Vue开发实例(16)之创建标签页
Posted 编程界明世隐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue开发实例(16)之创建标签页相关的知识,希望对你有一定的参考价值。
引言
Vue是现在前端最流行的框架之一,作为前端开发人员应该要熟练的掌握它,如果你是打算学习Vue的开发流程,那么来吧,明哥带你快速上手、带你飞!
即使你并非前端开发人员,对前端的开发流程进行一定的了解也是很有必要的,谁也不确定公司以后会不会让我做前端去,做些简单的实例既不需要花费很多时间,也可以提高自己的自信和成就感,所以跟着明哥走,没有错,来吧!
导航
✪ Vue开发实例目录总索引
◄ 上一篇【15】动态路由的实现
► 下一篇【17】实现用户列表
先创建一个标签
创建vue页面 Tabs.vue,内容如下:
<template>
<div>
<el-tabs v-model="editableTabsValue" type="card" closable>
<el-tab-pane
:key="item.name"
v-for="item in editableTabs"
:label="item.title"
:name="item.name"
>
</el-tab-pane>
</el-tabs>
</div>
</template>
<script>
export default
name: "Tabs.vue",
data()
return
editableTabsValue: '1',
editableTabs: [
title: '首页',
name: '1',
content: '首页'
,
title: 'Tab 1',
name: '2',
content: 'Tab 1 content'
,
title: 'Tab 2',
name: '3',
content: 'Tab 2 content'
],
tabIndex: 1
</script>
<style scoped>
</style>
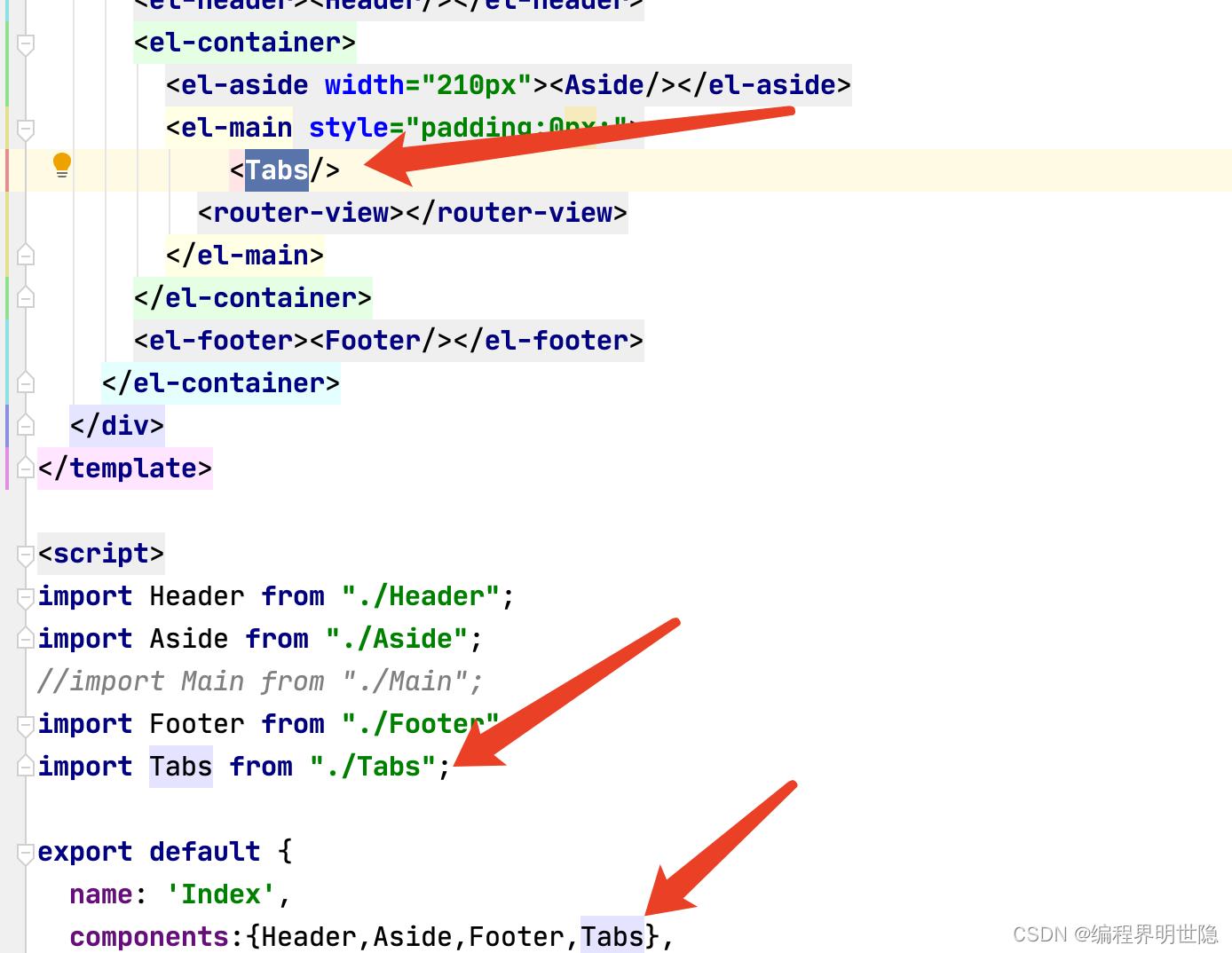
在Index.vue页面的路由锚点 router-view 上方引入 此页面

