浏览器兼容问题记录
Posted haliofwu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器兼容问题记录相关的知识,希望对你有一定的参考价值。
chrome,firefox,IE,360,等
1.@media all and (-ms-high-contrast: none), (-ms-high-contrast: active)
以此来识别IE10+以上的浏览器.但是注意,在该属性内的class,只会对没在该属性内的class的属性进行替代.如果比如:
.oper-wrap
position: absolute;
width: 100%;
display: grid;
display: -ms-grid;
grid-template-columns: 33% 33% 33%;
background-color: #1890ff;
bottom: 0;
opacity: 0;
@media all and (-ms-high-contrast: none), (-ms-high-contrast: active)
.oper-wrap
position: absolute;
width: 100%;
background-color: #1890ff;
bottom: 0;
opacity: 0;
display: block; // 假设没有写该属性,则会默认是display:-ms-grid;ie 11能认识该属性,但却不能正确表现,so ...悲剧
- ant.design支持ie9(需要polyfills)以上.所以可以放心在9以上版本使用.在某些不兼容的地方自行修补;
1). table 在ie11中的表现会被内容撑开,使得长度超出屏幕;
<table style="table-layout:fixed"></table> - flex与grid

IE11部分支持(能识别 -ms-grid,但无法正常表现);在ie中基本放弃使用这个了.
https://juejin.im/post/5a3f494d6fb9a0450a678f8d --光是一个grid的兼容,就在这里介绍了很多;
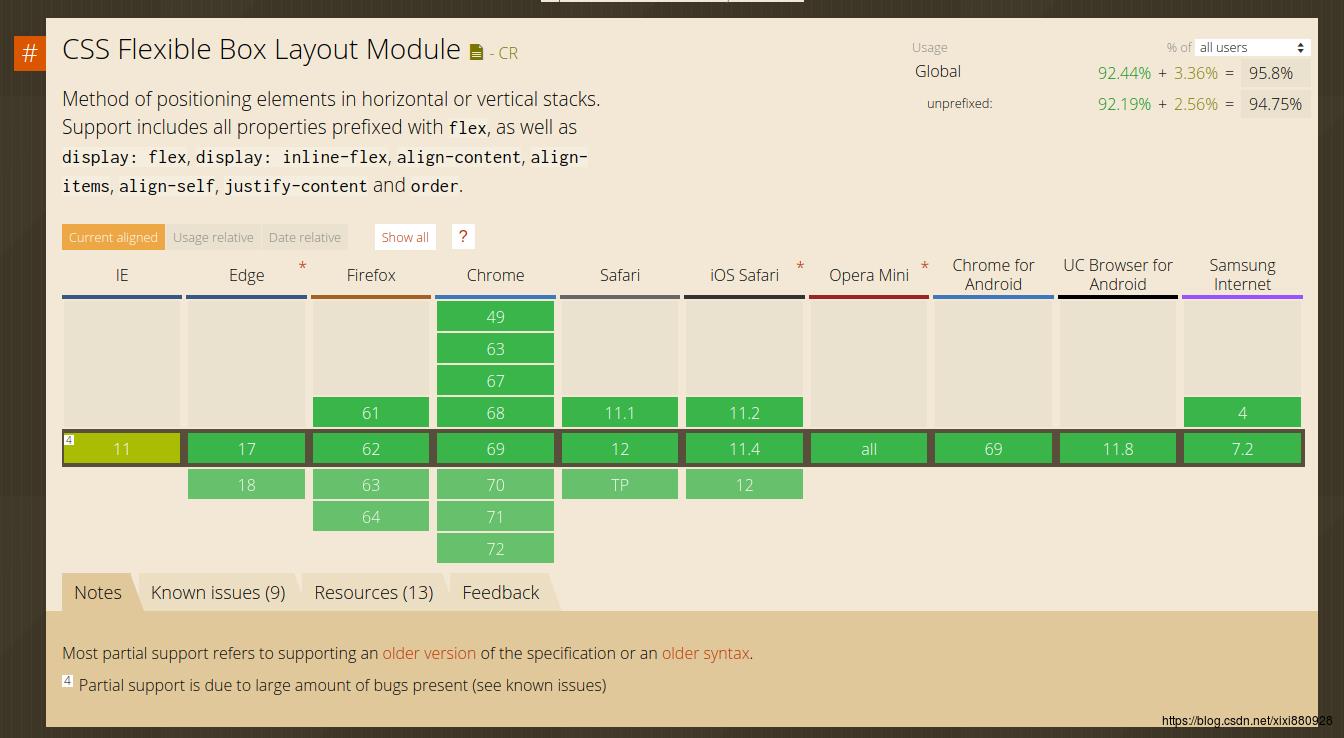
flex的兼容性:

/* 父元素-flex容器 */
.flex
display: box; /* OLD - android 4.4- */
display: -webkit-box; /* OLD - ios 6-, Safari 3.1-6 */
display: -moz-box; /* OLD - Firefox 19- (buggy but mostly works) */
display: -ms-flexbox; /* TWEENER - IE 10 */
display: -webkit-flex; /* NEW - Chrome */
display: flex; /* NEW, Spec - Opera 12.1, Firefox 20+ */
http://www.ayqy.net/blog/flexbox布局的兼容性/ —flex的内容又是这么多内容;
-
很大一部分中国网民使用的360浏览器;它有两种模式,一种是blink(webkit,也就是chrome)为内核的浏览模式.支持较好.一种是Trident(ie内核).可以用来模拟ie7,8,9,10,11各种浏览器.这种模式下, linear-gradient,animation等支持度不高,得自己想办法…
-
React doesn’t support IE8 anyway
browsers: [
'>1%',
'last 4 versions',
'Firefox ESR',
'not ie < 9', /**/ React doesn't support IE8 anyway**
],
flexbox: 'no-2009',
以上是关于浏览器兼容问题记录的主要内容,如果未能解决你的问题,请参考以下文章