echarts饼状图不能显示title,求大神告知
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts饼状图不能显示title,求大神告知相关的知识,希望对你有一定的参考价值。
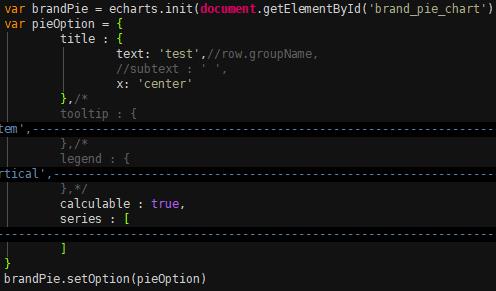
echarts饼状图不能显示title,求大神告知代码和结果如图

text: 'ECharts 入门示例',
left: 'center',
,
我现在回答这个问题时,echarts是4.2.0版本,title应该像上面那样设置,text是标题,left设置对齐方式,有“left”,“center”,“right”三种。
参考技术A list2=[2, 1, 0, 0, 0, 0] %> var myChart = echarts.init(document.getElementById('chart1')); var option = title : text: '项目结构分析', x:'center' , tooltip : show: true , legend: orient: 'vertical', x: "left",追问不显示标题
参考技术B 下载最新版的echarts,引入,版本问题 参考技术C 看都看不懂 参考技术D引入相关包
require("echarts/lib/component/title");
import "echarts/lib/component/toolbox";
import "echarts/lib/component/tooltip";
echarts饼状图的属性(浅认知)
参考技术A 对各部分内容的认知title--图标的标题内容
text--》主标题文字
subtext--》副标题文字
left-------》主标题文字的对其方式:left,center,right
x---------》主标题文字的水平安放位置,默认为'left',可选为:'center' | 'left' | 'right' | number(x坐标,单位px)
y---------》主标题文字垂直安放位置,默认为top,可选为:'top' | 'bottom' | 'center' | number(y坐标,单位px)
textStyle--主标题文本样式
fontSize------》主标题文字大小(单位px)
color---------》 主标题文字的颜色
fontWeight--》文字字体的自重(粗细)
series---所用图表的系列
type-----》图表类型
---》type=line ——-折线图
---》type=bar ——-折线图
---》type=pie ——-饼图
radius--》圆的半径
---》['60%','50%'](第一项为圆环内半径,第二项是外半径)
---》'50%' 由空心圆变为实心圆
center--》圆在画布的位置
---》['50%','50%'](第一项为圆在画布中左右的距离,数值由小到大,方向是由左至右)
(第二项为圆在画布中上下的位置,数值由小到大,方向是由上至下)
clockWise : false, //默认逆时针(标题文字显示的角度)
minAngle: 5,//最小扇区角度(0 ~ 360)
startAngle:150, //起始角度(0-360)
emphasis--- 鼠标移入动态的时候显示的默认样式
avoidLabelOverlap: false,//是否启用防止标签重叠策略,默认默认开启
hoverAnimation---》点击放大(开启为true,关闭为false)
labelLine---指示线
show---》指示线显示隐藏(显示为true,隐藏为false)
length---》线段的长度
lineStyle---指示线的样式
width---》线条的宽度
color---》线条的颜色
opacity---》线条的透明度(范围0-1,0为完全透明)
label---副文本
formatter---》格式化图例文本( 'b\n d%')这里是数据项名称+换行+百分比显示
其中bd为字符串模板
在不同的图表类型下,含义也不一样
折线(区域)图、柱状(条形)图、K线图 :a(系列名称),b(类目值),c(数值),d(无)
散点图(气泡)图 :a(系列名称),b(数据名称),c(数值数组),d(无)
地图 :a(系列名称),b(区域名称),c(合并数值),d(无)
饼图、仪表盘、漏斗图:a(系列名称),b(数据项名称),c(数值),d(百分比)
data---》数组对象
以上是关于echarts饼状图不能显示title,求大神告知的主要内容,如果未能解决你的问题,请参考以下文章
echart绘制饼状图,数据展示的效果如下图,有大神知道怎么做吗?