clipChildren属性
Posted pszh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了clipChildren属性相关的知识,希望对你有一定的参考价值。
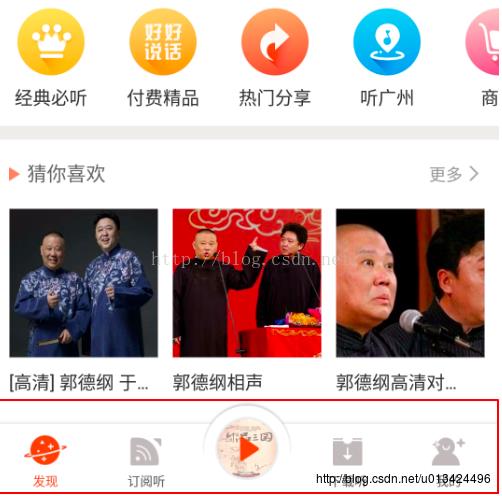
今天来安利的 是一个比较特殊的属性, 首先我们来看下图 红色标记的,相信大家写出来也不是很难,
这里安利下clipChildren 就可以很简单的写出来了,先介绍下这个属性
clipchildren :字面翻译下就是 修剪儿子
官方一点的解释 是否限制子View在其范围内,当我们将其值设置为false后那么在子控件的高度高于父控件时也会完全显示,而不会被压缩,(上面中间的按钮超过上面的阴影线,依旧可以正常显示),默认的时候是true,
红色标记的,相信大家写出来也不是很难,
这里安利下clipChildren 就可以很简单的写出来了,先介绍下这个属性
clipchildren :字面翻译下就是 修剪儿子
官方一点的解释 是否限制子View在其范围内,当我们将其值设置为false后那么在子控件的高度高于父控件时也会完全显示,而不会被压缩,(上面中间的按钮超过上面的阴影线,依旧可以正常显示),默认的时候是true,
用法看下面代码 clipchildren 放在 RelativeLayout中的
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipChildren="false">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dip"
android:background="#B0C4DE"
android:orientation="horizontal"
android:layout_alignParentBottom="true">
<ImageView
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher" />
<ImageView
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher" />
<ImageView
android:layout_width="0dip"
android:layout_height="75dip"
android:layout_gravity="bottom"
android:layout_weight="1.0"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher" />
<ImageView
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher" />
<ImageView
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher" />
</LinearLayout>
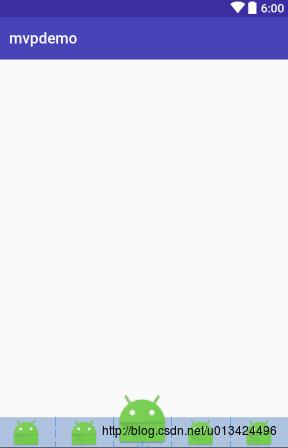
</RelativeLayout>效果图

以上是关于clipChildren属性的主要内容,如果未能解决你的问题,请参考以下文章