基于Node.js实现简易留言板
Posted 小行星125
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Node.js实现简易留言板相关的知识,希望对你有一定的参考价值。
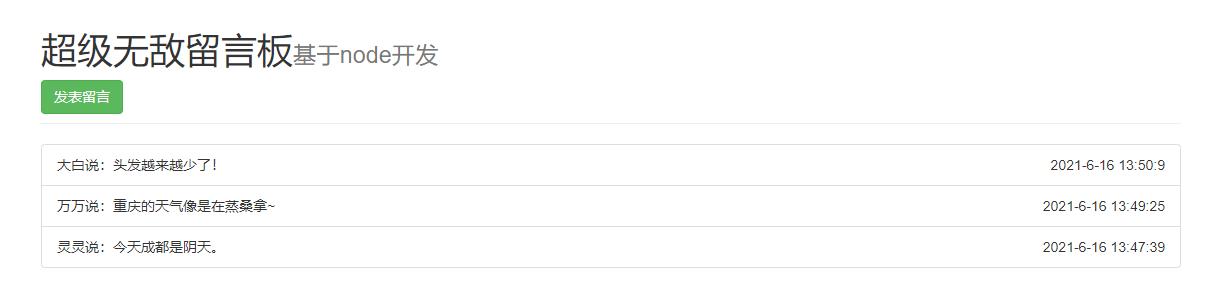
一、效果图


二、功能点描述
·发表提交留言内容
·留言列表展示留言内容
·实时展示留言发表时间
三、具体实现
安装art-template依赖包
npm install art-template
留言板首页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<title>超级无敌留言板</title>
</head>
<body>
<div class="header container">
<div class="page-header">
<h1>超级无敌留言板<small>基于node开发</small></h1>
<a class="btn btn-success" href="/submitMessage">发表留言</a>
</div>
</div>
<div class="comments container">
<ul class="list-group">
each comments
<li class="list-group-item">$value.name说:$value.message<span class="pull-right">$value.dateTime</span></li>
/each
</ul>
</div>
</body>
</html>
留言内容提交页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<title>发表留言</title>
</head>
<body>
<div class="header container">
<div class="page-header">
<h1><a href="/">首页</a> <small>发表留言</small></h1>
</div>
</div>
<div class="comments container">
<form action="/messages" method="GET">
<div class="form-group">
<label for="input_name">姓名</label>
<input type="name" class="form-control" id="input_name" placeholder="请输入姓名" minlength="2" maxlength="10" name="name">
</div>
<div class="form-group">
<label for="input_message">留言内容</label>
<textarea class="form-control" id="input_message" cols="30" rows="10" required minlength="5" maxlength="20" name="message"></textarea>
</div>
<button type="submit" class="btn btn-default">发表</button>
</form>
</div>
</body>
</html>
404页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>404</title>
</head>
<body>
<h1 style="text-align: center;">啊哦,访问页面失联了~</h1>
</body>
</html>
app.js
// 引入模块
var http = require('http')
var fs = require('fs')
var url = require('url')
// 使用art-template前先使用npm install art-template下载相关依赖
var template = require('art-template')
// 定义存放留言的数组
var comments = []
http
.createServer(function (req, res)
// url.parse()解析请求路径中的查询字符串
var parseObj = url.parse(req.url, true)
var pathname = parseObj.pathname
if (pathname === '/')
// 首页
fs.readFile('./views/index.html', function (err, data)
if (err)
return res.end('404 Not Found.')
var htmlStr = template.render(data.toString(),
comments: comments
)
res.end(htmlStr)
)
else if (pathname === '/submitMessage')
// 留言提交页
fs.readFile('./views/submitMessage.html', function (err, data)
if (err)
return res.end('404 Not Found.')
res.end(data)
)
else if (pathname.indexOf('/public/') === 0)
// node服务器加载css,js,img等资源
fs.readFile('.' + pathname, function(err, data)
if (err)
return res.end('404 Not Found.')
res.end(data)
)
else if (pathname === '/messages')
// 获取当前留言提交时间
var myDate = new Date;
var year = myDate.getFullYear();
var month = myDate.getMonth() + 1;
var date = myDate.getDate();
var hours = myDate.getHours();
var minutes = myDate.getMinutes();
var seconds = myDate.getSeconds();
var nowTime = year + "-" + month + "-" + date + " " + hours + ":" + minutes + ":" + seconds;
// 获取表单提交的数据
parseObj.query.dateTime = nowTime
// 将数据添加到存放留言的数组中
comments.unshift(parseObj.query)
// 服务端重定向,提交表单后回到首页
res.statusCode = 302
res.setHeader('Location', '/')
res.end()
else
fs.readFile('./views/404.html', function (err, data)
if (err)
return res.end('404 Not Found.')
res.end(data)
)
)
.listen(3008, function ()
console.log('isRunning...')
)
运行项目

以上是关于基于Node.js实现简易留言板的主要内容,如果未能解决你的问题,请参考以下文章