Flutter中FilterChip用来实现过滤标签效果
Posted 早起的年轻人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter中FilterChip用来实现过滤标签效果相关的知识,希望对你有一定的参考价值。
程序员如果敲一会就停半天,抱着一杯茶,表情拧巴,那才是在编程,在之前我要实现一级标签效果,我还在苦苦写了好多嵌套的代码,当我看到 Clip 时,泪奔啊,原来一个组件就可以实现,所以从事Flutter开发的小伙伴可以瞅瞅效果,万一用上呢 。
重要消息
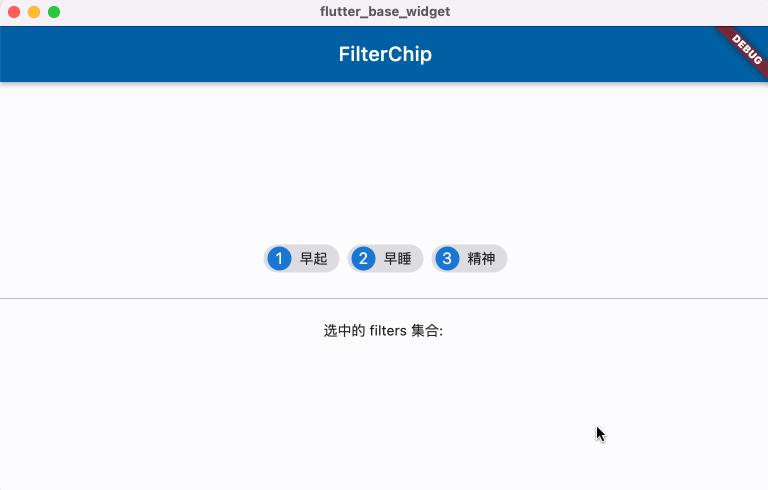
FilterChip 是Material Design的一个 Widget,用来实现过滤标签效果,如下图所示

1 测试用例页面 - 启动函数
///flutter应用程序中的入口函数
void main() => runApp(TextApp());
///应用的根布局
class TextApp extends StatelessWidget
Widget build(BuildContext context)
///构建Materia Desin 风格的应用程序
return MaterialApp(
title: "Material3",
///在主题中启用
theme: ThemeData(
brightness: Brightness.light,
///主题是蓝色
colorSchemeSeed: Colors.blue,
),
///默认的首页面
home: CastFiltePage(),
);
2 测试用例页面-主页面
主页面涉及到数据状态更新,所以使用了 StatefulWidget。
class CastFiltePage extends StatefulWidget
const CastFiltePage(super.key);
State createState() => CastFiltePageState();
class CastFiltePageState extends State<CastFiltePage>
///源数
final List<ActorFilterEntry> _cast = <ActorFilterEntry>[
const ActorFilterEntry('早起', '1'),
const ActorFilterEntry('早睡', '2'),
const ActorFilterEntry('精神', '3'),
];
///过滤显示的数据
final List<String> _filters = <String>[];
Widget build(BuildContext context) ...
2.1 build 构建页面UI
Widget build(BuildContext context)
return Scaffold( //页面角手架
appBar: AppBar(title: const Text("FilterChip")),//标题
body: Center(//页面居中
child: Column(//竖直排开
mainAxisAlignment: MainAxisAlignment.center, //竖直居中
children: <Widget>[
Wrap(
children: actorWidgets.toList(),
),
const SizedBox(
height: 44,
child: Divider(),
),
Text('选中的 filters 集合: $_filters.join(', ')'),
],
),
),
);
2.2 actorWidgets 是构建的 FilterChip 相关的内容
///构建显示所有的源数据
Iterable<Widget> get actorWidgets
return _cast.map((ActorFilterEntry actor)
String leftIndex = actor.index;
String rightLabel = actor.name;
return Padding(
padding: const EdgeInsets.all(4.0),
child: FilterChip(
//最左侧的小图片
avatar: CircleAvatar(child: Text(leftIndex)),
//显示的文本
label: Text(rightLabel),
//是否选中
selected: _filters.contains(rightLabel),
//选中的事件切换
onSelected: (bool value)
//更新数据
setState(()
if (value)
//如果是选中状态 则添加
_filters.add(rightLabel);
else
//如果是未选中状态 则删除
_filters.removeWhere((String name)
return name == rightLabel;
);
);
,
),
);
);
其他属性与 Clip 的属性效果是一致的,大家可点击查看Flutter Clip 用来实现文本标签的效果
完毕
以上是关于Flutter中FilterChip用来实现过滤标签效果的主要内容,如果未能解决你的问题,请参考以下文章