c# wpf 多个textblock滚动字幕怎么实现?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了c# wpf 多个textblock滚动字幕怎么实现?相关的知识,希望对你有一定的参考价值。
如题所示,想做个滚动报警信息的功能,报警是动态的,如果报警忽然消失了,这条textblock也消失了,我想要n个textblock拍成一行(text是动态队列,随时可能消失),然后从右往左滚动,当最后一个字符消失在屏幕上时,重复以上步骤,这个如何实现代码?
可以通过使用 WPF 中的 ListBox 控件来实现您所需的滚动报警信息功能,具体步骤如下:

在代码中使用 ObservableCollection 存储报警信息,并将其绑定到 ListBox 控件的 ItemsSource 属性上,如下所示:

在代码中使用 DispatcherTimer 定时器,定时更新 ListBox 控件中的报警信息,以及实现报警信息的滚动效果。具体来说,可以在定时器的 Tick 事件中,循环遍历 ListBox 控件中的每个 ListBoxItem,使用 DoubleAnimation 对其 Canvas.Left 属性进行动画处理,实现滚动效果。同时,在动画结束后,将已经滚出屏幕的 ListBoxItem 从 ListBox 控件中移除,如下所示:

以上是一个简单的滚动报警信息功能的实现方法。您可以根据自己的需求进行调整和优化。
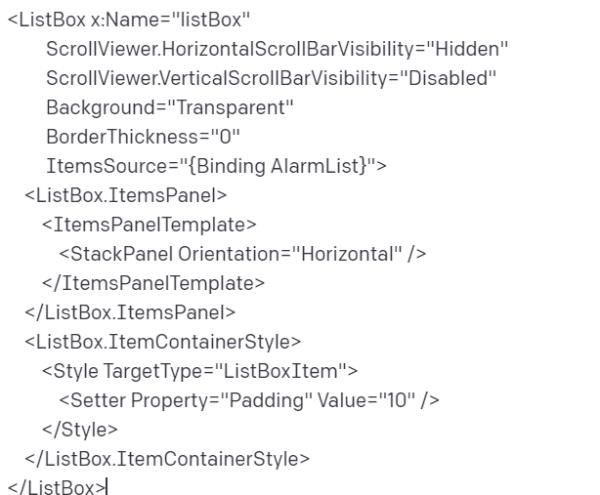
1.在 XAML 中定义一个 ScrollViewer 控件,将其内容设置为一个 StackPanel,然后将所有的 TextBlock 放在 StackPanel 中。
xml:
2. 在 C# 代码中使用一个计时器,每隔一定时间滚动一定距离。你可以通过设置 ScrollViewer 的 VerticalOffset 属性来实现滚动,例如:
csharp:
double scrollSpeed = 2; // 每隔多少毫秒滚动的距离
double scrollAmount = 1; // 每次滚动的距离
DispatcherTimer timer = new DispatcherTimer();
public MainWindow()
InitializeComponent();
timer.Tick += new EventHandler(timer_Tick);
timer.Interval = TimeSpan.FromMilliseconds(scrollSpeed);
timer.Start();
void timer_Tick(object sender, EventArgs e)
scrollViewer1.ScrollToVerticalOffset(scrollViewer1.VerticalOffset + scrollAmount);
上面的代码中,我们使用一个名为 timer 的计时器来控制滚动速度。在 timer_Tick 方法中,我们将 scrollViewer1 的 VerticalOffset 属性增加 scrollAmount,从而实现向上滚动字幕。
注意,这只是一个简单的示例代码,你可以根据实际需求来调整滚动速度和滚动距离。同时,为了避免滚动速度过快,你可能需要根据 TextBlock 的实际高度和显示区域的高度来动态调整滚动距离。
WPF实现滚动显示的TextBlock
在我们使用TextBlock进行数据显示时,经常会遇到这样一种情况就是TextBlock的文字内容太多,如果全部显示的话会占据大量的界面,这是我们就会只让其显示一部分,另外的一部分就让其随着时间的推移去滚动进行显示,但是WPF默认提供的TextBlock是不具备这种功能的,那么怎么去实现呢?
