vue打包部署文件可继续修改内容?
Posted 曹豆芽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue打包部署文件可继续修改内容?相关的知识,希望对你有一定的参考价值。
今天在公司豆芽接了一个需求,就是打包部署之后,我们可以操作修改页面的静态文字内容,并且在页面生效(不重新打包情况下),那么豆芽一接到这个需求的时候,立马想到将所有的静态文字内容,放入一个配置js中,修改文字内容我们直接修改这个配置js就可以了。这样想一想可行,在这里分享一下,欢迎一起交流不一样的方法,直接上代码。
那么首先在vue项目文件的puclic新建static/configuration.js(静态文字配置文件)
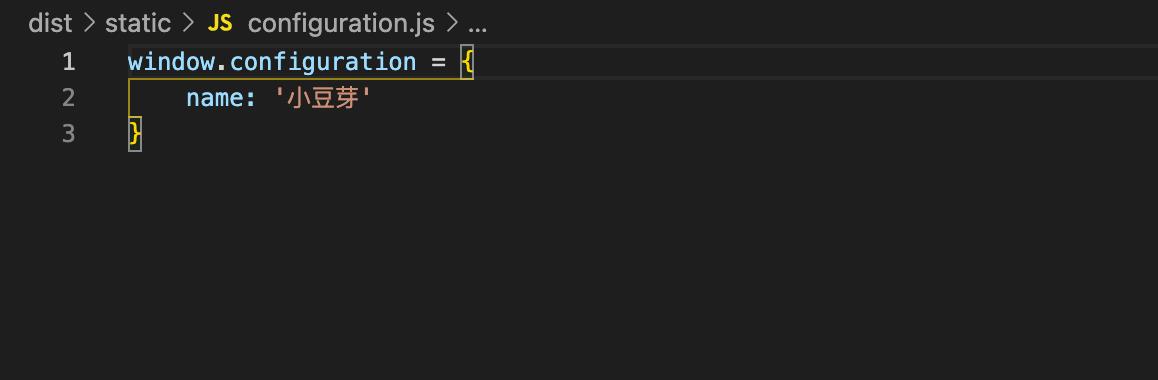
configuration.js
//figuration自己定义名字
//window对象添加自定义属性,供项目使用
window.configuration =
username: '曹豆芽'
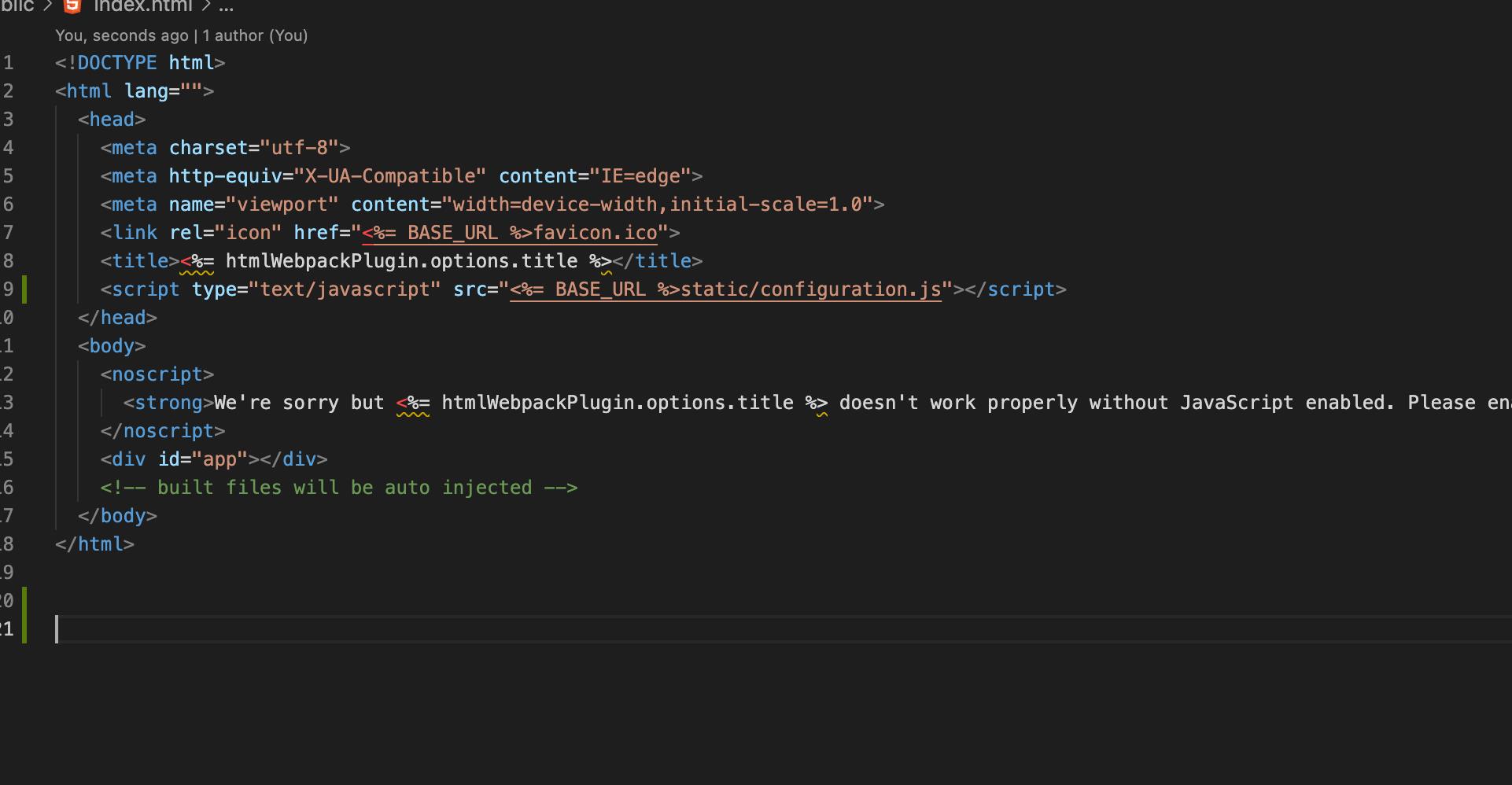
项目引入js