页面效果

点击菜单打开新的标签页
将标签数据作为全局使用
- 将数据放到store.js中,作为全局
const state =
username: '明世隐',
userState:0,
menu_data:[],
isLoadRoute:false,
editableTabsValue: '1',
editableTabs: [
title: '首页',
name: '首页',
content: '首页'
,
title: 'Tab 1',
name: '2',
content: 'Tab 1 content'
,
title: 'Tab 2',
name: '3',
content: 'Tab 2 content'
]
- Tabs.vue中的这两个数据editableTabsValue和editableTabs就从store中获取
注意:
如果你的在data中这样写,可能会无法正常显示,建议用computed 方式来写。
<script>
export default
name: "Tabs.vue",
data()
return
,
computed:
editableTabsValue:
get()
return this.$store.state.editableTabsValue;
,
set(val)
this.$store.state.editableTabsValue=val;
,
editableTabs:
get()
return this.$store.state.editableTabs;
,
set(val)
this.$store.state.editableTabs=val;
</script>
- 效果是一样的

菜单点击增加标签页
- 在storejs中将写死的数据editableTabs 内容删除,只剩下首页的那条
editableTabs: [
title: '首页',
name: '1',
content: '首页'
]
- 在mutations添加 editableTabs 数据变更的方法 addEditableTabs
因为我定义的菜单数据的时候,没有title属性,所以这里我都用title来代表
addEditableTabs(state,tab)
state.editableTabs.push(
title: tab.name,
name: tab.name
)
state.editableTabsValue = tab.name
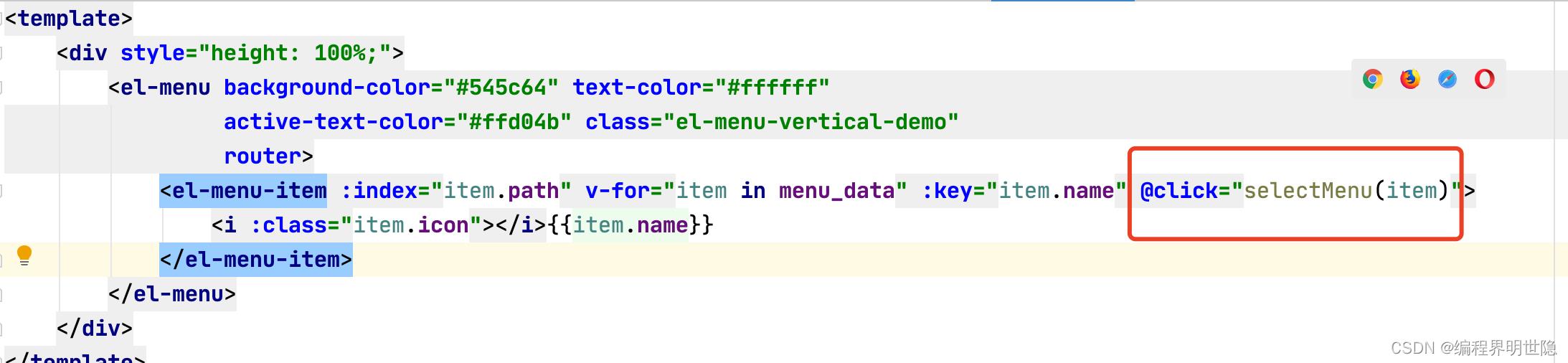
- 在给菜单增加点事件

