layer.open调用iframe的js函数,调用不了
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layer.open调用iframe的js函数,调用不了相关的知识,希望对你有一定的参考价值。
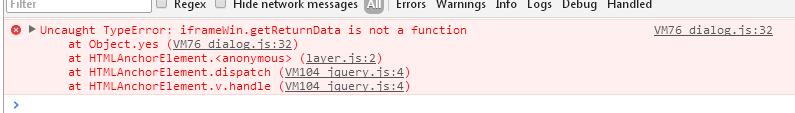
js代码:open : function (param,callback) top.layer.open( type: 2, title: param.title, shadeClose: true, area: param.area?param.area:['60%', '60%'], content: param.url, btn: param.okButton==false?[]:['确认选择'], yes: function (index, item) var iframeWin = top.window[item.find('iframe')[0]['name']]; //得到iframe页的窗口对象,执行ifram console.log(iframeWin.getReturnData()); ); iframe代码:var getReturnData = function () return '123456';;bug:VM76 dialog.js:32 Uncaught TypeError: iframeWin.getReturnData is not a function at Object.yes (VM76 dialog.js:32) at htmlAnchorElement.<anonymous> (layer.js:2) at HTMLAnchorElement.dispatch (VM104 jquery.js:4) at HTMLAnchorElement.v.handle (VM104 jquery.js:4)

应该在top.layer.open(success:function()//这里写回调)里面写回调吧 参考技术A 先把你的iframeWin console出来看看对不对
Layer组件多个iframe弹出层打开与关闭及参数传递
一、Layer简介
Layer是一款近年来备受青睐的web弹层组件,基于jquery,易用、实用,兼容包括IE6在内的所有主流浏览器,拥有丰富强大的可自定义的功能。
Layer官网地址:http://layer.layui.com/

二、多个iframe弹出层(非嵌套)