页面使用
<template>
<div id="home">
<p> stringData </p>
</div>
</template>
<script>
export default
data()
return
stringData: "",
;
,
mounted()
this.stringData = window.configuration.name;//读取window对象赋值
,
created() ,
;
</script>
<style lang="scss">
</style>
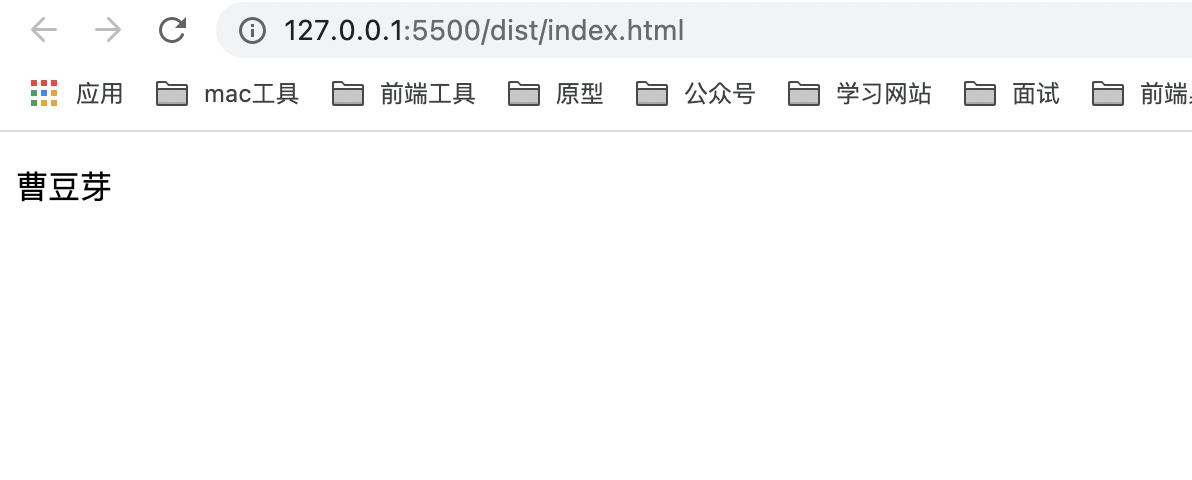
 这个时候我们可以看到是正常使用的
这个时候我们可以看到是正常使用的
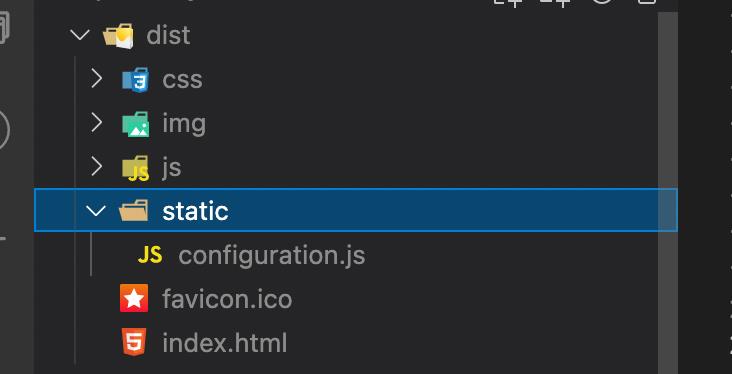
现在我们进行正常打包,得到以下文件。

这个时候我们可以直接本地运行,这个时候我们运行项目想要一个环境。这里的话我使用vcode去运行打包之后的文件,也可以安装http-server去运行。


这个时候我们去修改dist/static/configuration.js文件的内容,我们发现页面会直接改变。达到我们需要的效果。


这个是豆芽想的一种方法,有不一样的想法和方法,欢迎和豆芽交流。🙏🏿🙏🏿🙏🏿🙏🏿🙏🏿
以上是关于vue打包部署文件可继续修改内容?的主要内容,如果未能解决你的问题,请参考以下文章