请确保向 获取URL内容传送了URL
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了请确保向 获取URL内容传送了URL相关的知识,希望对你有一定的参考价值。
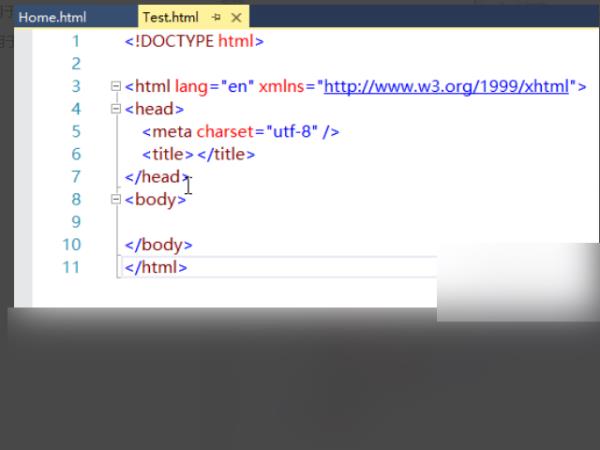
参考技术A1、在同一目录下新建两个测试页面。

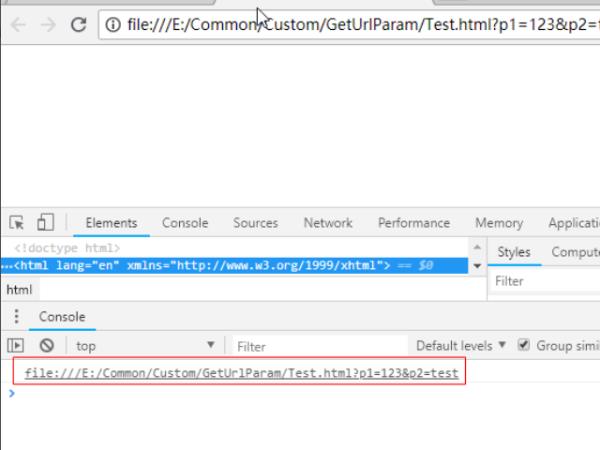
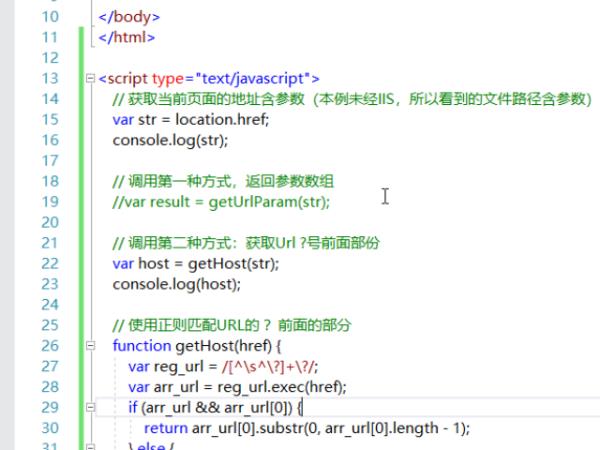
2、在页面上添加超链接和获取URL地址的JS。

