fastadmin组件之selectpicker使用方法
Posted 请叫我郝先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了fastadmin组件之selectpicker使用方法相关的知识,希望对你有一定的参考价值。
是否启动动态搜索
<select name="data[location]" class="form-control width-auto selectpicker" data-live-search="true" style="width:150px" title='请选择教室号'>
<option value="1">教室1</option>
<option value="2">教室2</option>
...
</select>多选操作
<select name="data[location]" class="form-control width-auto selectpicker multiple" data-live-search="true" style="width:150px" title='请选择教室号'>
<option value="1">教室1</option>
<option value="2">教室2</option>
...
</select>设置最多选中项为2个
<select name="data[location]" class="form-control width-auto selectpicker multiple" data-max-options="2" data-live-search="true" style="width:150px" title='请选择教室号'>
<option value="1">教室1</option>
<option value="2">教室2</option>
...
</select>select设置icon图标
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">分类类型:</label>
<div class="col-xs-12 col-sm-8">
<select class="form-control selectpicker" data-live-search="true" data-dropup-auto="false" title="请选择相应的分类类型" data-max-options="2" multiple>
<option value="0">请选择</option>
<option value="1" data-icon="fa fa-train">火车</option>
<option value="2" data-icon="fa fa-plane">飞机</option>
<option value="3" data-icon="fa fa fa-cab">自驾</option>
<option value="4" data-icon="fa fa-bicycle">自行车</option>
</select>
</div>
</div>
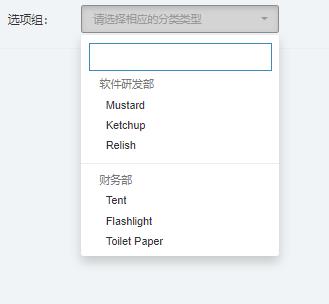
选项分组
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">选项组:</label>
<div class="col-xs-12 col-sm-8">
<select class="selectpicker" data-live-search="true" data-dropup-auto="false" title="请选择相应的分类类型" data-max-options="2" multiple>
<optgroup label="软件研发部">
<option>Mustard</option>
<option>Ketchup</option>
<option>Relish</option>
</optgroup>
<optgroup label="财务部">
<option>Tent</option>
<option>Flashlight</option>
<option>Toilet Paper</option>
</optgroup>
</select>
</div>
</div>
以上是关于fastadmin组件之selectpicker使用方法的主要内容,如果未能解决你的问题,请参考以下文章