将压缩包里的图片显示到页面上示例
Posted XeonYu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了将压缩包里的图片显示到页面上示例相关的知识,希望对你有一定的参考价值。
在做项目的时候有个这样的需求,需要把压缩包里的图片预览显示出来。
梳理一下就以下三步:
- 下载压缩包
- 解压出文件
- 组成可用的图片URL,显示到图片标签上
实现这个功能过程还是走了些弯路的,也遇到一些坑,这里就不多废话了,直接上代码,希望能帮助各位大佬快速实现这个功能。
首先是下载zip然后解压,我这边用的是JSZIP,官方给了我们一个示例:
https://stuk.github.io/jszip/documentation/howto/read_zip.html
使用 JSZipUtils.getBinaryContent 方法去获取压缩包即可
以Vue为例,首先安装 JSZipUtils
npm i jszip-utils
然后在需要用到的组件中导入 JSZipUtils
import JsZip from 'jszip'
import JSZipUtils from 'jszip-utils'
第一步,下载压缩包
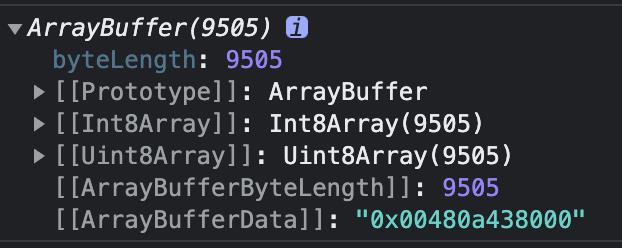
/*下载压缩包 返回的是个 ArrayBuffer */
const zipResp = await JSZipUtils.getBinaryContent(zipUrl)
返回的是Arraybuffer

第二步,解压缩
上面拿到下载的zip数据后,就可以执行解压缩操作了。
代码如下
/*解压缩 返回的是个JSZip对象*/
var jsZip = new JsZip()
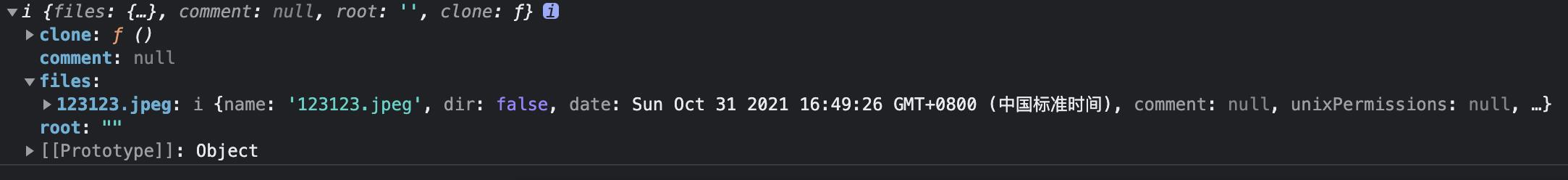
var imgData = await jsZip.loadAsync(zipResp)
返回的是一个JSZIP对象

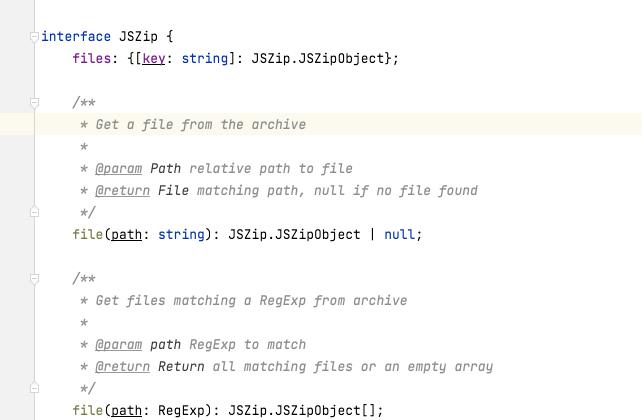
可以看到,key是文件名称,值是JSZipObject对象

我们需要关注的就是files里的数据即可。
以下是全部代码,也比较简单:
/*下载压缩包 返回的是个 ArrayBuffer */
const zipResp = await JSZipUtils.getBinaryContent(zipUrl)
console.log('zipResp:', zipResp)
/*解压缩 返回的是个JSZip对象*/
var jsZip = new JsZip()
var imgData = await jsZip.loadAsync(zipResp)
console.log('imgData:', imgData)
/*filesKey就是文件名*/
for (let filesKey in imgData.files)
imgName = filesKey
/*找出文件转成base64*/
var base64Img = await imgData.file(imgName).async('base64')
/*截取出后缀名*/
const suffixName = imgName.split('.')[0]
/*拼接url*/
imgUrl = `data:image/$suffixName;base64,$base64Img`
以上三步即可实现预览压缩包图片功能,希望能帮助你少走弯路。
如果你觉得本文对你有帮助,麻烦动动手指顶一下,可以帮助到更多的开发者,如果文中有什么错误的地方,还望指正,转载请注明转自喻志强的博客 ,谢谢!
以上是关于将压缩包里的图片显示到页面上示例的主要内容,如果未能解决你的问题,请参考以下文章