鸿蒙开发|Text组件之实现跑马灯
Posted Tiramisu1104
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鸿蒙开发|Text组件之实现跑马灯相关的知识,希望对你有一定的参考价值。
一、Text组件
1、Text 组件是用来显示字符串的组件,在界面上显示一块文本区域
<Text
ohos:id="$+id:text_helloworld"
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="center"
ohos:background_element="$graphic:background_ability_main"
ohos:padding="15vp"
ohos:text_font="serif"
ohos:text="$string:mainability_HelloWorld"
ohos:element_left="$media:icon"
ohos:text_size="60vp"/>这里,是通过XML布局文件来创建Text文本组件。
运行之后,效果如下:


Text组件还有很多其他的属性,相对来说用的比较少
2、通过代码操作Text组件
上面,我们都是通过XML布局文件进行Text组件的设置以及操作。但是其第一个属性就是id,通过它我们可以在代码中对Text组件做更多的事情。
public class MainAbilitySlice extends AbilitySlice
private Text hw_text;
@Override
public void onStart(Intent intent)
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
this.hw_text=(Text)findComponentById(ResourceTable.Id_text_helloworld);
this.hw_text.setClickedListener(new Component.ClickedListener()
@Override
public void onClick(Component component)
if(hw_text.getText().equals("Hello World"))
hw_text.setText("Harmony OS");
else
hw_text.setText("Hello World");
);
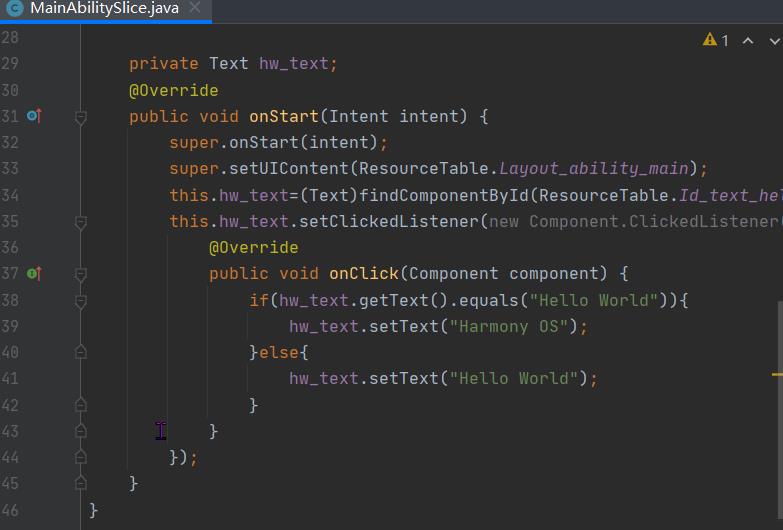
将我们写的代码放在entry\\src\\main\\java\\slice\\MainAbilitySlice文件中

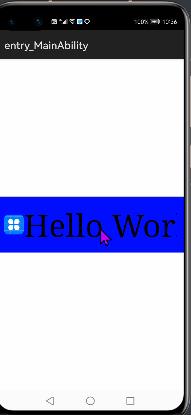
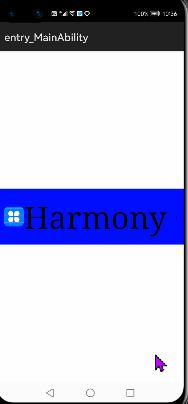
然后我们运行,得到如下效果,点击鼠标能够在harmonyos和hello world 之间来回切换。


利用Text组件实现跑马灯效果。
示例代码如下:
public class MainAbilitySlice extends AbilitySlice
private Text hw_text;
@Override
public void onStart(Intent intent)
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
this.hw_text=(Text)findComponentById(ResourceTable.Id_text_helloworld);
this.hw_text.setClickedListener(new Component.ClickedListener()
@Override
public void onClick(Component component)
if(hw_text.getText().equals("Hello World"))
hw_text.setText("Harmony OS");
else
hw_text.setText("Hello World");
);
// 跑马灯效果
this.hw_text.setTruncationMode(Text.TruncationMode.AUTO_SCROLLING);
// 始终处于自动滚动状态
this.hw_text.setAutoScrollingCount(Text.AUTO_SCROLLING_FOREVER);
// 启动跑马灯效果
this.hw_text.startAutoScrolling();
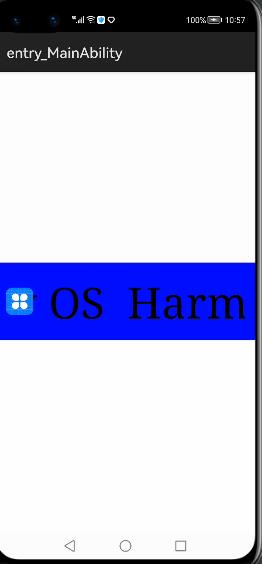
这里我们使用鼠标点击一下就能够在hello world和哈人,harmonyos切换实现跑马灯效果。

以上是关于鸿蒙开发|Text组件之实现跑马灯的主要内容,如果未能解决你的问题,请参考以下文章