随笔移动端input type|语义与IOS按键
Posted 恪愚
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了随笔移动端input type|语义与IOS按键相关的知识,希望对你有一定的参考价值。
基于ios对web页面的规则,input的type为不同值时软键盘的弹出规则尤其是右下角按键名就非常值得注意。
以<input type="search /">为例,在安卓段展示正常,右下角是一个蓝白“搜索图标”。但iOS仍然遵循默认“换行”效果。以至于不少人会这么做:
<input type="search" v-model="searchName" xxx @keypress="onHandleSearch($event)" />
onHandleSearch(e)
if(e.keyCode == 13)
e.preventDefault();
//处理业务搜索逻辑
点击按钮的时候监听,如果按下的是enter(就是右下角蓝色的按键),则是我们需要的。但是接下来需要先禁止默认事件 —— 换行操作。
这样在逻辑上似乎没有什么问题,但没有考虑用户体验,到了视觉那里大概率还是被一言打回的。
有两种方法可以解决这个问题:
form与input
第一种方法当然是“外援”。将input外层包裹form标签并保证有一个 action 属性。就能让按键按照我们想要的效果展示。就像这样:
<form action="javascript: void(0);" @submit="onHandleSearch">
<input type="search" v-model="searchName" xxx />
</form>

type 为其它值时也能正常展示了,而且这时并不需要在方法中额外禁止默认操作!
这一点笔者并没有找到相关说明。但是有一个猜测:form是原生 html 向后端进行数据交互准备的方案,如果有携带action的form标签包裹input标签,一般会认为要向接口提供数据。这一步伴随有跳转操作,是与iOS原生的换行操作是对立的,所以 iOS 对这里进行了校验,取消原有逻辑而提高开发者提供的type值权重进行展示图标并执行后续逻辑。
与之佐证的是这个场景:
<form action="." >
<input type='search' />
</form>
在输入框中按下回车时,页面会自动刷新。
要避免此情况,可以在添加一个隐藏的input —— 如果你非要这么用的话:
<form action="." >
<input id="iptSearch" type='search' />
<input type="text" style="display:none;"/>
</form>
经过试验,我们可以总结如下:
- 如果只使用
input type="search",而不放到form标签中,则仍显示“回车符号”; - 如果放到
form中,但是使用type="text",则显示“前往”; - 如果放到
form中,使用input type="search",但没有action属性,android不会有问题,但在 IOS8 以上的系统中,键盘上仍不会显示“搜索”,而是显示“换行符号”
inputmode与软键盘类型
上面的方案没有很好的照顾到另一个场景:日益规范的“语义化”。
比如在电商中通常有“仅可输入数字”的 UI。但
<input type="number">

number 类型的输入框是可以呼起数字键盘的,但语义却是不符合的,会影响辅助设备的识别。 tel 类型也是一样的道理。
但inputmode属性可以,而且兼顾到了 iOS 中按键的表现,表现可谓非常亮眼。
inputmode 通常有如下属性值:
- none:不使用虚拟键盘,这个时候页面需要使用自定义的键盘代替
- text:默认值,会显示标准输入键盘
- decimal:小数表示键盘,除了数字之外可能会有小数点
.或者千分符逗号, - numeric:显示 0-9 的数字键盘
- tel:手机数字键盘,而且有星号
*或者井号#键 - search:提交按钮会显示 ‘
search’ 或者 ‘搜索’ - email:键盘上会有
@符号键 - url:键盘上会有斜杠
/符号键
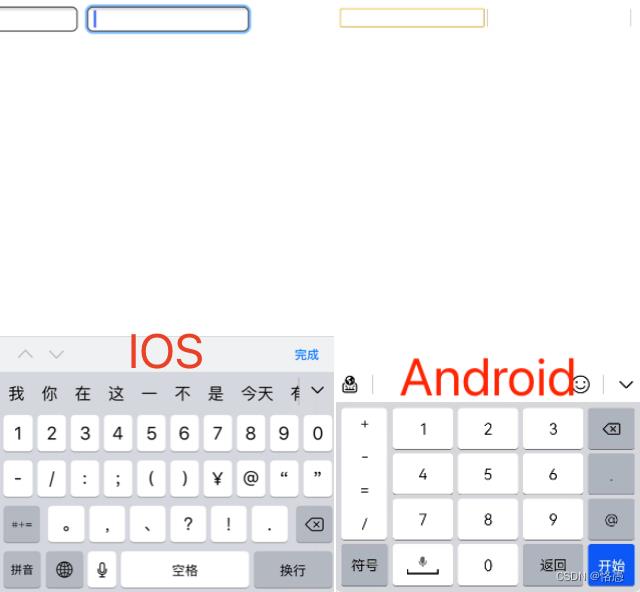
我们拿最常见也是实测后最实用的属性值来看下:
- 数字键盘,且支持小数点(对比上面的
type=number)
<input inputmode="decimal">

但这里又个小问题。
inputmode下Android反而可以输入“符号”了…这就需要 js 介入了。
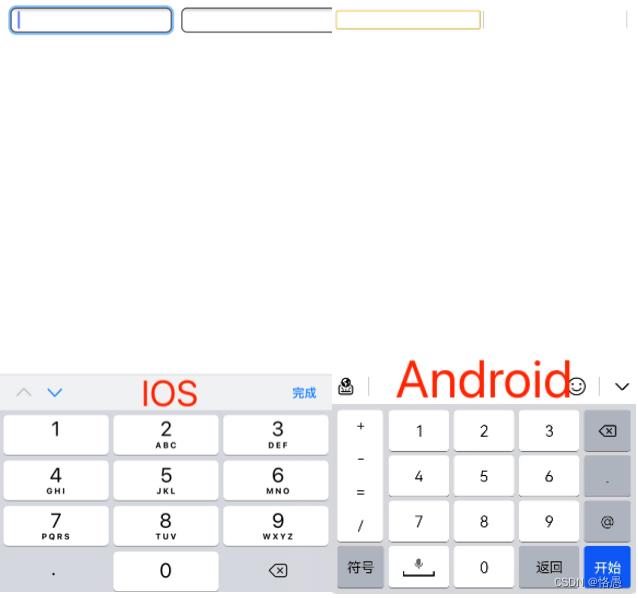
- search搜索框:inputmode在search下iOS中的表现并不很完美,但这里倒是可以用来佐证上面的猜测 —— search 在语义上和 iOS 默认逻辑相背。
<input inputmode="search">

对比原生的、没有form包裹的type:
<input type="search">

可以发现,在两个系统下 decimal 和 numeric 键盘都是一样的。而 inputmode 的 search 在 iOS 下表现略好。
所以笔者觉得,如果用这种方案,建议在有number需要的时候、以及在一些特殊场景的 iOS 下有 search 需要的时候可以用inputmode代替type,其余时候还是老老实实该咋用咋用吧~
鸽了挺久了,另一篇关于最近项目中数据方面的研究文章正在写作中,本文一篇小随笔奉上,依然属于用户体验方面的研究。应该能对一些朋友的项目有帮助。
以上是关于随笔移动端input type|语义与IOS按键的主要内容,如果未能解决你的问题,请参考以下文章