onclick window.open 师兄们搜索窗口如何在当前窗口打开呢?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了onclick window.open 师兄们搜索窗口如何在当前窗口打开呢?相关的知识,希望对你有一定的参考价值。
onclick="window.open('/'+document.getElementById('book').value+'.html')"
上面的是在新窗口打开, 请问一下师兄们 如何才能在当前窗口打开呢?

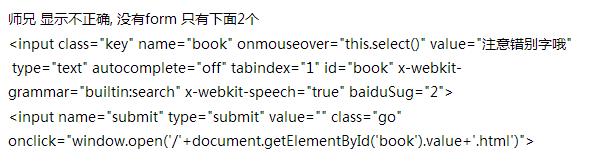
师兄 显示不正确, 没有form 只有下面2个




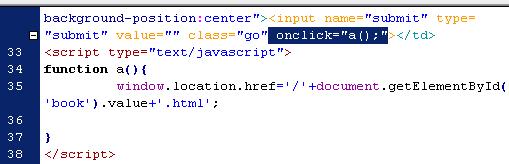
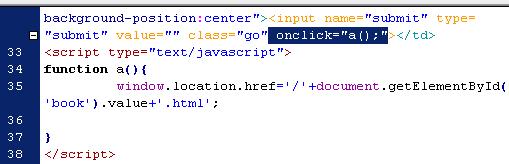
你可以把 onclick=a();
在jsp的header中定义一个函数
function a()
window.location.href="";
你好师兄,你看我下面写的对吗?


如何在每个循环内的 onclick 中使用 window.open
【中文标题】如何在每个循环内的 onclick 中使用 window.open【英文标题】:How to use window.open in onclick inside each loop 【发布时间】:2019-08-11 02:10:54 【问题描述】:我正在尝试在 PhoneGap 应用中显示页面内容。 这很好用:
<a href="#" onclick="window.open('https://www.google.com', '_self ', 'location=yes');">google.com</a>
当我点击链接时,谷歌会在应用程序中加载。
我正在使用 WordPress Rest API 停用帖子数据。 为此,我正在使用这个:
getPosts: function()
var rootURL = 'https://example.com/wp-json/wp/v2/posts/';
$.ajax(
type: 'GET',
url: rootURL,
dataType: 'json',
success: function(data)
$.each(data, function(index, value)
console.log(value.featured_image);
$('ul.homepost-list').append('<li class="homepost-list__item">' +
'<a href="'+value.link+'">'+
'<img src="'+value.fimg_url+'" />'+
'<h3>'+value.title.rendered+'</h3>' +
'<p>'+value.excerpt.rendered+'</p>'+
'</a>'+
'</li>');
;
);
,
error: function(error)
console.log(error);
);
但是当点击帖子时,它会在浏览器中打开。
要在应用程序中打开它,我必须像这样使用 onclick 函数:<a href="#" onclick="window.open('https://www.google.com', '_self ', 'location=yes');">google.com</a>
所以我改成了这样:
getPosts: function()
var rootURL = 'https://example.com/wp-json/wp/v2/posts/';
$.ajax(
type: 'GET',
url: rootURL,
dataType: 'json',
success: function(data)
$.each(data, function(index, value)
console.log(value.featured_image);
$('ul.homepost-list').append('<li class="homepost-list__item">' +
'<a href="#" onclick="'+window.open(''+value.link+'', '_self ', 'location=yes')+'">'+
'<img src="'+value.fimg_url+'" />'+
'<h3>'+value.title.rendered+'</h3>' +
'<p>'+value.excerpt.rendered+'</p>'+
'</a>'+
'</li>');
;
);
,
error: function(error)
console.log(error);
);
但是现在锚点的点击值是NULL onclik null
我认为这是因为这一行有一个语法错误'<a href="#" onclick="'+window.open(''+value.link+'', '_self ', 'location=yes')+'">'+
如何更改此语法行才能使其正常工作? 这只是我知道的一个简单的语法错误,但我无法弄清楚。
【问题讨论】:
【参考方案1】:你需要转义你的单引号
window.open(\'+value.link+'\'
【讨论】:
【参考方案2】:您需要研究如何添加字符串和变量以及单引号和双引号。在这里查看小提琴https://jsfiddle.net/designtocode/u3o57jr2/3/
onclick="'+window.open(''+value.link+'', '_self ', 'location=yes')+'">'+
需要:
onclick="window.open(\''+value.link+'\', \'_self \', \'location=yes\')">
这意味着onclick 和window.open 需要作为字符串传递,value.link 需要是一个变量。由于我们使用单引号来转义 javascript 代码,如果您需要将其作为字符串,我们需要在单引号之前添加 \。
我希望这是有道理的,并且将来会对您有所帮助。
【讨论】:
非常感谢。你能从小提琴中删除我的网站链接吗?您可以使用其他一些公共站点供稿。这将影响搜索引擎优化。 :D以上是关于onclick window.open 师兄们搜索窗口如何在当前窗口打开呢?的主要内容,如果未能解决你的问题,请参考以下文章