其实个人认为思路还是比较清楚的,就是自己定义一个UserControl,然后将WPF简单的元素进行组合,最终实现一个自定义控件,所以我们顺着这个思路就很容易去实现了,我们知道Canvas这个控件可以通过设置Left、Top、Right、Bottom属性去精确控制其子控件的位置,那么很显然我们需要这一控件,另外我们在Canvas容器里面再放置TextBlock控件,并且设置TextWrapping="Wrap"让其全部显示所有的文字,当然这里面既然要让其滚动,那么TextBlock的高度肯定会超过Canvas的高度,这样才有意义,另外一个重要的部分就是设置Canvas的ClipToBounds="True"这个属性,这样超过的部分就不会显示,具体的实现思路参照代码我再一步步去认真分析!
1 新建一个UserControl,命名为RollingTextBlock。
<UserControl x:Class="TestRoilingTextBlock.RoilingTextBlock"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
DataContext="{Binding RelativeSource={RelativeSource Self}}"
mc:Ignorable="d" d:DesignWidth="300" Height="136" Width="400">
<UserControl.Template>
<ControlTemplate TargetType="UserControl">
<Border BorderBrush="Gray"
BorderThickness="1"
Padding="2"
Background="Gray">
<Canvas x:Name="innerCanvas"
Width="Auto"
Height="Auto"
Background="AliceBlue"
ClipToBounds="True">
<TextBlock x:Name="textBlock"
Width="{Binding ActualWidth,ElementName=innerCanvas}"
TextAlignment="Center"
TextWrapping="Wrap"
Height="Auto"
ClipToBounds="True"
Canvas.Left="{Binding Left,Mode=TwoWay}"
Canvas.Top="{Binding Top,Mode=TwoWay}"
FontSize="{Binding FontSize,Mode=TwoWay}"
Text="{Binding Text,Mode=TwoWay}"
Foreground="{Binding Foreground,Mode=TwoWay}">
</TextBlock>
</Canvas>
</Border>
</ControlTemplate>
</UserControl.Template>
</UserControl>
这里分析几个重要的知识点:A:DataContext="{Binding RelativeSource={RelativeSource Self}}" 这个为当前的前台绑定数据源,这个是第一步,同时也是基础。B 为当前的TextBlock绑定Text、Canvas.Left、Canvas.Top以及Width等属性,当然这些属性要结合自己的需要去绑定,并在后台定义相关的依赖项属性。
然后再看看后台的逻辑代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Windows.Threading;
namespace TestRoilingTextBlock
{
/// <summary>
/// RoilingTextBlock.xaml 的交互逻辑
/// </summary>
public partial class RoilingTextBlock : UserControl
{
private bool canRoll = false;
private double rollingInterval = 16;//每一步的偏移量
private double offset=6;//最大的偏移量
private TextBlock currentTextBlock = null;
private DispatcherTimer currentTimer = null;
public RoilingTextBlock()
{
InitializeComponent();
Loaded += RoilingTextBlock_Loaded;
}
void RoilingTextBlock_Loaded(object sender, RoutedEventArgs e)
{
if (this.currentTextBlock != null)
{
canRoll = this.currentTextBlock.ActualHeight > this.ActualHeight;
}
currentTimer = new System.Windows.Threading.DispatcherTimer();
currentTimer.Interval = new TimeSpan(0, 0, 1);
currentTimer.Tick += new EventHandler(currentTimer_Tick);
currentTimer.Start();
}
public override void OnApplyTemplate()
{
try
{
base.OnApplyTemplate();
currentTextBlock = this.GetTemplateChild("textBlock") as TextBlock;
}
catch (Exception ex)
{
}
}
void currentTimer_Tick(object sender, EventArgs e)
{
if (this.currentTextBlock != null && canRoll)
{