在methods 加入方法,提交菜单表更消息到storejs即可。
selectMenu(item)
this.$store.commit("addEditableTabs",item);
- 效果图

处理重复标签
就目前的情况,再次点击菜单页,会重复创建新的标签页
在addEditableTabs 中判断,如果数据中已经有了,则不重复添加,只需切换即可
addEditableTabs(state,tab)
//根据tab.name 查询 editableTabs 是否已经存在
let idx = state.editableTabs.findIndex(item=>item.name===tab.name)
if(idx===-1)//不存在则可以添加
state.editableTabs.push(
title: tab.name,
name: tab.name
)
state.editableTabsValue = tab.name
效果:

关闭标签页
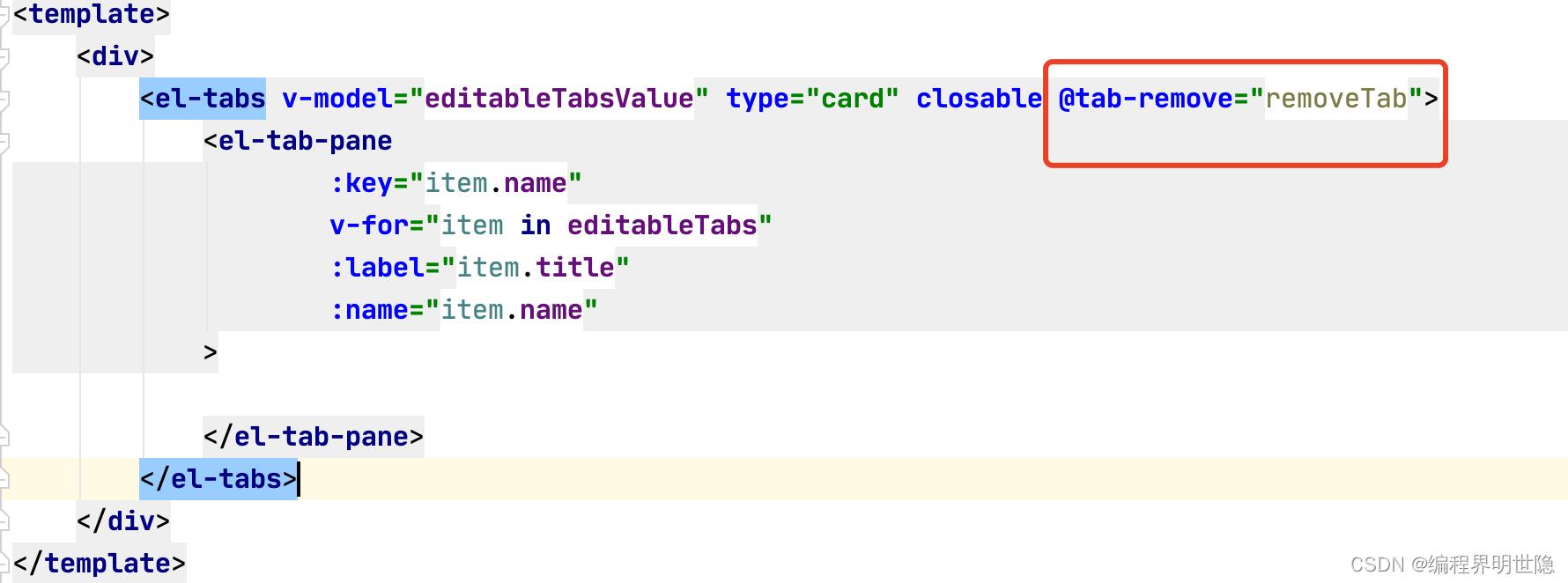
- 标签页添加关闭事件

- 编写关闭代码
removeTab(targetName)
let tabs = this.editableTabs;
let activeName = this.editableTabsValue;
if (activeName === targetName)
tabs.forEach((tab, index) =>
if (tab.name === targetName)
let nextTab = tabs[index + 1] || tabs[index - 1];
if (nextTab)
activeName = nextTab.name;
);
this.editableTabsValue = activeName;
this.editableTabs = tabs.filter(tab => tab.name !== targetName);
效果图:

点击标签页操作
点击标签页选中菜单
- 给el-menu 设置属性 default-active
:default-active=“this.$store.state.editableTabsValue”
- 将我原来代码el-menu-item的index设置为"item.name"
:index=“item.name”
- 加入路由跳转代码
因原来菜单点击,会根据index属性来跳转,index原来是path(路由地址),现在index属性更改为name了,则跳转不会生效,修改原来的router.js的代码,动态创建路由加入name属性(name:item.name),方便跳转(之前写代码的时候忘记加)。
let oRouters = router.options.routes;
const buildRouter = ()=>
let data = store.state.menu_data;
data.forEach(item=>
let new_router =
path:item.path,
name:item.name,
component:() => import('./components/'+item.component+'.vue')
oRouters[0].children.push(new_router);
)
router.addRoutes(oRouters)
- 在刚才编写的selectMenu房子中,加入路由跳转代码(根据name跳转),仅需一行代码即可。
selectMenu(item)
//点击菜单跳转路由
this.$router.push(name:item.name)
this.$store.commit("addEditableTabs",item);
- 这样就可以实现点击标签页,菜单跟着高亮显示了

