IE 9+location.href="#id"此方式跳转失效,其他浏览器都正常
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IE 9+location.href="#id"此方式跳转失效,其他浏览器都正常相关的知识,希望对你有一定的参考价值。
IE9+location.href="#id"此方式跳转失效,其他浏览器都正常。有大神知道怎么解决此问题吗?求帮忙急急急急。
你好,很可能是你的浏览器版本不是最新版本,对于有些网页不兼容导致,你先试着更新一下。或者是你没有把IE浏览器设成默认浏览器进行使用,其他的某些具有流氓性质的浏览器自然会干扰IE浏览器的使用的。不过要说你的电脑里有好几个浏览器,没有必要,及占电脑内存,又会影响其他的浏览器上网。你不妨将QQ浏览器最新版本设置成默认浏览器使用,将其他的浏览器卸载掉。现在越来越多的人在使用此浏览器,上网速度快,极速内核,多页面浏览基本不卡。看视频很顺畅。希望您采纳! 参考技术A
使用jQuery实现。链接的url后面加上#号和div的ID即可。
如:localhost/texthash.html#stophere
下面是代码,复制保存到你网站根目录下进行测试,名为:texthash.html
<html><head>
<script src="http://code.jquery.com/jquery-latest.js" type="text/javascript"></script>
<script type="text/javascript">
$(function()
try$("html,body").scrollTop($(window.location.hash).offset().top);catch(e)
);
</script>
</head>
<body>
<div><p>1</p><p>2</p><p>3</p><p>4</p><p>5/p><p>6</p><p>7</p><p>8</p><p>9</p></div>
<div id="stophere"><p>从这显示</p><p>1</p><p>2</p><p>3</p><p>4</p><p>5/p><p>6</p><p>7</p><p>8</p><p>9</p></div>
</body>
</html>
js语句location.href怎么让它到新窗口打开
我有一个页面代码里JS为:
var s_price=request("id");
location.href='OPK://Messages/?uid=0&target='+s_price;
怎么样让href页面在新窗口打开呢?谢谢
window.open ? 不过弹窗会被IE拦截 有没有什么IE不提示拦截的
location.href 只能引导当前页的转向
window.open('OPK://Messages/?uid=0&target='+s_price);
这不是回到 矛和盾 的问题了吗。弹出与拦截之间,就是个痛。
查了一下,有可以不被拦截人处理办法,但太复杂,可以用一个折中办法来提示
var win = window.open('OPK://Messages/?uid=0&target='+s_price);
if(win == null)
alert('新窗口看起来是被一个弹出窗口拦截程序所阻挡。 如果想打开新窗口,我们建议您将本站点加入到这个拦截程序设定的允许弹出名单中。有的弹出窗口拦截程序允许在长按Ctrl键时可以打开新窗口。');
本回答被提问者采纳 参考技术B
需要准备的材料分别有:电脑、html编辑器、浏览器。
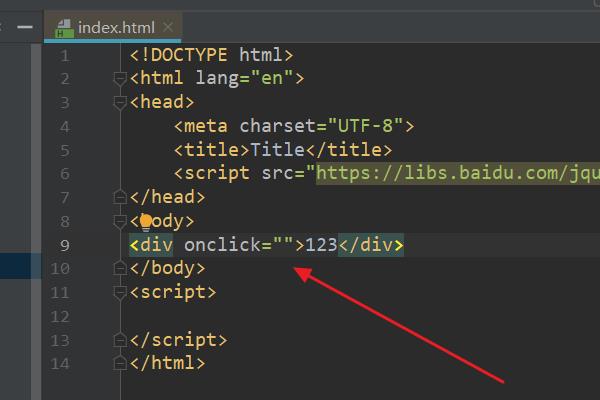
1、首先,打开html编辑器,新建html文件,例如:index.html,编写问题基础代码。

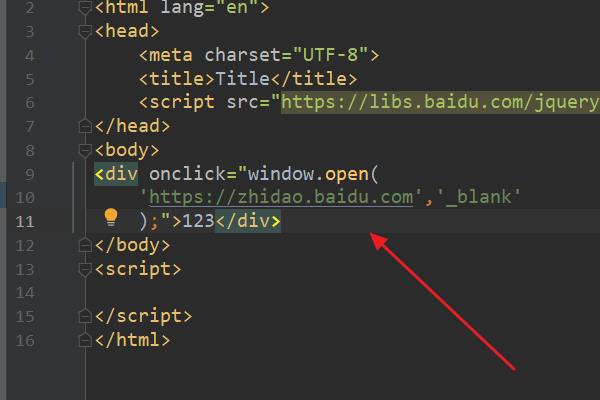
2、在index.html中的<div>标签的onclick
方法中,输入js代码:window.open('https://zhidao.baidu.com','_blank');。

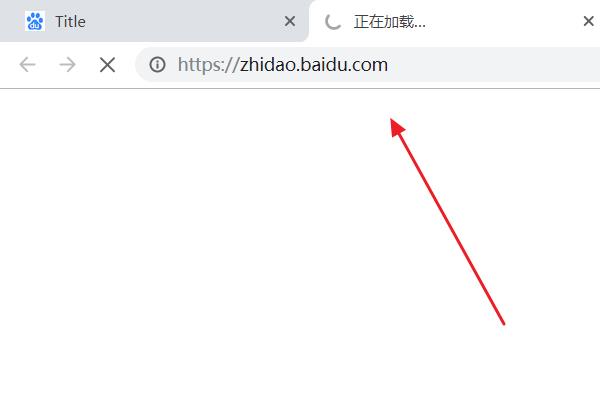
3、浏览器运行index.html页面,此时点击div后,从新窗体打开了zhidao.baidu.com的页面。

以上是关于IE 9+location.href="#id"此方式跳转失效,其他浏览器都正常的主要内容,如果未能解决你的问题,请参考以下文章
window.location.href="";跳转到servlet中,但在IE浏览器中传递的中文参数在servlet变成乱码???
google 浏览器 location.href 总报请求错误或超时,但是还能正常跳转
ie兼容问题,使用location.href修改地址跳转,url变了,页面没变