if (Math.Abs(Top) <= this.currentTextBlock.ActualHeight-offset)
{
Top-=rollingInterval;
}
else
{
Top = this.ActualHeight;
}
}
}
#region Dependency Properties
public static DependencyProperty TextProperty =
DependencyProperty.Register("Text", typeof(string), typeof(RoilingTextBlock),
new PropertyMetadata(""));
public static DependencyProperty FontSizeProperty =
DependencyProperty.Register("FontSize", typeof(double), typeof(RoilingTextBlock),
new PropertyMetadata(14D));
public static readonly DependencyProperty ForegroundProperty =
DependencyProperty.Register("Foreground", typeof(Brush), typeof(RoilingTextBlock), new FrameworkPropertyMetadata(Brushes.Green));
public static DependencyProperty LeftProperty =
DependencyProperty.Register("Left", typeof(double), typeof(RoilingTextBlock),new PropertyMetadata(0D));
public static DependencyProperty TopProperty =
DependencyProperty.Register("Top", typeof(double), typeof(RoilingTextBlock),new PropertyMetadata(0D));
#endregion
#region Public Variables
public string Text
{
get { return (string)GetValue(TextProperty); }
set { SetValue(TextProperty, value); }
}
public double FontSize
{
get { return (double)GetValue(FontSizeProperty); }
set { SetValue(FontSizeProperty, value); }
}
public Brush Foreground
{
get { return (Brush)GetValue(ForegroundProperty); }
set { SetValue(ForegroundProperty, value); }
}
public double Left
{
get { return (double)GetValue(LeftProperty); }
set { SetValue(LeftProperty, value); }
}
public double Top
{
get { return (double)GetValue(TopProperty); }
set { SetValue(TopProperty, value); }
}
#endregion
}
}
再看后台的代码,这里我们只是通过一个定时器每隔1秒钟去更新TextBlock在Canvas中的位置,这里面有一个知识点需要注意,如何获取当前TextBlock的ActualHeight,我们可以通过重写基类的OnApplyTemplate这个方法来获取,另外这个方法还是存在前台和后台的耦合,是否可以通过绑定来获取TextBlock的ActualHeight,如果通过绑定应该注意些什么?这其中需要特别注意的是ActualHeight表示的是元素重绘制后的尺寸,并且是只读的,也就是说其始终是真实值,在绑定时是无法为依赖性属性增加Set的,并且在绑定时绑定的模式只能够是Mode=“OneWayToSource”而不是默认的Mode=“TwoWay”。
另外在使用定时器时为什么使用System.Windows.Threading.DispatcherTimer而不是System.Timers.Timer?这个需要我们去认真分析原因,只有这样才能真正地去学会WPF。
当然本文只是提供一种简单的思路,后面还有很多可以扩展的地方,比如每次移动的距离如何确定,移动的速率是多少?这个如果做丰富,是有很多的内容,这个需要根据具体的项目需要去扩展,这里只是提供最简单的一种方式,仅仅提供一种思路。
2 如何引用当前的自定义RollingTextBlock?
<Window x:Class="TestRoilingTextBlock.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:TestRoilingTextBlock"
Title="MainWindow" Height="550" Width="525">
<Grid>
<local:RoilingTextBlock Foreground="Teal"
Text="汉皇重色思倾国,御宇多年求不得。杨家有女初长成,养在深闺人未识。天生丽质难自弃,一朝选在君王侧。回眸一笑百媚生,六宫粉黛无颜色。春寒赐浴华清池,温泉水滑洗凝脂。
侍儿扶起娇无力,始是新承恩泽时。云鬓花颜金步摇,芙蓉帐暖度春宵。春宵苦短日高起,从此君王不早朝。"
FontSize="22">
</local:RoilingTextBlock>
</Grid>
</Window>
3 最后来看看最终的效果,当然数据是处于不断滚动状态,这里仅仅贴出一张图片。

以上是关于c# wpf 多个textblock滚动字幕怎么实现?的主要内容,如果未能解决你的问题,请参考以下文章