像锚点这个可以用animate 改变滚动条坐标,在animate方法里面可以设置滚动结束后才做的动作,
本回答被提问者和网友采纳如何用jquery实现页面滚动到指定位置后触发事件的效果?
比如一个页面应该会有30条数据,页面首次加载10条,然后用户向下滚动页面到底端部分时,触发一个事件来读取其他数据。
求这个“触发”的方法。
我了解了一下,大部分的方法都是监控滚动条的移动,当到达底端部分时触发。用jquery有没有方法实现呢?
方法:
$(function()
$(".div_md a").click(function()
$("html, body").animate(
scrollTop: $($(this).attr("href")).offset().top - 100 + "px"
, 1500);
return false;
);
//滚动条滚动到指定位置触发下面事件
var getDiv_md = $(".div_md");
var offSet = getDiv_md.offset().top;
$(window).scroll(function()
if ($(window).scrollTop() > offSet)
$(".div_md").css("position":"fixed","left":"10px","top":"10px","z-index":"2");
else
$(".div_md").css("position":"","left":"0px","top":"","z-index":"");
)
);
1、jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
2、编程工具
Notepad++:一套有特色的自由软件的纯文字编辑器,有完整的中文化接口及支持多国语言编写的功能。它的功能比Windows中的 Notepad(记事本)强大,除了可以用来制作一般的纯文字说明文件,也十分适合当作编写电脑程序的编辑器。Notepad++ 不仅有语法高亮度显示,也有语法折叠功能,并且支持宏以及扩充基本功能的外挂模组。
Brackets:一个免费、开源且跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境 (IDE工具)。该项目由 Adobe 创建和维护,根据MIT许可证发布,支持Windows、Linux平台。Brackets的特点是简约、优雅、快捷,它的核心目标是减少在开发过程中那些效率低下的重复性工作,例如浏览器刷新,修改元素的样式,搜索功能等等。
JS Nice:一款让经过混淆处理的JavaScript代码可读更好的工具。它使用一种用于JavaScript代码美化的去混淆和去压缩引擎。JSNice采用先进的机器学习和程序分析技术,从可用的开源项目学习命名和类型规律。
参考技术A scrollBottomTest =function() $("#contain").scroll(function() var $this =$(this), viewH =$(this).height(),//可见高度 contentH =$(this).get(0).scrollHeight,//内容高度 scrollTop =$(this).scrollTop();//滚动高度 //if(contentH - viewH - scrollTop <= 100) //到达底部100px时,加载新内容 if(scrollTop/(contentH -viewH)>=0.95) //到达底部100px时,加载新内容 // 这里加载数据.. ); 参考技术B $(window).scroll(function ()if ($(window).scrollTop() == $(document).height() - $(window).height())
alert('bottom!!');
);
以上是关于如何让jquery动画效果在屏幕滚动到指定位置才执行的主要内容,如果未能解决你的问题,请参考以下文章