Css长度控制
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Css长度控制相关的知识,希望对你有一定的参考价值。
一个div框里面有很多条链接,div宽度根据最长的链接名字而定,每个链接为块状block长度一样
var maxWidth=0;//遍历a,找出最宽的
$('div>a').each(function()
var w=$(this).width();
if(w>maxWidth)
maxWidth=w;
);
//现在maxWidth就是最宽的那个值了
$('div>a').css(
'display':'block', //block元素才能设置宽度,a默认是inline元素
'width':maxWidth //统一设置宽度
); 参考技术A 那个div宽度不设,或设置为width:auto;追问
链 接 a的 宽 度 要 一 致
追答要一致又要自动等于最长的链接宽度的话见楼上JS方法,css没法实现
参考技术B 那就在div里的每一个a标签外加一个span,再写几个不同宽的样式引在span里,就是说当span为100px里,那就所有的span都引这个100px的样式,当span为150px的时候,所有的span就都引150px的样式。如.span01width:100px;
.span02width:150px;
<div>
<span class="span01"><a href="#">100px;</a></span>
<span class="span01"><a href="#">100px;</a></span>
</div>
或者
<div>
<span class="span02"><a href="#">100px;</a></span>
<span class="span02"><a href="#">150px;</a></span>
</div>
通过css控制div内容展开更多/收起效果
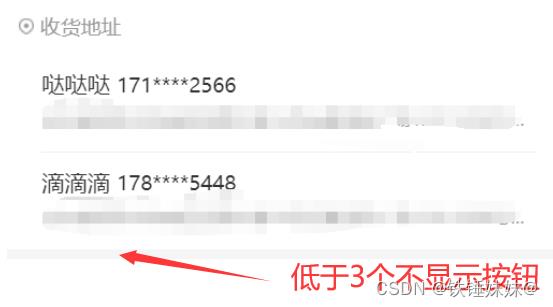
1. 需求效果图
实际效果如下:


2. 实现思路
1. 需要设置一个变量控制展开 / 收起效果
2. 提前写好最高高度的class样式,超出这个高度多余内容会隐藏
3. 只有在列表数据长度大于3的时候,才会显示展开 / 收起按钮
3. 代码实现
<!-- 通过变量控制class样式 -->
<view :class="isHide ? 'maxHeight' : ''">
<view v-for="(item, index) in addressList" :key="index" class="itemAddress">
<view class="userInfo">
<text class="username"> item.username</text>
<u--text format="encrypt" mode="phone" :text="item.phone"></u--text>
</view>
</view>
<view class="address u-line-1"> item.address </view>
</view>
<!-- 注意 按钮div和地址列表div同一个层级-->
<!-- 大于3条显示控制按钮,通过变量控制按钮文字 -->
<view v-if="addressList.length > 3" class="moreCon" @click="getMoreAddress">
<text class="txt"> isHide ? '展示更多' : '收起全部' 地址 </text>
<!--控制图标 -->
<u-icon v-if="isHide" name="arrow-down" color="#333" size="11"></u-icon>
<u-icon v-else name="arrow-up" color="#333" size="11"></u-icon>
</view>
<script>
export default
data()
return
isHide: true, //初始值为true,显示为折叠画面
addressList: [],
,
methods:
getMoreAddress()
this.isHide = !this.isHide
,
</script>
/* 通过高度控制内容的展示隐藏*/
.maxHeight
height: auto;
max-height: 400upx;
overflow: hidden;
可参考:
通过css实现展示更多选项和收起
css怎么实现超出范围加滚动条
以上是关于Css长度控制的主要内容,如果未能解决你的问题,请参考以下文章