点击标签页路由也要跳转
从上图不难发现,点击标签页,标签页下方的页面没有跟着跳转,这也不是我们希望看到的
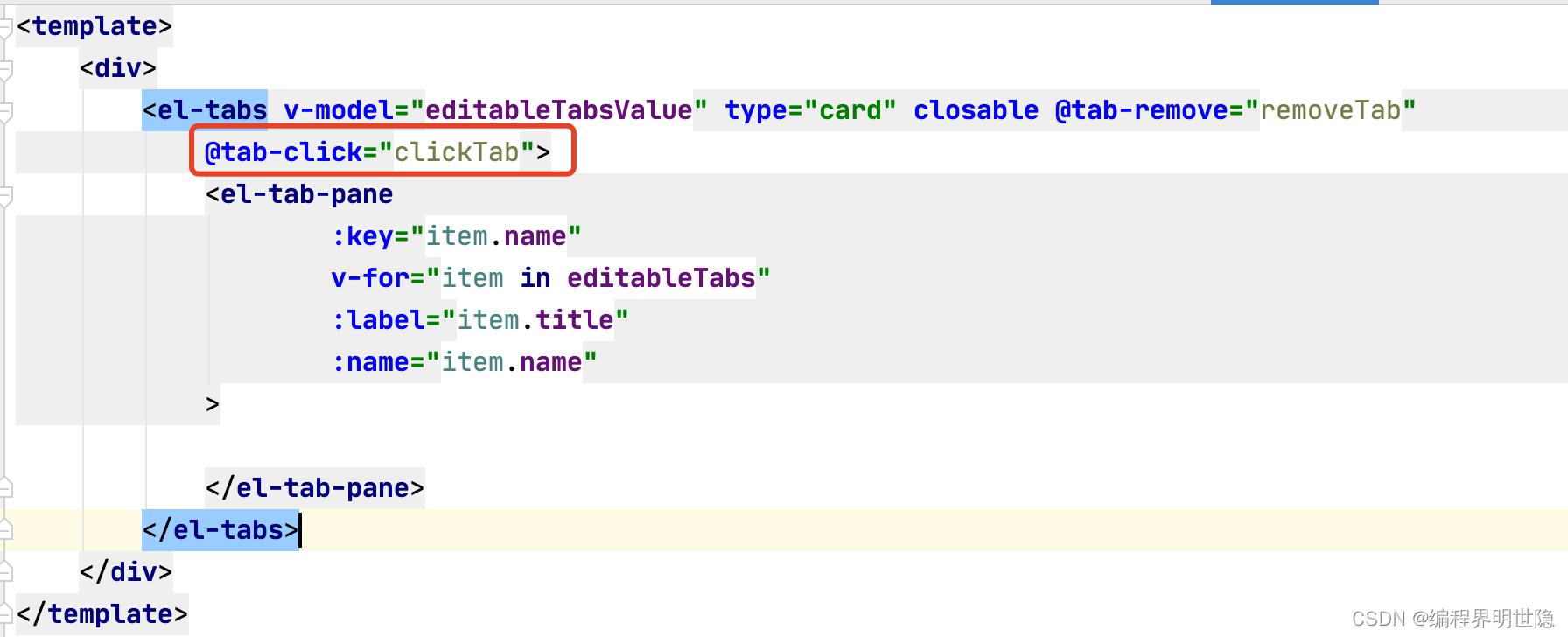
- 在Tabs页面的el-tabs 添加tab-click事件

- 添加方法,利用路由的name来跳转
clickTab(target)
this.$router.push(name:target.name)
- 效果

关闭的两个bug
- 关闭菜单后,菜单对应的路由没有跟着跳转
仅需在关闭标签的方法removeTab,最后加上以下代码
this.$router.push(name:activeName)
- 首页不允许关闭
在关闭标签的方法removeTab ,执行关闭之前,加入以下代码
if(targetName=='首页')
return ;
- 完整removeTab 代码
removeTab(targetName)
let tabs = this.editableTabs;
let activeName = this.editableTabsValue;
if(targetName=='首页')
return ;
if (activeName === targetName)
tabs.forEach((tab, index) =>
if (tab.name === targetName)
let nextTab = tabs[index + 1] || tabs[index - 1];
if (nextTab)
activeName = nextTab.name;
);
this.editableTabsValue = activeName;
this.editableTabs = tabs.filter(tab => tab.name !== targetName);
this.$router.push(name:activeName)
小结
这节总结了“ 创建标签页 ”,希望能对大家有所帮助,请各位小伙伴帮忙 【点赞】+【收藏】+ 【评论区打卡】, 如果有兴趣跟小明哥一起学习Java和前端的,【关注一波】不迷路哦。
请到文章下方帮忙【一键三连】谢谢哈!

导航
✪ Vue开发实例目录总索引
◄ 上一篇【15】动态路由的实现
► 下一篇【17】实现用户列表
热门专栏推荐
【1】Java小游戏(俄罗斯方块、植物大战僵尸等)
【2】JavaWeb项目实战(图书管理、宿舍管理等)
【3】javascript精彩实例(飞机大战、验证码等)
【4】Java小白入门200例
【5】从零学Java、趣学Java
【6】IDEA从零到精通

以上是关于Vue开发实例(16)之创建标签页的主要内容,如果未能解决你的问题,请参考以下文章
