测试用例——从认识到编写
Posted 想喝美式却头晕
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了测试用例——从认识到编写相关的知识,希望对你有一定的参考价值。
目录
一、为什么需要测试用例
在了解测试用例的编写技巧前,我们需要知道为什么需要测试用例。
开发根据产品的相关需求开发完毕后,测试人员需要对其进行遍历功能测试,而测试用例就是我们在遍历功能测试时的参照物,可以让我们的测试更有效率和方向。
通俗一点来说,测试用例就是我们去超市时的购物清单,如果没有这个清单,我们可能会浪费时间在买其他的东西上,且原本想买的东西也没有买完。测试用例是重要的,也是必要的。
二、测试用例的概念
对于测试用例的概念,百度百科是这样阐述的:
测试用例(Test Case)是指对一项特定的软件产品进行测试任务的描述,体现测试方案、方法、技术和策略。其内容包括测试目标、测试环境、输入数据、测试步骤、预期结果、测试脚本等,最终形成文档。
在笔者看来,测试用例的核心内容严格来说其实只有三个部分:测试输入、执行条件、预期结果,根据这三个部分编写成一份文档,即测试用例。
三、测试用例的编写流程
需求分析(产品文档)–>提取测试点–>编写测试用例–>测试用例评审/补充
四、测试用例的内容
不同的公司对于测试用例内容要求可能会有所不同,笔者以某一公司的测试用例内容要求来提供参考
测试用例内容包括三大项:功能说明、功能测试点、兼容性(埋点)
1、功能说明
| 功能说明\\内容 | 例子 |
|---|---|
| 功能名称 | 企业名候选输入 |
| 项目背景 | 对某网页添加企业名候选的功能,引导提升真实企业名占比和提供便捷输入功能,简化操作路径 |
| 改动点 | 1、创建企业输入名称对接天眼查,输入内容可显示对应的候选栏 |
| 产品文档 | https://www.baidu.com/ |
| 接口文档 | https://cn.bing.com/ |
| 技术方案 | https://www.google.com/ |
| 相关人员 | 产品:Malone 开发:XXX 测试:drake |
2、功能测试点

3、兼容性测试
- 移动端 (安卓、ios、平板)
- PC端(分辨率)
- 浏览器(移动、PC端的浏览器)
4、埋点测试
埋点的类型较多,就不一一进行阐述,大部分为页面点击后在控制台寻找相应的埋点或直接到埋点数据页面查看是否有该次点击的数据。一般埋点测试由产品人员负责。
五、测试用例编写方式
目前测试用例的编写方式大致有三种:
- excel表格
- word文档
- 思维导图
这三种方式虽然形式不同,但是呈现的内容其实是一致的。选择自己喜欢的方式即可,对于一些小的功能改动,笔者比较推荐思维导图的方式,因为其编写较简单且高效,可以将更多的时间花在测试中。
六、测试用例编写实战
介绍了这么多关于测试用例的内容,我们通过一个实际例子来对其进行进一步的理解。
以下是天眼查的官网页面,该图为产品文档的预期效果,该需求希望可以通过用户的输入来进行匹配显示对应的企业候选栏。

根据这一需求,我们可以快速地定位出其最重要的两个测试点
- 候选栏的显示检查
- 候选栏显示后的内容检查、关闭条件
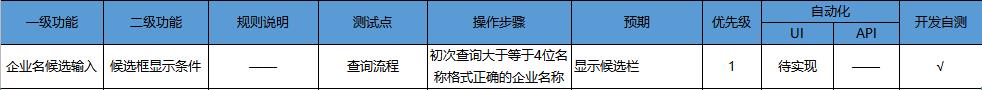
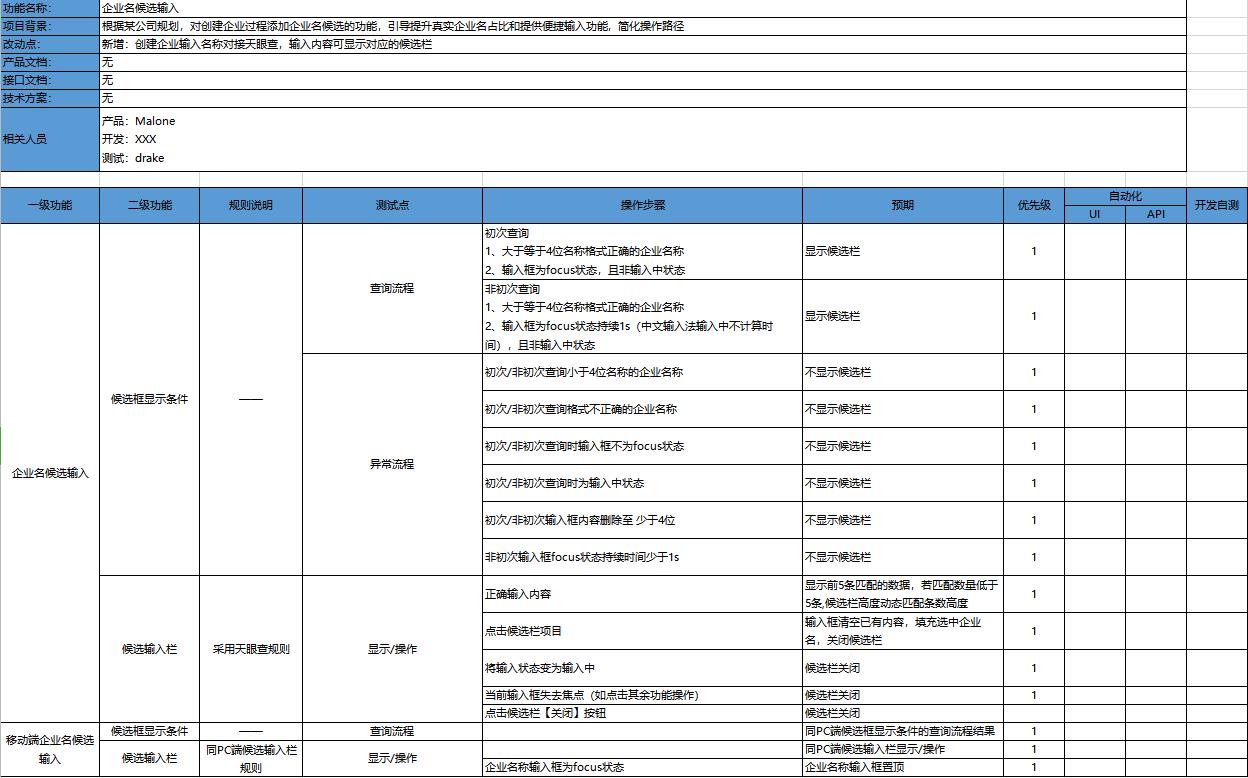
将测试框架确认后,我们需对其进行发散性地测试,详情如下图测试用例所示

在开发进行提测后,我们根据该测试用例进行遍历测试,即可完整且高效地完成测试。
七、小小的建议
大家在平常浏览网页时,对网页里的功能可以进行云测试(即在大脑中模拟测试),比如在逛淘宝、贴吧时,其一些功能如果让你来进行测试,你会考虑到哪些点,考虑的是否全面。在生活中保持测试的思维和习惯,在实际编写测试用例时就会事半功倍。
如果大家有什么疑问或者补充,可以在下方进行评论,感谢阅读~
以上是关于测试用例——从认识到编写的主要内容,如果未能解决你的问题,请参考以下文章