1.打开iframe弹出层js代码
(1)示例一:
layer.open({
type: 2,
title: \'layer mobile页\',
shadeClose: true,
shade: 0.8,
area: [\'380px\', \'90%\'],
content: \'mobile/\' //iframe的url
});
content参数可传入要打开的页面,type参数传2,即可打开iframe类型的弹层
(2)示例二:
layer.open({
type: 2,
title: false,
closeBtn: 0, //不显示关闭按钮
shade: [0],
area: [\'340px\', \'215px\'],
offset: \'rb\', //右下角弹出
time: 2000, //2秒后自动关闭
anim: 2,
content: [\'test/guodu.html\', \'no\'], //iframe的url,no代表不显示滚动条
end: function(){ //此处用于演示
layer.open({
type: 2,
title: \'很多时候,我们想最大化看,比如像这个页面。\',
shadeClose: true,
shade: false,
maxmin: true, //开启最大化最小化按钮
area: [\'893px\', \'600px\'],
content: \'//fly.layui.com/\'
});
}
});
(3)示例三:在弹出层A中打开新弹出层B,与弹出层A同一DOM层级
可根据项目需求,简单封装弹出层打开方法,如下:
//在弹出层A(子页面1)打开新弹出层B(子页面2),弹出层A、B在同一DOM层级,即父页面内有多个iframe,子页面2不嵌套在子页面1中;
//在弹出层A(子页面1)中封装如下方法,在需要触发打开新弹出层B事件中执行如下方法; function openLayerUrl(url, width, height) { parent.layer.open({ type: 2, title: false, closeBtn: false, shadeClose: false, shade: 0.6, border: [0], area: [width <= 0 ? "auto" : width + \'px\', height <= 0 ? "auto" : height + \'px\'], content: url, }) }
2.关闭iframe弹出层js代码
(1)关闭特定iframe
//当在iframe页面关闭自身时,在iframe页执行以下js脚本 var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引 parent.layer.close(index); //再执行关闭
(2)关闭所有弹出层
如果没有弹层叠加等复杂逻辑,可根据需要关闭所有弹出层
layer.closeAll(); //疯狂模式,关闭所有层 layer.closeAll(\'dialog\'); //关闭信息框 layer.closeAll(\'page\'); //关闭所有页面层 layer.closeAll(\'iframe\'); //关闭所有的iframe层 layer.closeAll(\'loading\'); //关闭加载层 layer.closeAll(\'tips\'); //关闭所有的tips层
3.刷新另一个弹出层
(1)刷新已知index的iframe弹层
layer.iframeSrc(index, \'http://sentsin.com\') //官方示例,其中参数index为iframe索引,第二个参数为iframe的URL,暂未使用过
(2)刷新未知index的iframe弹层
parent.$("iframe").each(function () {
$(this).attr(\'src\', $(this).attr(\'src\'));//需要引用jquery
})
如果刷新所有iframe不影响,则可以重置所有iframe。在弹层A关闭后,需要刷新弹层B,在弹层A执行以上脚本后关闭当前弹层A;
4.iframe弹出层参数传递
(1)父页面传参到iframe弹出层
var collectionId = parent.$("#hideCollectionId").val();//可在父页面定义隐藏域,id为hideCollectionId,需要引用jquery
(2)iframe弹出层A传参到iframe弹出层B
比如在弹出层A按钮打开另一个弹出层B,可在layer.open()函数content参数配置中,以URL形式传参即可,(content:\'http://www.baidu.com?id=\'+100)
<a href="javascript:void(0);" class="a1"
onclick="openLayerUrl(\'@domainTeamUrl/Notice/Update?id=\'+ @Model.Id,876,575);closeLayer()">修改</a>
//在ASP.Net MVC Razor视图中使用示例,openLayerUrl()为本篇中介绍的打开Layer弹出层的封装方法,closeLayer()为封装的关闭layer弹出层的方法;
也可以考虑使用success(弹出后回调)、end(销毁后回调)、cancel(关闭回调)等参数配置中做其他工作;
三、多个iframe弹出层(嵌套)
1.弹出层打开与关闭
如果使用嵌套的iframe也是可以的,如iframe弹出层B(子页面2)嵌套在iframe弹出层A(子页面1)中,iframe弹出层A嵌套在父页面中,
- 在父页面打开弹出层A,父页面脚本用layer.open();
- 在弹出层A打开弹出层B,子页面2脚本用layer.open();
- 在弹出层B中关闭弹出层A和B,弹出层B用脚本parent.parent.closeAll();
2.弹出层传参
jquery取得父页面元素:
parent.parent.$("#hideCollectionId").val();//取得父页面之父页面的非动态生成的元素
$("#hideCollectionId",parent.parent.document).val();//取得父页面之父页面的动态生成的元素
附:jquery父页面与子页面如何互相访问元素与方法
(1)jquery在父窗口中获取iframe中的元素
- Jquery代码 父窗口中获取iframe中的非动态生成元素
- 格式:$("#iframe的ID").contents().find("#iframe中的控件ID").click();//jquery 方法1
- 实例:$("#ifm").contents().find("#btnOk").click();//jquery 方法1
- Jquery代码 父窗口中获取iframe中的动态生成元素
- 格式:$("#iframe中的控件ID",document.frames("frame的name").document).click();//jquery 方法2
- 实例:$("#btnOk",document.frames("ifm").document).click();//jquery 方法2
(2) jquery在iframe中获取父窗口的元素
- 格式:$(\'#父窗口中的元素ID\', parent.document).click();
- 实例:$(\'#btnOk\', parent.document).click();
四、不显示iframe中的滚动条

有时候不想让iframe弹层出现滚动条,则可以在content参数中传入一个字符串数组
layer.open({
type: 2,
content: \'http://sentsin.com\' //这里content是一个URL,如果你不想让iframe出现滚动条,你还可以content: [\'http://sentsin.com\', \'no\']
});
更多使用技巧,请移步官网阅读弹层组件开发文档
结语
本篇介绍了Layer弹出层组件在多个弹出层场景使用及传参方法,包括非嵌套弹出层和嵌套弹出层打开与关闭方法。
以上是关于layer.open调用iframe的js函数,调用不了的主要内容,如果未能解决你的问题,请参考以下文章
layer 点击yes后在回调函数里获取layer.open({})iframe里面元素