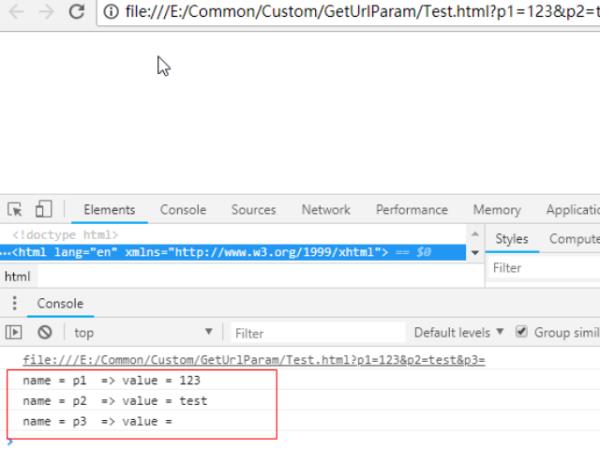
3、使用字符串截取的方式,解析URL的参数。

4、添加测试地址中参数值为空的解析。

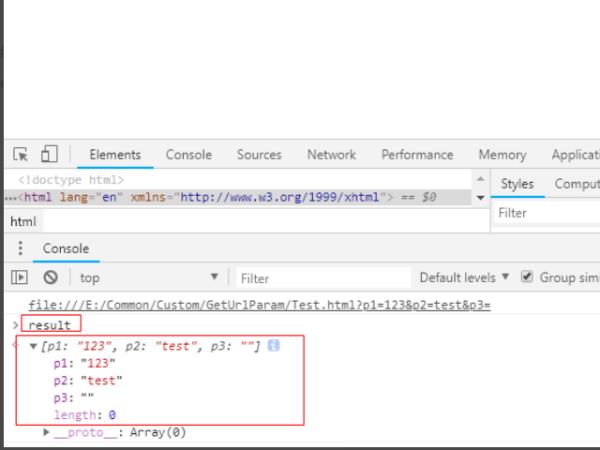
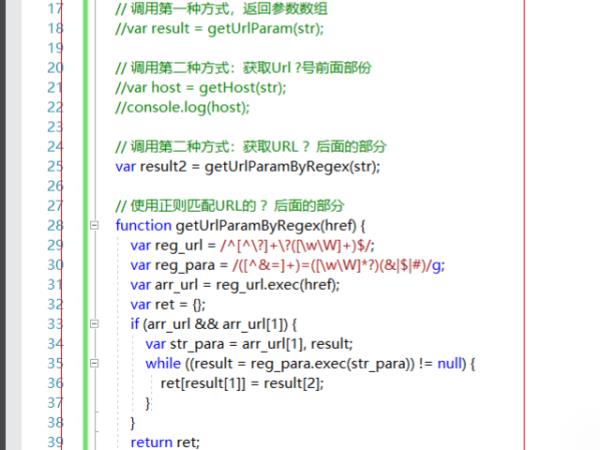
5、修改JS代码,将结果放到数组中返回,由于测试代码将解析结果存放在result数组中的,因此,在浏览器的Console中输入result即可看到解析后的结果。

6、使用正则匹配URL中问号前面的部分。

7、使用正则匹配URL参数部分,由于测试代码将解析结果存放在result2对象中的,因此,在浏览器的Console中输入result即可看到解析后的结果。

前端面试题--HTTP
- 请描述一下 GET 和 POST 的区别?
get是从服务器上获取数据,post是向服务器传送数据。
get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址。用户看不到这个过程
get形式的url对搜索引擎更加友好,可以提高搜索引擎排名。Post使用的url有时候会阻止爬虫和搜索引擎的访问。其他网站和用户可以链接到get形式的url,无论用户的访问,还是搜索引擎的收录而相应提高了页面排名,能够直接或间接提高网站浏览。同时,get形式的url这种表示法是可以缓存的,显著提升了客户端和服务端的性能。
而不安全操作,如确定订购、下订单、达成协议和删除页面等,应该通过post执行,避免没有显式用户请求和同一的情况下发生意外的操作。例如搜索引擎删除整个页面,只因为抓取了一个链接。很多不希望用户浏览器遵循页面链接的各种完整,这些情况下,应该要求用户登录并且足够的权限才能执行某些危险操作。
若符合下列任一情况,则用POST方法:
* 请求的结果有持续性的副作用,例如,数据库内添加新的数据行。
* 若使用GET方法,则表单上收集的数据可能让URL过长。
* 要传送的数据不是采用7位的ASCII编码。
若符合下列任一情况,则用GET方法:
* 请求是为了查找资源,HTML表单数据仅用来帮助搜索。
* 请求结果无持续性的副作用。
* 收集的数据及HTML表单内的输入字段名称的总长不超过1024个字符。
(目测还会问到“同步和异步的区别?”)
同步:脚本会停留并等待服务器发送回复然后再继续。提交请求->等待服务器处理->处理完毕返回,这个期间客户端浏览器不能干任何事。
异步:脚本允许页面继续其进程并处理可能的回复。请求通过事件触发->服务器处理(这是浏览器仍然可以作其他事情)->处理完毕
若要在使用ajax请求后处理发送请求返回的结果,最好使用同步请求
以上是关于请确保向 获取URL内容传送了URL的主要内容,如果未能解决你的问题,请参考以下文章