求JS中如何匹配字母、数字和空格的正则表达式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了求JS中如何匹配字母、数字和空格的正则表达式相关的知识,希望对你有一定的参考价值。
<script type="text/javascript">
function validatesearchterm()
var searchBox_text = document.getElementById("searchBox").value;
if(searchBox_text.match("^[A-Za-z0-9]+$") == null)
alert("Invalid search,only words and numbers can be searched.");
return false;
else
return true;
</script>
--这个只能匹配字母、数字 而且 "^[A-Za-z0-9]\b$"这个表达式是错的,所以别给这个答案了
匹配字母、数字和空格的正则表达式如下:
^[A-Za-z0-9 ]\\b$正则表达式作为功能强大的字符处理引擎,最常见的就是匹配字母、数字类的表格式,常见的表达式写法,是用 [] (方括号)来指定多个字符区间,例如正则表达式[A-Za-z]匹配任何字母(大写和小写)、[0-9]匹配数字等等。
简单来说,将你需要的字符(比如空格)添加进方括号中就可以了。
里面加个半角的空格就可以匹配空格了 参考技术B if(searchBox_text.match("^[A-Za-z0-9]+$") == null)
改成这样试试
if(/[^\da-z ]/gi.test(searchBox_text)==true)
js密码正则表达式:要求包含大小写字母、数字和特殊符号,8~16位
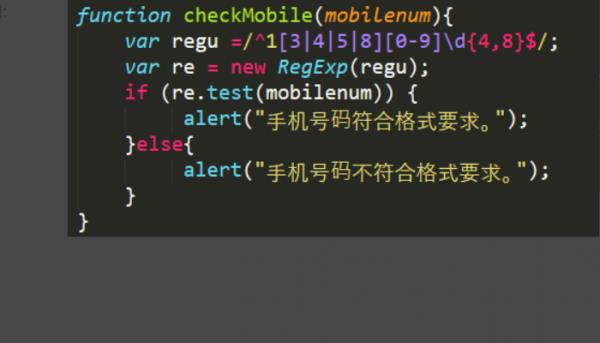
参考技术A1、首先我们在script中编写函数。

2、下图中的代码就是判断手机号码中最重要的代码,我们依次进行解释。

3、js正则表达式test方法的使用,test方法的返回值是布尔值,通过该值可以匹配字符串中是否存在于正则表达式相匹配的结果,如果有匹配内容,返回ture,如果没有匹配内容返回false,该方法常用于判断用户输入数据的合法性。

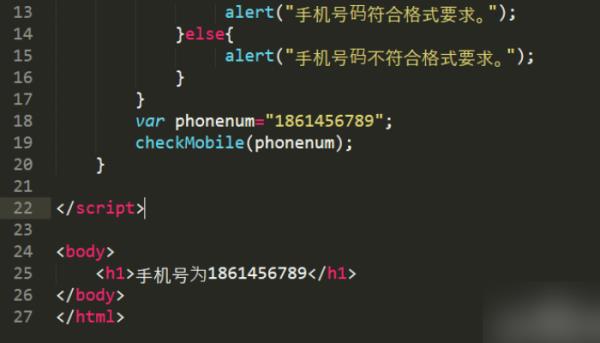
4、我们写入一个符合要求的手机号码。

5、然后进行测试得到如下图的测试结果"手机号码符合格式要求"。

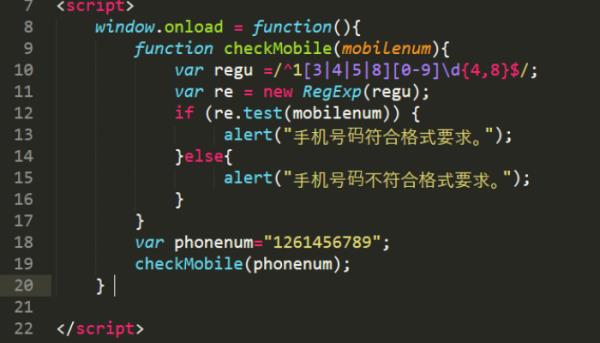
6、我们写入一个不符合要求的手机号码。

以上是关于求JS中如何匹配字母、数字和空格的正则表达式的主要内容,如果未能解决你的问题,请参考以下文章